If you’ve ever looked for a Reddit app in the Windows Store, you’ve probably come across Reddit on ReddHub. ReddHub is one of the most popular Reddit readers for Windows 8 and 8.1. The app brings the full world of Reddit to Windows with a user experience that works great on any form factor. ReddHub was created by Feras Moussa, a former Microsoft employee who now works for a new startup. In his spare time he’s been developing apps, like ReddHub.
With the release of Windows 8.1, Feras has updated the app to take advantage of several new features of the OS. To find out more about what it was like to update ReddHub from Windows 8 to 8.1, I sat down with Feras to ask him a few questions about his experience.
Jake Sabulsky: To start off could you give us a quick overview of your app? What’s the high level architecture/design you’re using for the app today?
Feras Moussa: I’m a frequent user of Reddit. I love being able to stay up to date on topics that interest me, and communicate on a range of topics with the vast community. Once the Windows 8 store opened up, I decided to build a Reddit app to create an awesome Reddit experience for Windows.
Reddit is a site where people share links, questions, and comments on specific topics that interest them…Anything from popular interviews with people such as The President of the United States, to entertaining pictures of pets.
Given the vastness of content types in Reddit, there was a huge opportunity to build a great app and innovate on key areas to give users a compelling product. Things such as running in the background and providing instant alerts for messages, updating live tiles for displaying new content, integrating YouTube videos directly into the app, and leveraging third party APIs for a richer experience for common types of content, to name a few examples.
I built ReddHub using XAML and C#, but one of the secrets to the success of ReddHub over competing apps is that in addition to XAML and C#, a large part of ReddHub was built using JavaScript and HTML inside the WebView. This allowed ReddHub to excel when displaying comments generated by users, because it was able to render the full fidelity of the comments, which Reddit likes to provide as HTML.
Given this, I like to say ReddHub has multiple personalities – one is the world of XAML and C#, where ReddHub calls into native Windows APIs for many of the system-provided services such as file and network access. The other is the world of JavaScript/HTML, where ReddHub renders and provides the full commenting experience, and communicates back and forth with the C#.
JS: You mention that you use the WebView control in several places within your app. In Windows 8.1 we’ve made some significant improvements to the control. What was your experience like working with the new WebView?
FM: Let’s be honest. The old WebView needed some improvement. The good news is the new WebView is nothing short of amazing, and it has made a huge jump forward in terms of both ease-of-use and performance. Given how much ReddHub leverages WebView, it was the feature I was most excited about using in 8.1.
The first and probably most important thing a developer will notice about the new WebView is that you no longer have to work around the z-ordering issues the previous one had. This means that it is much easier to render UI on top of the WebView, or even animate it and provide a richer experience to users. Additionally, the WebView and other XAML content now handle input the same – which means users no longer have to ‘click into’ comments first to transfer focus over, which was a big complaint in ReddHub.
The above two features alone allowed me to remove a tremendous amount of code, resulting in less bloat and more visible bugs. I was also happy to see that the removal of the excess code seems to have indirectly fixed a slight memory-leak issue that I was noticing in ReddHub.
Additionally, I was able to provide a much richer navigation experience in ReddHub. Reddit is a very link-rich experience, where people frequently share links to popular content. For content that ReddHub can’t do something ‘smarter’ for, it will fall back to loading it directly in the WebView as a webpage. The new update now has support for many of the properties exposed on the new WebView, such as CanGoBack, CanGoForward as well as their GoBack() and GoForward() counterparts.
For example, previously in ReddHub, to navigate back (despite not being able to accurately light up the button if there is somewhere to navigate back to), I had to have the following code:
webView.InvokeScriptAsync(“eval”, new [] {“history.go(-1)”} )
The above is a bit cumbersome, not guaranteed to always work, and was hard to realize it was possible to navigate that way.
Instead, I can do this very trivially and have it behave the same way clicking back in a browser works with the following code:
webView.GoBack()
This is a much cleaner, more secure, and more reliable approach than the previous invokeScript tricks that were required.
JS: It’s great to hear that the new WebView control made such a big impact in your app. As you were upgrading your app did you end up using any of the other updated or new XAML controls in the 8.1 platform?
FM: Yes, definitely. I also added support for a few of the other controls offered in Windows 8.1. ReddHub actually leverages a popular Windows 8 library, Callisto, for many of the Windows-like controls, such as the SettingsFlyout and Flyout controls. It was great to see these become native controls in 8.1, and I’ve begun moving ReddHub over to them, because they provide more functionality and animate smoother. While switching over though, I did encounter one time-consuming issue – a namespace collision, because both Callisto and Windows used the same exact control name. This was easily remedied, but required making some changes across most of ReddHub to fully qualify the namespace I wanted to use [Editor’s note: There’s now a migration guide available that can help with this].
JS: Now, moving on from controls, one of the big changes for apps running in Windows 8.1 is that the user can resize the app’s window fluidly down to 520px wide or optionally all the way down to 320px. This is different from before where apps were either resized at 320px or filled to at least 1024px. How did you account for this new behavior in your app?
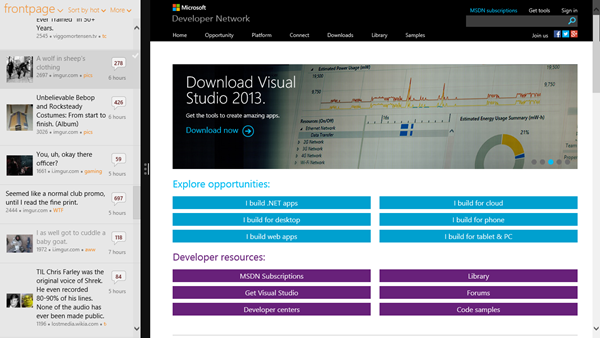
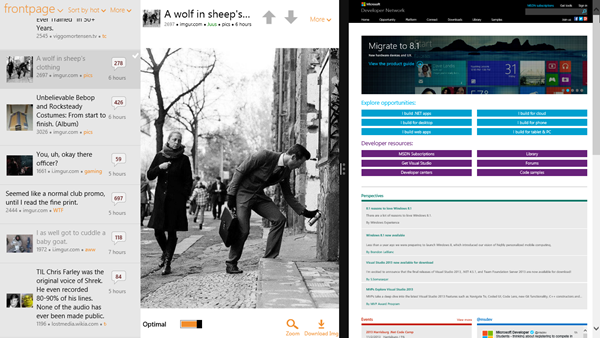
FM: For starters, ReddHub on Windows 8 had a very popular experience when resized to 320px. When content was selected, it would launch the default browser and navigate to that page. This is a feature many people really enjoy, because it allowed them to monitor Reddit while doing other things, and occasionally view the content. So for Windows 8.1, I knew I wanted to keep that experience and opted to keep 320px support in my manifest [Editors note: check out the Dev Center for more details on how to do this in your apps]. I also took some time to make sure the content in the app expands automatically to support whatever larger size the user puts it at. Below is a screenshot of both the resized view, as well as a non-full screen view.
ReddHub supporting the opted-in 320px view, with links launching in the default browser.
ReddHub scaling to fit in the provided screen space.
Moving forward, I plan to sit down and create different experiences for some key sizes, similar to how some sites offer different experiences depending on the resolution.
JS: Another piece of your app that now has more flexible sizes is your tile, correct? How have you leveraged the new large tile size in ReddHub?
FM: Yes, ReddHub for 8.1 supports the new large tile-size. ReddHub has lots of content, and, well, users love to see more content on their tiles. Adding support for large tiles was actually the very first 8.1 related feature request I got once people began to use Windows 8.1 Preview.
For the large tile support, I decided to use the tile template from the sample, which allowed me to provide 3 titles and images, essentially showing 3x more content than before. Implementing large tiles did, however, take a bit longer than I expected. This was because I had to re-architect a few pieces, because on Windows 8 my code was set up to always provide only one item at a time, whereas the large tile now required providing a full tile at once – meaning I have to generate the content for a small, medium, and large tile at the same time before I hand off to the API. It took a bit of tuning, but it now works as expected.
To help clarify this, before in my code, I had a list of items I would iterate through, and create one tile per item:
for(int i=0; i<resultSet.Count; i++)
{
var mediumTile = createMediumTile(resultSet[i]);
var smallTile = createSmallTile(resultSet[i]);
mediumTile.Square150x150Content = smallTile;
//remaining tile update code
}
With the large tile in 8.1, it was a bit trickier because I had to sort out how to create a large tile with 3 items, then create small and medium tiles with one item each. The solution I chose was to create them independently, then combine them. The code looks like this:
//first we create the big tiles
List<ITileSquare310x310SmallImagesAndTextList02> listOfBigTiles = new List<ITileSquare310x310SmallImagesAndTextList02>();
for(int i = 0; i < resultSet.children.Count; i++)
{
var largeTile = createLargeTile();
//we add 3 at a time
largeTile.Image1.Src = resultSet[i]....
i++;
largeTile.Image1.Src = resultSet[i]....
i++;
largeTile.Image3.Src = resultSet[i]....
//.....
listOfBigTiles.Add(largeTile);
}
//now let's add the create small tiles, and add them to big tiles
for (int i = 0; i < 5; i++ )
{
var mediumTile = createMediumTile(resultSet[i]);
var smallTile = createSmallTile(resultSet[i]);
mediumTile.Square150x150Content = smallTile;
listOfBigTiles[i].Wide310x150Content = mediumTile;
//remaining tile update code
}
It was a bit trickier and I would have preferred if the API let me create them independently, but it was a manageable problem to work around.
JS: Switching gears to a new topic, from using your app on Windows 8, I know that you leveraged the Search charm for in app searching. In Windows 8.1 our guidance for search has changed to make in app search more direct and allow users to leverage the Search charm for global search scenarios. As you updated Reddhub, how did this new guidance affect how you thought about search in the app?
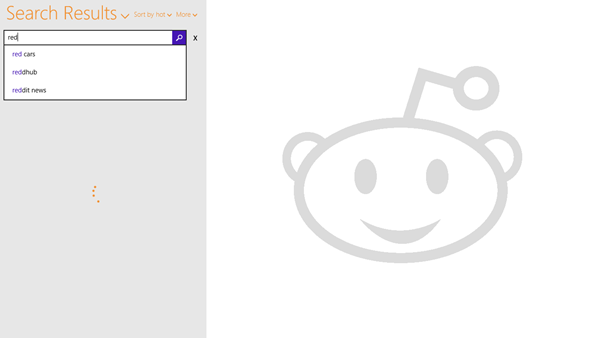
FM: Yes, I went through ReddHub and took out the old search integration, and added support for the new approach. I did like how the new control is actually a rich control, and automatically had support for remembering previous searches, which was a feature some users had requested. I’ve already done the initial step of moving over to it, and now that search is integrated into the app, I can begin to offer a richer search experience moving forward, such as better result filtering.
Below is a sample screenshot of the new integrated search box in 8.1, remembering history and opening the door for ReddHub to provide a rich experience.
JS: Any other new features in Windows 8.1 that you were really excited about as you made your update?
FM: There were definitely changes throughout ReddHub, and I did spend some time watching a few of the Build 2013 talks. One really cool feature that I did come across and added support for was the ContentPrefetecher. ReddHub is very heavy on network requests, and it’s something users wait for frequently. When I found out about the prefetcher it seemed like a perfect fit for ReddHub, because the specific thing the API is targeting to improve is exactly what ReddHub does – it shows a loading progress bar at launch that is dependent on a network request. The prefetcher API allows the app to tell it URLs the app will request when launched. Then the prefetcher tries to be smart and has already made the network request prior to subsequent launches. That way the content is cached and ready for the app. I liked the concept of it, and added support. I’m eager to see if users notice an improvement [Editor’s note: You can find more info on the ContentPrefetcher class on the Dev Center and the Build 2013 talks on Channel 9].
JS: Ok, we’ve spent some time talking about the changes you made and the new features you used, but what about the update experience itself? What was your process for taking your Windows 8 version and moving it forward to Windows 8.1?
FM: At first I created a backup of my Windows 8 code, so I had it while I updated to 8.1. I then began to make changes and commit them as I made them. (I use the integrated TFS for my code repository, which works great) [Editor’s note: You can find more info on TFS and sign up for free on the Visual Studio site]. Once I neared completion and poked around the Windows Store Dashboard, I noticed that I could essentially maintain ‘one app’ unit, but provide a Windows 8 package as well as an 8.1 package. This made sense, because it allows me to continue to update/fix issues in the Windows 8 version, while also adding changes to the 8.1 version. So after realizing this, I went back to my repository and forked my code entirely for a Windows 8 version, in addition to the one I moved forward.
Moral of the story – feel comfortable forking your code branch to have both a Windows 8 and Windows 8.1 version.
After that, it’s just a very straightforward package and upload to the store for each version.
JS: One last question for you that I bet a lot of other developers are asking themselves, now that you have updated Reddhub and published it to the new Store, what will you do with the Windows 8 version? It sounds like you’ve already forked your code so you still have the version targeted at Windows 8. What’s your plan for that version going forward?
FM: Despite Reddit having a very tech-savvy community, I’ve noticed people still don’t jump to a new version as quickly as I’d like. So I’m planning to focus my time on the 8.1 version, while also fixing any critical bugs that may show up in both versions, and submit an update to the 8 version as appropriate. This works out well, because it still allows me to make updates to address issues for users as they come up. [Editor’s note: Stay tuned for a full post on this topic.]
Finishing up
A big thanks to Feras for sharing his insights into the app update experience for Windows 8.1. In case you were wondering, the updated version of Reddit on Reddhub is now live on the Windows 8.1 Store. If you’ve upgraded to Windows 8.1 you can head over to the Store and check out the new features that Feras talked about. And if you’re looking for more info on how to update your own apps to Windows 8.1, check out our new 8.1 documentation on the Dev Center.
Finally if any of you out there have a popular app on the Store and would like talk about your development experience here on the App Builders blog, please reach out to us. We’d love to post about your experiences and share your guidance with other Windows Store app developers. Send us mail at [email protected]. Good luck with your updates!
–Jake Sabulsky, Program Manager, Windows