再次介紹 Windows 7 版本的 IE 11
我們已在上個月發佈了 Internet Explorer 11 for Windows 7,支援 95 種語言,並在這幾周開始 Windows 7 用戶的 IE 瀏覽器將可以自動透過 Windows Update 更新成 IE11。IE11 在整體表現、安全性、隱私性和可靠性都比起過去更出色,隨著最終版本的釋出,IE11 帶給 Windows 8.1 用戶的優質表現,現在起 Windows 7 用戶也享受的到了。
Windows 8.1 環境下的 IE11 為你的網頁與 apps 帶來最棒的體驗,快速、流暢、觸控首選的 Windows 8.1 IE11 絕對是平板首選的瀏覽器。
網頁速度提升 30%
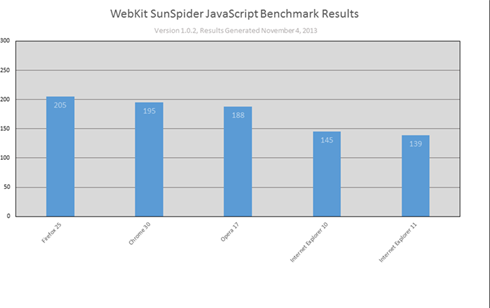
我們致力於替你的 Windows 裝置帶來瀏覽網頁最棒的體驗,IE11 延續這項使命,IE11 for Windows 7 版本也讓載入網頁速度更快,不僅如此,行動裝置上 CPU 運作減少與電池續航力的提升也讓互動性技術和 JavaScript 的表現更快速。
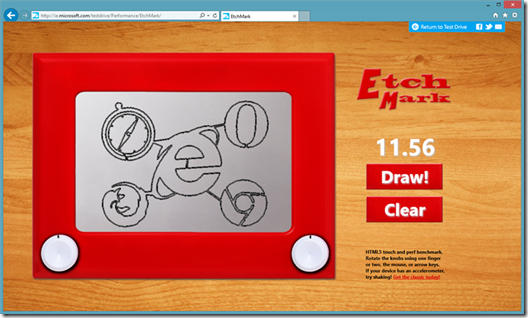
造訪 IE Test Drive 網站來瞭解 IE11 卓越的表現,你可以在這個網站體驗硬體加速的效能、互動、觸控性和讀取表現。新推出的 EtchMark 是一款有趣的測試網頁,採用 HTML5 語法打造出復刻繪畫的體驗,並讓你測試瀏覽器的效能。

使用 EtchMark 來享受有趣、復古的網頁測試體驗
EtchMark 展現了現代網頁的可能性,IE11 提供多種語法與技術讓開發者採用,其中包含HTML5、CSS3、SVG Filter、觸控、重力感應、滑鼠指向、用電效率等,透過 EtchMark,我們可以看到 IE11 充分發揮裝置的功能,不論使用單指、兩指,或是滑鼠都能擁有很好的操控性。使用裝有陀螺儀的裝置時,還可以搖動裝置來解除、或是鎖定 EtchMark,在已鎖住的 EtchMark 上,不會因為不同的姿勢而改變方向。
EtchMark 採用標準協定的 interoperability 語言, 不論是 Windows 7 或 Windows 8.1, EtchMark 在各種 Windows 裝置上,都能充分利用 IE11 硬體加速器來達到流暢的網頁表現,比如說在 Surface 2 上就可發揮其硬體效能。
JavaScript 出眾的表現
IE11 改善了JavaScript 的表現,除此之外,還兼顧了相容性、interoperability 和安全性,Windows 7,IE 11比起IE10快了9%,與最有競爭力的瀏覽器相比,IE11的速度整整快上30%。
IE 11 擁有領先的 Javascript 性能,瀏覽網頁更快速。
IE11 更新的 Chakra JIT 編譯器,支援更多優化的技術,其中包含多態屬性的內部緩衝貯存、內部多態指令網頁,除此之外也支援特殊的 ECMAScript5 語法,例如:getters/setters,因此,即便是 JIT’ed碼,JavaScript 也可以在短時間內運算完成。釋出更多記憶體空間讓在背景運作的執行緒(Background thread)更有效地運作,並且大量減少多餘資料收集在 UI thread 鎖住時的運作時間。
你也可以試試在 test drive 中的爆米花範例 來體驗 IE11 改善的功能,這個測試範例使用了getters/setters 來加強常見屬性與不常見屬性的執行,以前,我們發現開發者經常因為成本過高而捨棄使用 getters/setters 來改善網頁的表現。有了 IE11,就不用再擔心 getters/setters 的速度不夠快了。
快速、通用的網頁應用程式
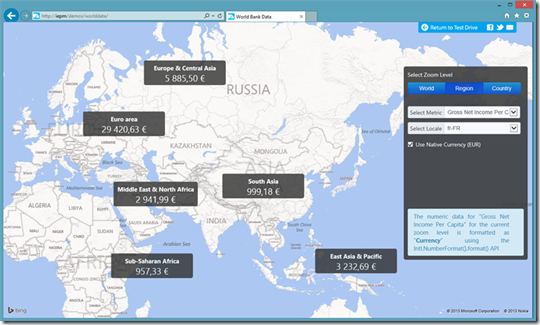
IE11 支援已被廣泛使用且定義明確的 ECMAScript 6 語法,例如:let, const, Map, Set, 以及 WeakMap,還有改善互通性的 __proto__,IE11 也支援 ECMAScript Internationalization API (version 1.0),可以直接執行文化辨識分類、數字格式和日期時間格式,並確保這些格式不須往返伺服器就能在 JavaScript 裡順暢地執行。

IE11 全新國際化整合 APIs 讓豐富、世界級的網頁應用更完善,不需另外安裝插件。
World Data demo 完美展現了開發者如何使用新的國際化 APIs 來顯示和轉換當地貨幣、時間日期格式等數據,打造一個多元、完善的網頁應用程式,而且不需要安裝插件。
除了針對網站原生性能進行改善,IE11 也改善了正常網頁瀏覽的速度,IE11 改善了演算法,載入喜愛的網站更快速;IE11 也改善了 編輯格式,從 Office 或其他 apps 中複製貼上更快速也更準確。
25 項新改良的現代網頁標準,開發更快速
IE11 針對使用硬體加速器的現代網頁標準提供了更多支援,打造出出眾的應用程式與快速流暢的瀏覽體驗,與IE10相比,IE11新增並改善了25個的現代網頁標準。
開發者可以透過專業畫質網路影片、超高速 2D、3D 網頁技術等基礎硬體來開創下一代的網路體驗,IE11 支援世界標準和相容性,新的開發者工具也讓開發者打造出 Windows 裝置最棒的網頁體驗,一起來看看開發者如何透過 IE11 改善網頁效能:
F12 開發者工具除錯更快速:IE11 支援最新的標準和網頁開發者常用的架構,全新的 F12 工具支援網頁的反覆除錯以及除錯監控視窗, 不論在哪個瀏覽器上進行開發,Modern.IE都可以進行跨瀏覽器測試。
3D 繪圖硬體加速:有了 GPU 加速器,所有的裝置上都能擁有互通性的 WebGL 體驗,IE11 會針對不安全的 WebGL 內容進行掃描,並執行基礎軟體來輔助 GPU 加速器。在 Windows 運作環境下的圖像子系統故障並不會造成嚴重的影響,WebGL 會繼續運作。IE11 支援具有重力感應的裝置,有了 IE11,你可以打造創新有趣的的 3D 網頁。
現有網頁持續運作—效能再提升:IE11 與現有的網頁具有互通性,在使用 IE 瀏覽現有網頁載入更快速,外觀也更漂亮,當然,IE11 支援相容性檢視,企業內部網頁與應用程式會在 IE11 內繼續運作。
立即體驗專業網路影像畫質:IE11 原生支援 HTML5 語法影片,也支援關閉字幕、選取當前網路頻寬最佳畫質和權限管理—因此你的影片內容就像專業影片一樣出色。Windows 8.1 的高效能頻寬播放也延長了網路影片的電池續航力。
你可以在 IE 開發者中心 和 IE11 開發者指南中查看更多新支援的網頁標準—請點擊下列表格內容來查看相關內容:
網頁與 apps 的最佳體驗
IE11 以你喜愛的網站為優先考量,在不同類型與不同螢幕大小的 Windows 裝置上,帶給你最棒的網頁體驗,不論是觸控或滑鼠鍵盤都很好操作,你可以打開無限索引標籤、並列顯示喜愛的網站與 Windows 市集中的 apps。一起來看看 Windows 8.1 上 IE11 的瀏覽器工程師的發想概念:
Windows 8.1 與 IE11的發想概念
HTML5 為網頁和應用程式帶來了更多的可能性,對所有的網友而言,這些可能性十分令人感到興奮,繼 Windows 8.1 與 IE11 的推出,現在 Windows 7 用戶也能享受到 HTML5 網頁帶來的絕佳表現。
對於 HTML5 的開發者而言,IE11 是你開發網頁的最佳平台,開發者可以使用最近發佈的 modern.IE 來測試自己的網站,使用工具精靈偵測 URL 來解決常見的互通性問題,並且替新版和舊瀏覽器提供改善使用者經驗的解決方案。
謹代表所有共同努力開發 IE11 的同仁、公司和微軟員工,感謝你使用 IE11,也感謝你寶貴的建議。
Internet Explorer 開發團隊敬上