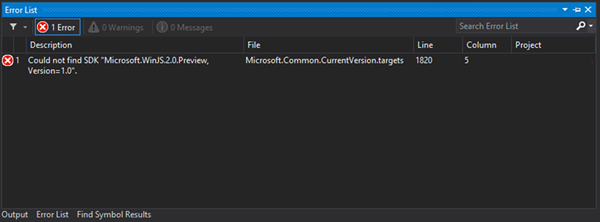
Here’s the situation: you’ve been building HTML/JavaScript apps targeted at the Windows 8.1 Preview build, you update your version of Windows 8.1 and Visual Studio 2013 to target RTM. You open up one of your existing app solutions, press F5 to run it, and then … a dreaded error appears.
The ‘Could not find SDK “Microsoft.WinJS.2.0.Preview, Version= 1.0”.’ error
Over the course of releasing Windows 8.1, we published several pre-release versions of Windows 8.1 Preview, the Windows Library for JavaScript (WinJS), and Visual Studio 2013 Preview. If any one of those pieces in your development environment is not compatible, the whole thing fails and you’ll end up with this error.
As we move closer to the official release date, make sure you’re thinking about upgrading your app code to the release version of Windows 8.1. Luckily, updating a HTML/JS solution to target the release build of Windows 8.1 is quite easy and only requires a few minor changes to the code.
Updating a project to the release build of Windows 8.1
After Windows 8.1 releases for general availability on October 18th, we recommend you switch from developing on any preview versions of Windows 8.1 and Visual Studio to the final release versions. But between then and now, continue developing on the various preview releases. When doing so, make sure you’re developing on the right combination of Windows, Visual Studio, and WinJS so you don’t run into any issues.
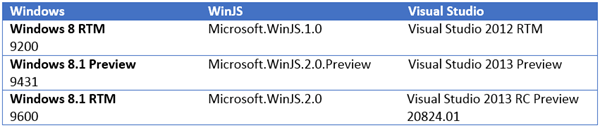
Use the following table to determine which versions / builds of Windows, WinJS, and Visual Studio 2013 you should use for your development environment.
After you’ve updated the version of Visual Studio 2013 and Windows 8.1 on your development machine, you’ll need to update your existing solutions to Windows 8.1. First, update the reference in the project to the installed version of WinJS. This is the reference that pulls ‘base.js’, ‘ui.js’, ‘ui-light.css’, and ‘ui-dark.css’ into your solution.
To update the reference, follow these steps:
- In the Solution Explorer, expand the References folder, right-click the reference to the pre-release version of Windows 8.1 (e.g. “Microsoft.WinJS.2.0.Preview” or “Microsoft.WinJS.2.0.Preview.RC”), and click Remove.
- Right-click References again and click Add Reference.
- In the dialog box, select Windows Library for JavaScript 2.0, and click OK.
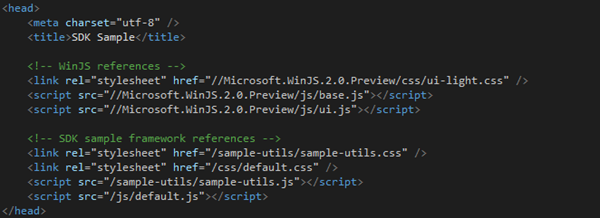
Next, update all the <script> and <link> tags in your solution that reference the WinJS libraries and style sheets. For most apps, these tags appear in the default.html file at the root of the solution and in the HTML files of any Page Controls you’ve added. In the templates provided by Visual Studio, these references are preceded by a comment that identifies them.
Tip: You can make a global change using the Find and Replace window in Visual Studio 2013. Just replace all instances of ‘Microsoft.WinJS.2.0.Preview’ with ‘Microsoft.WinJS.2.0’.
In the previous example, you’ll need to change the tags to the following HTML:
<link rel="stylesheet" href="//Microsoft.WinJS.2.0/css/ui-light.css" />
<script src="//Microsoft.WinJS.2.0/js/base.js"></script>
<script src="//Microsoft.WinJS.2.0/js/ui.js"></script>
Note: If you get error “0x800a1391 – JavaScript runtime error: ‘WinJS’ is undefined” when you run the solution, this is probably the step that you missed!
You can also find more info about the supported frameworks on MSDN.
Retargeting from Windows 8 to Windows 8.1
This, of course, raises another question: If I have a Windows 8 app written in HTML and JavaScript, how do I retarget it for Windows 8.1?
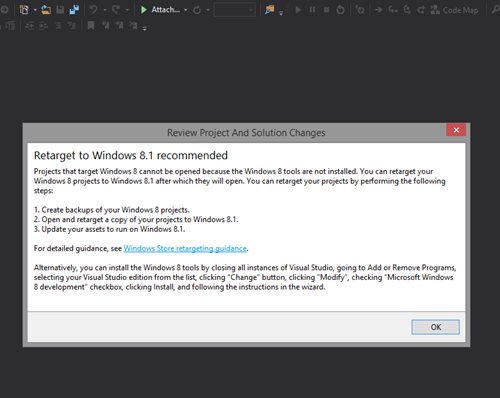
With Visual Studio 2013 RC, you can easily update a Windows Store app solution so that it targets the correct version of Windows 8.1 and WinJS. When you first open the older solution in Visual Studio, you’ll be prompted to retarget the solution.
Message from Visual Studio reminding you to retarget your solution to Windows 8.1
Note: No changes are made to your solution when you click OK in this dialog box. Your app continues to run as intended on Windows 8 machines.
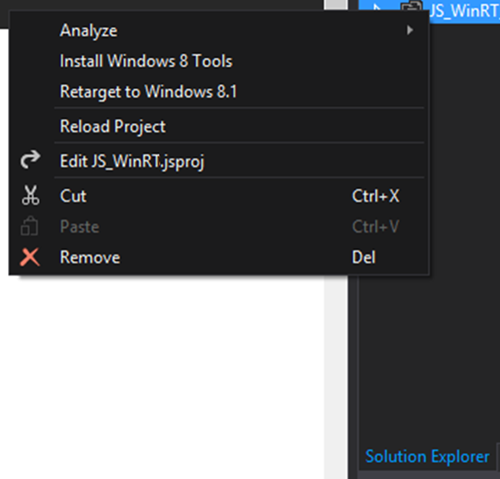
To retarget your Windows 8 solution to Windows 8.1, right-click the solution file in Solution Explorer and click Retarget to Windows 8.1.
The menu in Solution Explorer where you retarget your app for Windows 8.1
Visual Studio 2013 does much of the work for you: it updates the References for the project in the solution files and even updates the <script> and <tag> files in default.html.
For more info about upgrading apps from Windows 8 to Windows 8.1, see “Migrating Windows Store apps to Windows 8.1.”
And that’s all there is to it
As we approach the general availability of Windows 8.1, now is the time to get your apps up and running on Windows 8.1. If you make sure you have the right versions of Windows 8.1, WinJS, and Visual Studio 2013, you should have no problems taking advantage of all the new features that Windows 8.1 has to offer. Thank you for reading and keep on developing apps!
Eric Schmidt, Content Developer 2, Windows Developer Content