Bringing WebVR to everyone with the Windows 10 Fall Creators Update
On October 17th, EdgeHTML 16 will be released with Windows 10 Fall Creators Update, and the era of Windows Mixed Reality begins as headsets and motion controllers become widely available, enabling low-cost, immersive experiences with WebVR in Microsoft Edge.
In anticipation of this upcoming release, we’re excited to announce (with big thanks to the community and contributors involved) that the popular WebVR frameworks A-Frame, BabylonJS, ReactVR and three.js have now added support for the Windows Mixed Reality platform to their current and upcoming releases.
| Version | Immersive View | WebGL context switching | Motion Controllers | |
| Babylon.JS | master | ✔ | ✔ | ✔ |
| A-Frame | 0.7.0 | ✔ | ✔ | ✔ |
| three.js | R88* | ✔ | ✔ | ✖ |
| React VR | 2.0.0 | ✔ | ✔ | ✖ |
* Upcoming release
In EdgeHTML 16, we’ve made a few updates to our WebVR 1.1 implementation that you should be aware of, starting with added support for Windows Mixed Reality motion controllers.
New support for motion controllers
Developers now have the tools to create fully interactive, immersive experiences on the web with our new support for Windows Mixed Reality motion controllers.
When a site is presenting to a headset, connected motion controllers will be available via the Gamepad API.
Adding support to the browser is only half of the story. We have been working with 3rd party middleware libraries to make sure that integrating support for motion controllers into your experience is as seamless a process as possible.
Current releases of both BabylonJS and A-Frame have full support for Windows Mixed Reality headsets and motion controllers.
Controller support includes detection of connected motion controllers, rendering accurate representations of the controllers into the scene, mapping button presses to actions and casting pointing rays into the scene for point-and-commit interactions. For added realism, the controller models animate the buttons and thumbsticks as the devices are manipulated:
Image: Hotel Room, Reno, Nevada / Bob Dass / Creative Commons 2.0
Added support for more Windows Mixed Reality PCs
Windows Mixed Reality supports a wide range of desktop and laptop hardware, with many graphics card configurations. Microsoft Edge has extended support for running WebVR experiences on this broad range of hardware – including machines with multiple graphics cards.
To leverage this support as a WebVR application developer, make sure that you are using the most up to date version of BabylonJS, A-Frame (0.7.0), three.js (r87), ReactVR (2.0.0).
If you are using WebGL directly rather than through one of these libraries, you’ll need to handle the WebGL Context Lost and Context Restored events to take advantage of this wider range of hardware.
The first immersive experience that lets you enjoy the entire Web
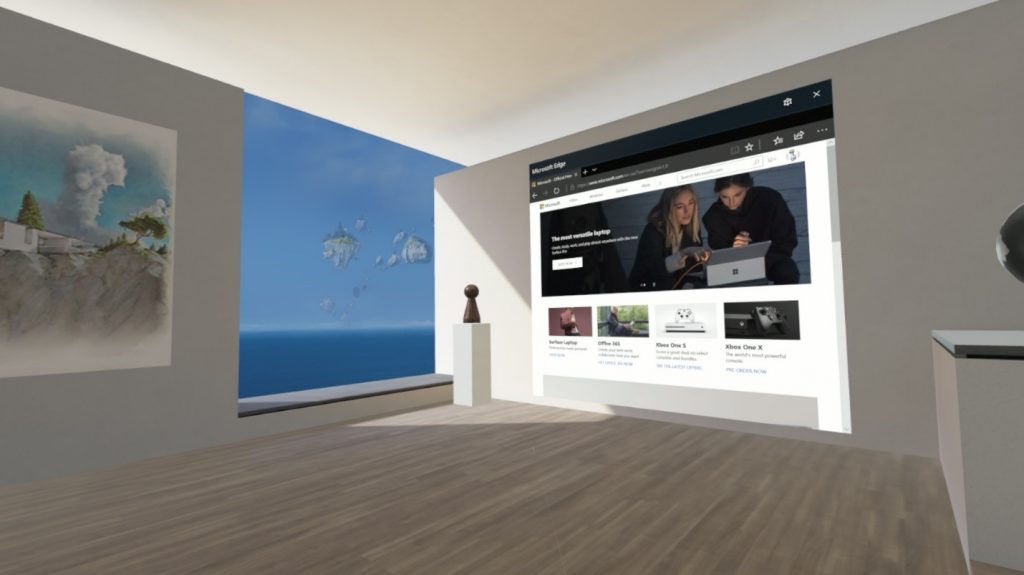
Microsoft Edge is now the first stable browser to ship comprehensive support for Virtual Reality. From within your headset you can view traditional 2D websites, manage your favorites, create new tabs (including InPrivate tabs), and seamlessly transition into WebVR experiences. And when browsing with Microsoft Edge on the Desktop, you’re still only one click away from launching WebVR content directly into your headset.
Because Microsoft Edge is built on the Universal Windows Platform, it can be used alongside the thousands of other apps supported by Windows Mixed Reality out of the box.
When you encounter a WebVR experience in Microsoft Edge within Mixed Reality, you can seamlessly transition from a 2D page to an immersive experience and back again without ever switching apps or leaving your headset.
Start developing today!
Our updated WebVR implementation is coming in EdgeHTML 16 with the Windows 10 Fall Creators Update, which will be released alongside new Windows Mixed Reality headsets and motion controllers on October 17th. Developers can get started building for WebVR today (no headset required!) via the Windows Insider Program, using the built-in Mixed Reality Simulator. Or, if you have an Acer or HP developer kit, you can try out Mixed Reality today!
You can learn more about the WebVR API with our documentation online, where you’ll find everything you need to get started, including a checklist of things to consider when creating a WebVR experience.
More Information
Finally, check out the talk that Nell Waliczek and Lewis Weaver recently gave at the Microsoft Edge Web Summit for an overview of WebVR, a deep dive into how to use the APIs, and some more good practices and resources:
https://channel9.msdn.com/Events/WebPlatformSummit/Microsoft-Edge-Web-Summit-2017/ES12
We can’t wait to see what you build!
Lewis Weaver, Program Manager, WebVR
Nell Waliczek, Principal Software Engineering Lead, WebVR