The sensors available to Windows Store apps offer a powerful way to spice up your app’s functionality. Sensors let your app know the relationship between the device and the physical world around it; the direction, orientation, and movement in those realms. These sensors can help make your game, augmented reality app, or utility app more useful and interactive by providing a unique form of input. For example, you can use the motion of the tablet to arrange the characters on the screen or simulate the user being in a cockpit using the device as the steering wheel.
In this blog post I’ll review the supported sensors and offer some suggestions for their best use. While two different sensors may have overlap in the data that they provide, one particular sensor usually triumphs over the other in usefulness and efficiency. For a video overview check out this video on sensors:
Download this video to view it in your favorite media player:
High quality MP4 | Lower quality MP4
For more info about sensors, see the Aligning sensors with your app’s orientation blog post.
Scenarios for different sensors
As a general rule, decide from the outset whether your app will depend exclusively on sensors, or if sensors will just offer an additional control mechanism for your app. For example, a driving game using a tablet as a virtual steering wheel could alternatively be controlled through an on-screen GUI – this way, the app works regardless of the sensors available on the system. A marble tilt maze, on the other hand, could be coded to only work on systems that have the appropriate sensors. You must make the strategic choice of whether to fully rely on sensors or not. Note that a mouse/touch control scheme trades immersion for greater control. Make sure to include in your app’s description if sensors are absolutely required for using your app, otherwise you might get negative reviews from reviewers who purchased your app but were unable to use it.
Accelerometers measure G-force values along the X, Y, and Z axes of the device and are great for simple motion-based applications. Note that “G-force values” include acceleration due to gravity; if the device is FaceUp (see Simple Orientation) on a table, the accelerometer would read -1 G on the Z axis. Thus, accelerometers don’t necessarily measure “coordinate acceleration” – the rate of change of velocity. When using an accelerometer, make sure to decipher between the Gravitational Vector from gravity and the Linear Acceleration Vector from motion. Note that the Gravitational Vector should normalize to 1 for a stationary tablet.
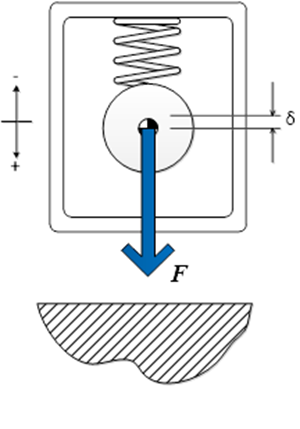
In this diagram, you can see how an accelerometer can resemble a suspended weight on a spring:
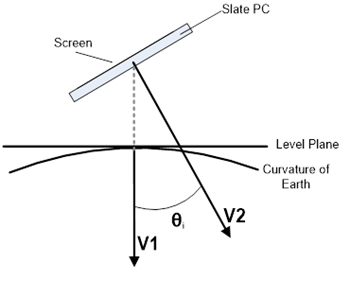
In this diagram, you see that:
- V1 = Vector 1 = Force due to gravity
- V2 = Vector 2 = -Z axis of device chassis (points out of back of screen)
- Θi = Tilt angle (inclination) = angle between –Z axis of device chassis and gravity vector
Example 1: A game where a marble on the screen rolls in the direction you tilt the device (Gravitational Vector). This type of functionality closely mirrors that of the Inclinometer and could be done with that sensor as well by using a combination of pitch and roll. Using the accelerometer’s gravity vector simplifies this somewhat by providing an easily mathematically manipulated vector for device tilt.
A screenshot from the Marble Maze sample.
Example 2: An app that makes a whip’s cracking sound when the user flicks the device through the air (Linear Acceleration Vector).
Gyrometers or gyroscopes measure angular velocities along the X, Y, and Z axes. These are very useful in simple motion-based apps that don’t concern themselves with device orientation but do care about the device rotating at different speeds. Gyrometers can suffer from noise in the data and/or a constant bias along one or more of the axes. For best practices, query the accelerometer to verify if the device is moving and determine if the gyro suffers from a bias. Then you can compensate for this in your app.
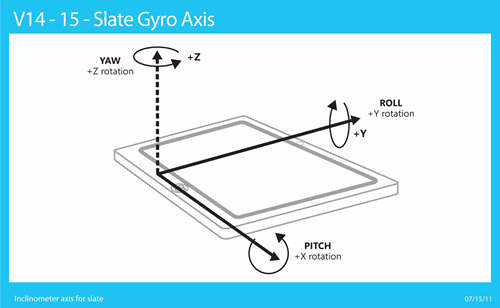
This shows the device coordinate relationship for gyrometer.
Example: App that spins roulette wheel based on a quick rotational jerk of the tablet.
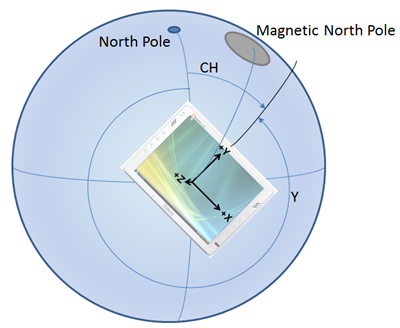
The Compass sensor returns a 2D heading with respect to magnetic north based on the horizontal plane of the earth. This sensor is ideal for apps that want the direction the user is facing and may want to draw a compass rose or arrow on an app. However, we don’t recommend this be used to determine specific device orientation or for representing anything in 3D space. Geographical features can cause natural declination in the heading, so some systems support both “magnetic north” and “true north.” Think about which one your app prefers, but remember that not all systems report a “true north” value. Gyrometer and magnetometer (a device measuring magnetic strength magnitude) combine their data to produce the compass heading, which has the net effect of stabilizing the data (magnetic field strength is very unstable due to electrical system components).
This showcases the difference between magnetic north vs. true north.
Example: App that wants to display a compass rose or map navigator.
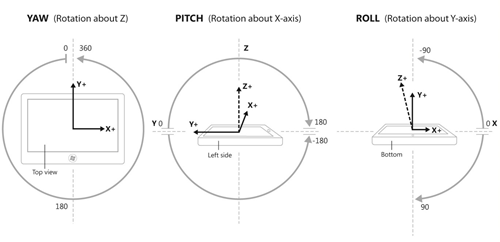
Inclinometers specify the yaw, pitch, and roll values of a device and work best with apps that care about how the device is situated in space given in traditional yaw, pitch, and roll values. We derive this data for pitch and roll by taking the accelerometer’s gravity vector and by integrating the data from the gyrometer. We establish yaw from magnetometer and gyrometer (similar to compass heading). Inclinometers offer advanced orientation data in an easily digestible and understandable way. Use inclinometers when you need device orientation but don’t need to manipulate the sensor data.
This image shows the ranges of inclinometer values.
Example: App that changes the view to match the orientation of device, or draws an airplane with the same yaw, pitch, and roll values as the device.
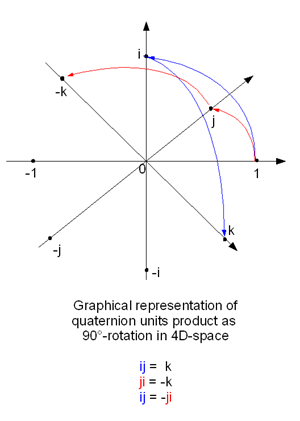
Device orientation is expressed through both quaternion and a rotation matrix. This sensor offers a high degree of precision in determining how the device is situated in space with respect to absolute heading, derived from the accelerometer, gyrometer, and magnetometer.
As such, both the inclinometer and compass sensors can be derived from the quaternion values. Quaternions and rotation matrices lend themselves well to advanced mathematical manipulation and are often used in graphical programming. Apps using complex manipulation should favor the orientation sensor as many transforms are based off of quaternions and rotation matrices.
Example: Advanced augmented reality app that paints an overlay on your surrounding based on the direction the back of the tablet is pointing.
This sensor detects the current quadrant orientation of the specified device or if it’s face-up or face-down, for a total of six possible states (NotRotated, Rotated90, Rotated180, Rotated270, FaceUp, FaceDown).
Example: A reader app that changes its display based on the device being held parallel or perpendicular to the ground.
Using multiple sensors in one app
Keep in mind that you aren’t limited to a single sensor for your app. The simple orientation sensor pairs well with other sensors if you want to have two different types of views or some other change in functionality. Inclinometer pairs extremely well with gyrometer; both use the same coordinate system, with one representing position and the other velocity.
Keep in mind that any time you use a fusion sensor you are technically using multiple sensors – the fusion sensors (Compass, Inclinometer, Orientation) combine and synthesize the data from the physical sensors (Accelerometer, Gyrometer, and Magnetometer). This is why we strongly recommend using one of the fusion sensors rather than using both an accelerometer and gyrometer to create pseudo-fusion sensor or some type of control scheme. We have already done the hard work for you!
Wrapping up
The wide array of sensors supported by Windows Store apps for Windows 8.1 offers you lots of options for making your apps more interactive. Make sure to select your sensor carefully and for the right reasons. By following the guidelines outlined in this blog post, your app will be able to run elegantly and perform as expected.
-Brian Rockwell, Program Manager for Sensors on Windows