As an app developer, you’re likely always on the lookout for ways to reach more customers and broaden your app’s user base. Making your app accessible is an easy way to do so.
You might be asking, ‘”Now, what really is accessibility”?
Software accessibility means ensuring that programs and functionality are easily available to the widest range of users, including those who have disabilities and impairments.
If you’d like more information on what accessibility means, see Introduction to Accessibility.
When making an app accessible, focus on these areas:
- Accessible visual design/high contrast
- Keyboard focus and navigation
- Screen reading
This blog post shows you how to address the above areas in Windows store apps written in XAML and C++/C# and those written in HTML and JavaScript.
Why does an accessible app reach more customers?
Accessibility impacts more users than you think as disabilities range from slight vision impairments to paralysis. These individuals require software apps to be accessible via settings and assistive technologies (ATs), such as speech recognition, a screen reader or a magnifier. With such aids, more people can use your app.
Improved healthcare has resulted in the growth of the number of people overcoming their disabilities and being able to be employed. Per the US Census: Disability Among the Working Age Population: 2008 and 2009 report, there are 19.5 million people (or about 10% of the population) in the working age group (16 to 64 years) that have a disability. About 34.7 percent of this population is employed. The working age population is important because this is the category of users that is most likely to be comfortable with using computers and software apps on a regular basis. Your app will miss out on this entire user group if it is not accessible.
Another reason why accessible apps reach more customers is due to their compliance with accessibility standards and guidelines. Large corporations/enterprises, educational institutions and government agencies evaluate and purchase software apps (for internal use by their employees and/or students) based on compliance with well-established standards, with accessibility being a key criteria. If an app is accessible, it stands a better chance of being purchased versus its competitors.
How to make a Windows 8.1 app accessible
Our focus during the development of Windows 8.1 has been to make it easier for developers to make their apps accessible. With this goal in mind, we made specific investments to increase key accessibility features built into the platform that apps can leverage.
The primary starting point to building an accessible app is to leverage common controls.
The common controls available in the XAML and HTML/CSS presentation layers are accessible by default. It will be less work for you to make your app accessible if you use these common controls without customization. Using common controls significantly reduces the number of accessibility issues users’ encounter. Here are links to documentation and samples on the common controls:
- XAML Common controls
Sample: XAML Essential Controls sample - HTML common controls
Sample: HTML Essential Controls Sample
When you use custom controls in your app, you need to do significant work on your end to make your controls accessible. It’s best to start thinking about accessibility at the design stages of your controls. Designing for accessibility provides pointers on what to consider for accessibility when creating custom controls for XAML and HTML apps.
During the development of Windows 8.1, we reviewed the inbox apps that ship with Windows to determine whether they met core accessibility requirements. The remaining part of this blog provides you with guidance on addressing the most common accessibility issues we encountered when making our inbox apps accessible.
Accessibility of an app has to be thought about at the very outset of designing an app, followed by coding for it, testing for accessibility, and then finally selling it in the Windows Store.
As mentioned at the beginning of this blog post, the three main areas to focus on when making your app accessible are:
- Accessible visual design/high contrast
- Keyboard focus and navigation
- Screen reading
These areas have to be addressed independent of whether you’re using common controls or custom controls. Let’s delve into each of these areas a little more.
Accessible visual design/contrast ratios
Accessible text-contrast ratios
To be considered accessible, the content in your apps must have a minimum luminosity contrast ratio of 4.5:1 against the background. Exceptions include logos and content (text or images) that is decorative and conveys no information.
These recommendations for text contrast are based on a web accessibility standard, G18: Ensuring that a contrast ratio of at least 4.5:1 exists between text (and images of text) and background behind the text. This guidance exists in the W3C Techniques for WCAG 2.0 specification.
Testing tools: See Techniques for WCAG 2.0 G18 (Resources section) for tools that can test contrast ratios.
The Dev Center provides additional information on meeting requirements for accessible text in XAML and meeting requirements for accessible text in HTML.
High Contrast themes
Users with varying forms of visual impairment/color blindness use the high contrast themes to read content or view images in your app. If your app is built using the default themes and templates, the platform automatically switches to the appropriate high contrast system colors and style settings when the user switches to a high contrast theme.
This default support is based on using the default themes and templates. These themes and templates make references to system colors as resource definitions, and the resource sources change automatically when the system is using a high-contrast mode. Use of system colors ensures that text continues to be visible in high contrast themes. See more info about how to support high contrast themes in XAML and support high contrast themes in HTML.
High Contrast images
For your app to work well in high contrast, make sure that all images in your apps have corresponding high contrast assets.
Handling high contrast images in your XAML app
- Create high contrast assets for each image in your app. The black-on-white version is to be shown when the “High Contrast White” theme is active, and the white-on-black image is to be shown when one of the light-on-black themes are active, (these being “High Contrast Black”, “High Contrast #1” or “High Contrast #2”).
- Change the source property in your Image element’s declaration to use an image loaded as a resource.
- Update the existing ResourceDictionary in your project’s StandardStyles.xaml, such that an image appropriate to the active high contrast theme will get loaded.
Let’s say the image you want to change on a high contrast theme change is called ‘Sample.png’.
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
…
<x:String x:Key="imageSample">Assets/Sample.png
</x:String>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
…
<x:String x:Key="imageSample">Assets/Sample.contrast-black.png</x:String>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrastWhite">
…
<x:String x:Key="imageSample">Assets/Sample.contrast-white.png</x:String>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
Handling high contrast images in your HTML/CSS app
This is a single step process –
- Create high contrast assets for each image in your app and follow the recommended file naming conventions. For example, the Sample.png image file would have a version named Sample.contrast-high.png for use with any high-contrast theme, Sample.contrast-black.png for use with black high-contrast themes, or Sample.contrast-white.png for use with white high-contrast themes.
Windows automatically shows the appropriate image of Sample.png, Sample.contrast-black.png or Sample.contrast-white.png depending which theme is active.
A note on background images in HTML/CSS apps
There are cases where you might need more control over the high-contrast look for your app. Let’s say that you use an image as the background for your app. And then you add an image resource ‘Sample.png’ to your app. Your CSS for the original image-related element looks like this:
<div id="appImage">
</div>
#appImage {
background-image: url(/images/Sample.png);
background-size: contain;
background-position: center;
background-repeat: no-repeat;
………
}
The HTML/CSS host automatically removes all CSS background images when a high contrast theme is active. So, if you use an image as a background and want to override the default behavior (and show an appropriate high contrast version of the background image when a high contrast theme is active), use ms-high-contrast-adjust: none on the parent element.
@media screen and (-ms-high-contrast)
{
#appImage {
-ms-high-contrast-adjust: none;
}
}
The appropriate image is selected based on which high contrast theme (if any) is active when your app starts.
For your app to respond to high contrast themes being switched while the app is running, you need to have your images react to changes in the state of high contrast. You can achieve this with the following CSS:
@media screen and (-ms-high-contrast)
{
#appImage {
-ms-high-contrast-adjust: none;
background-image: url(/images/Sample.contrast-black.png);
……
……
}
}
@media screen and (-ms-high-contrast:black-on-white)
{
#appImage {
background-image: url(/images/Sample.contrast-white.png);
………
………
}
}
Here are contrast related samples available for your reference on the Dev Center:
Text in graphics
Avoid using text in images. Text that you include in an image file is not accessible or readable by assistive technologies. If you must use text in images, be sure to include the text or a summary of the text’s meaning in the alt property.
Keyboard focus and navigation
Many users with accessibility needs choose to use the keyboard as their preferred input method for interacting with software apps. So it’s important to make sure that all actionable UI elements in your app are accessible via the keyboard.
Keyboard tab order
Typically, the order in which the UI elements in your app receive keyboard focus is the same order in which they are declared in your app, meaning, the same order as in the visual tree.
If you want to customize the tab ordering, you can do so by setting the TabIndex property on the control that you want to set a different tab order to. Here are examples of how to do this in XAML and WINJS/HTML:
XAML
<TextBox TabIndex="2" Width="200" Grid.Column="1"……/>
HTML/CSS
<textarea id="Text Area1" tabindex="2".......></textarea>
Keyboard focus at app launch and during transitions/navigation
App launch
When an app is launched for the first time, make sure that keyboard focus is set to the most logically appropriate UI element on screen. You can set focus on a control using the Control.Focus method. If you set this focus for when the app launches, you’ll save users much confusion.
Transitions and navigation
Sometimes you’ll encounter scenarios where the user interacts with certain elements of your app and then moves onto different elements. For example, the user opens the appbar in your app to “save” the current content. Once done, the user dismisses the appbar.
In such scenarios, make sure that default keyboard focus goes back to one of the following locations:
- To the app window OR
- To the element that had focus before the user opened the appbar OR
- To the most appropriate UI element on the current page/section of your app
The third option is especially true in cases where the user’s action on the appbar results in the opening of a new page/section of your app.
You can use the UIElement.GotFocus and LostFocus events to track when focus changes that occur on a given page/section of your app. You can set focus on a control using the Control.Focus method
If keyboard focus is not set back to an appropriate location, focus is lost after the appbar is closed and the user doesn’t know where they are in the app or how to navigate further using just the keyboard.
NOTE: The default behavior of the AppBar common control is that when the AppBar closes, the focus goes back to the element that had focus before the user opened the Appbar.
Another scenario that requires explicit manual setting of keyboard focus is when the user navigates away from your app to a different app and then navigates back to your app. During such transitions it is important to handle the ‘suspend’ event to save your app’s state and remember where keyboard focus on your app last was. When the user navigates back to your app, handle the ‘resume’ event and bring keyboard focus back to the same location. For more info, these articles give details about how to handle the ‘suspend’ and ‘resume’ events in JavaScript and C#/VB/C++ apps:
- How to suspend an app (JavaScript)
- How to suspend an app (C#/VB/C++)
- How to resume an app (JavaScript)
- How to resume an app (C#/VB/C++)
Setting tabstops/keyboard focus only on actionable UI elements
When customizing controls such as the Button, ListView or ComboBox controls, make sure that the tab stop (and in effect keyboard focus) for such controls is on the bounding rect of an actionable element.
- For the Button control, the actionable element is the parent control itself and NOT the label used to name the Button or the glyph used on the button for visual enhancement. So set the Tab stop and keyboard focus to the bounding rect of the parent control.
- For the ListView and ComboBox controls, the first actionable item is typically the first item in the list/ComboBox. So the tab stop/keyboard focus needs to be set on that first actionable item and not on the bounding rect of the parent control as a whole.
If you don’t want a control to be included in tab navigation, you can use the ‘IsTabStop’ property on the control in XAML or set ‘tabindex=-1’ in HTML/CSS apps. Some sample code snippets in XAML and HTML/CSS:
XAML
<TextBox IsTabStop="false"/>
HTML/CSS
<textarea id="Text Area1" tabindex="-1".......></textarea>
Keyboard arrowing, shortcuts and access keys
Support keyboard arrowing through the UI elements of your app according to the logical visual representation of these elements on screen.
In addition, it’s a good practice to implement shortcuts for your app’s functionality. A shortcut is a keyboard combination that enhances productivity by providing an efficient way for the user to access app functionality. A shortcut key may not be associated to a particular piece of UI in your app.
Provide access keys for commonly used UI in your app. An access key is a shortcut to a piece of UI in your app. Access keys consist of the Alt key plus a letter key.
<textarea id="Text Area1" tabindex="-1".......></textarea>
The recommended guidance on how to differentiate between where to support using the tab key vs. arrow keys is listed here:
- Use the tab key to move between groups of controls.
- Use the arrow key to move between controls in the same group.
The Dev Center provides additional info about implementing keyboard accessibility in your XAML and implementing keyboard accessibility in HTML.
Screen reading
When making your app accessible, make its content available to Assistive Technologies(ATs) such as a screen reader, speech recognition, and magnifier. Doing so allows your app to be read out to users with visual impairments and enables them to interact and use your app the way you intended it to be used.
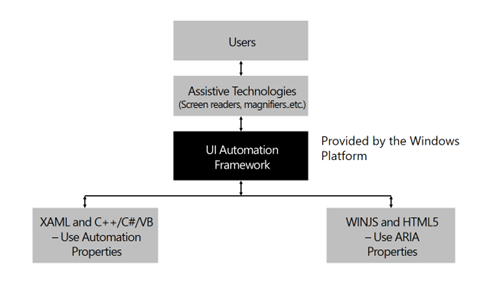
Windows apps can communicate with ATs, via the UI Automation (UIA) framework that is built into Windows. The XAML and HTML/CSS frameworks interact with UIA on behalf of the app to expose the app’s contents to screen readers and other such ATs.
- Apps written in XAML and C++/C#/VB use AutomationProperties provided by UIA to communicate to ATs.
- Apps written in HTML/CSS use HTML and ARIA properties, which are supported by UIA. Here’s a Dev Center article that maps the HTML and ARIA properties to UIA:
Figure 1: Windows apps communicate with Assistive Technologies via the UI Automation framework
Providing accessible names
Very often, you might have several instances of the same control type in your app (for example, the button control). You can have multiple buttons in your app each performing a different operation.
While you may provide different labels to each button to visually differentiate them, it’s important to provide that differentiation to ATs such as screen readers as well. Without doing so, all that a screen reader would read out for a series of buttons in the app is “button… button…button” This causes much end user confusion resulting in a poor user experience.
To address this issue, you need to provide accessible names to your controls. In XAML, you can do this by setting the UIA property ‘Automation Name’ on each button control, providing each with a unique Automation Name. In HTML/CSS, you would use the aria-label or aria-labelledby property to set the accessible name.
XAML
<Button AutomationProperties.Name= "Ok" .../>
HTML/CSS
<button aria-label= “ok" ...></button>
In addition to providing accessible names, there are other pieces of information about the UI elements in your app that you’d want to make accessible. Read about exposing basic information about UI elements in XAML and exposing basic information about UI elements in HTML.
Providing notifications to ATs for dynamic changes in content within the app
Your app might have scenarios where the content changes dynamically on certain updates it receives either from a web service or other external sources. For example, a stock ticker app dynamically changes prices of stocks being tracked based on web updates being pushed to it.
Another example is the classic master-detail scenario in which selecting an item in the master control dynamically loads the corresponding content in the detail area.
In addition, when a user chooses to explicitly update a given stock price, you might typically show a progress ring/bar or other ‘content loading’ animation to indicate that the app is the process of waiting for and loading the new stock prices.
ATs need to be notified about such dynamic changes of content as well as wait/loading states. Without such notifications, neither the AT nor the end user knows of the updated content. They won’t even know that your app is in the process of loading new content and might presume that the app is non-responsive.
UIA has the concept of a ‘LiveRegion’ that is a property you can set on the area of the app that undergoes dynamic updates. Once this property is set, whenever that area of your app is updated, a LiveRegionChanged event is raised, which notifies the AT about the new updated content that can now be read out to the end user.
There are two types of Live Regions
- Assertive LiveRegion: Use this type of LiveRegion when you want the AT to interrupt what the user is currently doing and announce the change (for example, a warning message).
- Polite LiveRegion: Use this type of LiveRegion when it is acceptable to wait and accounted the changes after the user has finish the operation that are currently performing (for example, stock price update)
In XAML, you can add a Live Region by setting the ‘AutomationProperties.LiveSetting’ on a given control. In HTML/CSS you use the aria-live property.
XAML
<TextBlock Text="Submission Successful!"
AutomationProperties.LiveSetting="Assertive" .../>
<!--OR
AutomationProperties.LiveSetting="Polite" .../> -->
In the code behind file, raise a LiveRegionChanged event as part of changing the text
AutomationPeer peer = TextBlockAutomationPeer.FromElement(tblSubmissionStatus);
peer.RaiseAutomationEvent(AutomationEvents.LiveRegionChanged);
HTML/CSS
<textarea id="TextArea1" aria-live="assertive" ...></textarea>
NOTE: HTML/CSS apps don’t need to raise the LiveRegionChanged event because the app host takes care of raising the event.
Ensuring the right controls/UI elements are made available to ATs
ATs navigate the UI Automation tree to gather information about the app’s UI and its elements. The UI Automation tree can be filtered by ATs to create views that contain only those UI Automation elements that are relevant for a particular AT. There are three views that are supported:
- Raw view: The raw view of the UI Automation tree is the full tree of automation elements for which the desktop is the root.
- Control view: A subset of the raw view that closely maps to the UI structure as the user perceives it. It includes only those UI elements that have the IUIAutomationElement::IsControlElement property set to TRUE.
- Content view: A subset of the control view that contains content most relevant to the user, like the values in a drop-down combo box. It includes only those UI items that have both the IUIAutomationElement::IsControlElement and the IUIAutomationElement::IsContentElement property set to TRUE.
In Windows 8.1, we introduced a new UI Automation attached property called ‘AccessibilityView’ that you can set on any given XAML control to specify the view in which that control should appear.
In Windows 8.1, by default, all XAML controls are available in all three views.
Here’s an example of where and how you might use this new property to ensure that the right controls/UI elements are made available to ATs. In your app you can use primitives such as the TextBlock for the following purposes.
- For visual enhancements, for example, to render Glyphs or as placeholders for additional visual padding/spacing. Such TextBlocks typically need not be accessible
- For representing textual content. Such TextBlocks need to be accessible.
One of our inbox ATs – Narrator, is a screen reader that uses only the control view of the UI Automation tree. So Narrator will read out, set focus to and enable interaction with only those UI elements that are in the control view. (See info about how to hear text read out aloud with Narrator.)
For Narrator to read appropriate TextBlocks (and skip the others), you can do the following:
- If TextBlocks are used as in bullet a) above, then you can set the ‘AccessibilityView’ on the TextBlock to ‘Raw’. This restricts that particular TextBlock to the raw view. It doesn’t show up in the control view and as a result Narrator won’t read it out.
- If TextBlocks are used as in bullet b) above, then you can set the ‘AccessibilityView’ property on the TextBlock to ‘Control’. This enables Narrator to read out the content in that TextBlock.
XAML
<TextBlock x:Name="PlaceholderTextBlock" …… AutomationProperties.AccessibilityView="Raw"/>
Note: In HTML/CSS apps, by default, controls are available in all three views. There’s no platform level ability to move controls from one view to another as we do in XAML. However, you can remove a given UI element and its children entirely from the UIA tree by using the aria-hidden attribute with the value set to true. Also, role="presentation" removes elements that have no semantic value from the UIA tree (or accessibility tree). Note that role="presentation" removes the current element from the UIA tree but doesn’t affect the contained sub elements. To remove the UI element and all of its child elements from the UIA tree, use aria-hidden="true".
Do note that using aria-hidden on any text content causes that text to be hidden and inaccessible via a screen reader such as the inbox Narrator.
Testing your app for accessibility
Now that you know how to make your Windows 8.1 app accessible, you’ll want to test your accessibility features. The Windows SDK has some excellent tools that you can use very easily to test the accessibility of each of the items in section 2. You can read more about them here:
- Testing XAML and C++/C#/VB apps: http://msdn.microsoft.com/en-us/library/windows/apps/hh994937.aspx
- Testing HTML/CSS apps: http://msdn.microsoft.com/en-us/library/windows/apps/hh452726.aspx
Tagging and selling your accessible app on the Windows Store
One of the most exciting parts of building an app is getting it out to your customers through the Windows Store. When you make your app accessible, you get to tag it as accessible during the Windows Store uploading process.
Figure 2: Tag your app to be accessible during the Windows Store uploading process
When you do this, users who filter Store apps for accessible ones will see your app in the filtered list.
The Dev Center provides more info about declaring your app as accessible on the store for XAML and HTML/CSS apps.
Finishing up
The key point to think about when making your app accessible is to leverage the common controls. Start incorporating accessibility requirements at the design stage itself, and then into coding and testing. Remember these:
- Accessible visual design/high contrast
- Keyboard focus and navigation
- Screen reading
Our primary goal with respect to accessibility within Windows is, to make the platform as accessible as possible by default. We now invite you to try out the accessibility investments made to this effect in Windows.
-Premalini David, Program Manager, Windows