We’re proud to describe the improvements we have made to the ListView control for the Windows Library for JavaScript (WinJS) 2.0. Here we’ll discuss performance and layouts, and offer some backstory and details about the addition of drag and drop for the ListView.
Many software interfaces involve the display and consequent manipulation of lists of content. Whether the scenario is watching your favorite television show, managing user workstations, or emailing a co-worker, lists of content are involved. The ListView control within WinJS provides an efficient solution to creating and displaying these lists within your app.
Since its inception there have been numerous benefits to using the WinJS ListView: content virtualization for fast performance, built-in keyboarding, interaction-model customization, accessibility, flexible styling, multiple built-in layouts, an item-selection model, and a great templating story.
After the release of Windows 8, we spent many hours working with app developers, listening to your feedback, and evolving the control to meet your requests. With this new version of the ListView we enable more sophisticated and productive apps that work more naturally than ever before on the tried-and-true, mouse/keyboard PC form factors. ListView in WinJS 2.0 also gives you more flexibility to express your unique design and brand, plus faster performance to make it all shine.
What’s new in the ListView for WinJS 2.0
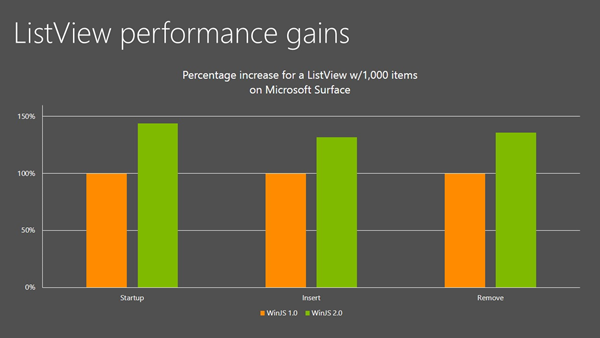
Significant performance gains
Since the introduction of the ListView in WinJS 1.0, there have been significant improvements in the flexibility and performance of native HTML and CSS-based layout. These improvements to the web platform enabled us to reevaluate our layout implementation in ListView for WinJS 2.0. We have now moved to using only CSS-native layout mechanisms for WinJS 2.0, a change that results in serious performance gains for all of our core scenarios. It also ensures that the speed of our layout engine improves automatically as the underlying layout engine in the web platform improves.
This figure shows the gains we have achieved.
There are additional steps you can take to improve your item-rendering performance as well. This is discussed in the Optimizing ListView item rendering blog post. (Note: Keep in mind that the “recycling placeholder” option described in that post pertains only to WinJS 1.0, given advancements to the ListView codebase.)
New layout capabilities
Along with rewriting our built-in layouts came the opportunity to refresh and extend layout capabilities. These new capabilities have been top requests since the release of WinJS with Windows 8, and they work very well with the overall Windows 8 system.
For example, many power users appreciate the ability to use multiple apps at a time. The flexibility and productivity gained by using two apps together is fantastic. In Windows 8.1, not only can you now put more than two apps side by side, but you can do it on more than one monitor at a time. When we were planning Windows 8.1 we knew the power and capability of side-by-side apps. And we knew that it would be important to allow you, our developers, to continue to display app content when your apps are reduced in size and the scrolling direction changes.
We’ve added vertical grid and grouped list layouts that work very well in these narrow, vertically panning views. We have also improved the custom layout API, because unique and special layouts are important when building dynamic and versatile apps.
Each of these improvements is discussed in detail below.
Vertical Grid
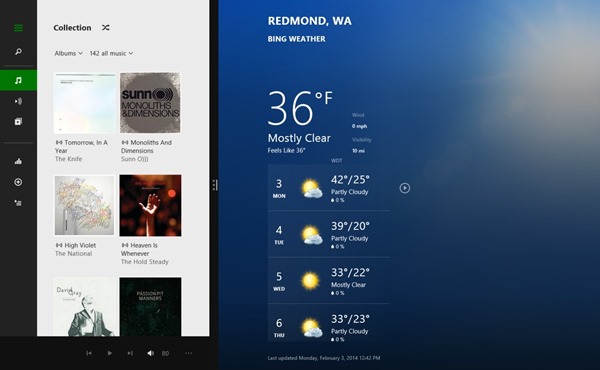
While the full real estate of a wide-screen monitor might be great for horizontal panning, vertical panning is often crucial to making a great side-by-side experience. To better support the needs of vertical scrolling views, we ensured that scrolling orientation was a fundamental property of each layout. In Windows 8.1, you can now transition your horizontal grids into vertical scrolling grids as the screen size of your app shrinks. This great new feature allows your app to easily adapt while maintaining a familiar view for your users.
You can see this in action here, in the Xbox Music app for Windows 8.1.
Not only is this view great for side-by-side or sophisticated apps with multiple panes, but vertical scrolling in general is easier and more natural for users coming from traditional mouse-and-keyboard form factors.
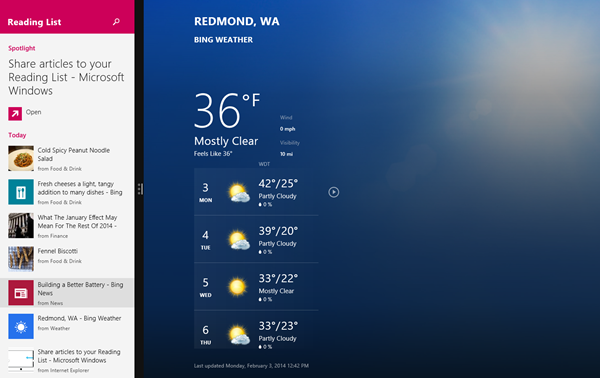
Grouped
Grouped lists improve the capabilities of your snapped view and any view that was using a vertically scrolling list. With this new capability of list layout, you can now add groups as easily to your vertical lists as to your grids. This is the perfect way to transition a grouped GridLayout to a smaller form factor, for those smaller, side-by-side scenarios or any place you need grouping for your lists.
Check out the new Reading List app for an example of this new grouped list in action.
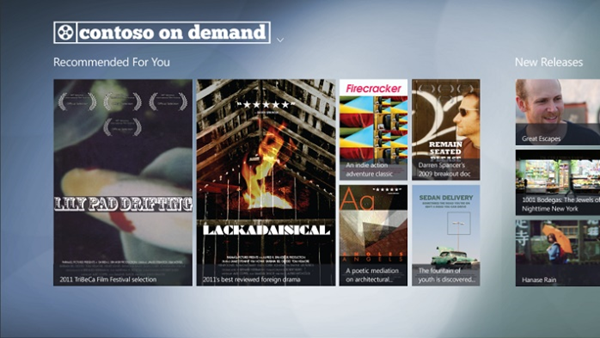
Variable-sized layout with CellSpanningLayout
Layouts that use a variety of sizes and spacing are perceived as more crafted and professional. The Windows Start screen is a great example of this. This look is very popular, so many developers want to add it to their apps.
In WinJS 2.0 we re-implemented the cell-spanning functionality as a distinct layout called ‘CellSpanningLayout’ (rather than an option of the GridLayout, as it was implemented in WinJS 1.0). This improves the programming model and performance for these types of lists.
For more info and in-depth discussion of the new layout, see Kathy Kam’s post, Creating a unique ListView layout using cell-spanning in HTML. Kathy shows you how to make engaging views like those shown above by using the ListView in WinJS 2.0.
API Improvements for custom layouts
As mentioned earlier, the WinJS ListView allows developers to easily create lists that have built-in content virtualization, keyboarding, accessibility, and animations, and more. Sometimes, however, the capabilities that the built-in GridLayout, ListLayout, and CellSpanningLayout objects provide are not enough. The new ILayout2 interface gives you greater flexibility, enabling the capabilities required for these specialized layout scenarios.
The built-in grid and list layouts within ListView are layout objects that implement methods of ILayout2. As a developer, you can create your own layout object that implements some or all of the methods provided by ILayout2. You can pick and choose which methods to implement depending on the features you want, such as grouping, drag and drop, keyboard support, virtualization, and animations.
In this release we have focused on your wish for greater customization and the ability to support more sophisticated layouts with the ListView. With the improvements to the original ILayout, embodied in the new ILayout2, creating custom layouts for ListView has never been easier and performance has never been better.
With ILayout2 we have significantly simplified and improved the API surface. We started by providing default implementations for a number of methods. In the end we have reduced the number of methods from 18 to 10, and now require only that the initialize method be implemented to get started. This means you get up and running more quickly than before and have an easier time doing what you want to do with the simplified API.
Also, as mentioned before, we relied completely on ILayout2 for building ListView’s own built-in layouts. We wanted to ensure the quality and flexibility of the layout API, by using it ourselves and making appropriate changes to it when we ran into challenges. We believe you’ll find the layout API embodied in ILayout2 more robust and flexible than before.
For all the details, have a look at the documentation for the ILayout2 interface, and also refer to the HTML ListView custom layout sample.
Drag and drop
Drag and drop is almost as old as the GUI itself and comes naturally to users of traditional mouse-and-keyboard form factors. When we first began developing the WinJS ListView, we knew drag-and-drop support would be important to developers. We knew our customers would expect an experience that is fast and fluid, works for touch, and integrates well with the web standards they use every day. Let’s look at each of those aspects in a bit more detail.
Relationship to HTML 5 drag and drop
It was a clear priority that ListView’s drag and drop be compatible with the HTML 5 spec. So the ListView fires the same system events that HTML 5 drag and drop relies on, and uses the data-transfer object from the HTML 5 specification.
This compatibility lets you create your own drag sources or create your own HTML 5 drop targets to be used jointly with the ListView, enabling a variety of great scenarios for apps built with HTML and JavaScript. This means you can do the following, and more:
- Rearrange list items. This is useful for playlists and other user-generated data. Smooth animations for item movement are included.
- Drop HTML 5 elements into a specific location of a ListView. Use this for wish lists and organization, or for folder management. Also included:
- Custom animations highlighting the insertion point
- Smooth animations for item movement
- Make ListView the source of an HTML 5 drag. Use this for shopping scenarios when dragging to a shopping cart. This includes a great customizable view of the remaining items when the dragged item leaves the boundary of the list.
To learn how to implement these scenarios and more, see the HTML ListView reorder and drag and drop sample in the Windows SDK.
Touch interaction and native performance
To ensure success on modern devices and form factors, we also needed to make sure that ListView would work well with touch and be fast and fluid in all scenarios. We started by prototyping the feature almost fully in JavaScript. We used the Windows Runtime gesture recognizer to determine when a drag had been initiated with a swipe gesture, and then moved the drag image with scripted CSS transforms. This option worked, but we wanted it to be faster—we wanted it to really feel like the item was stuck to your finger, even in cases when the UI thread was busy running script.
We realized that the best way to get what we wanted was to implement a unique solution: a UI-thread-independent, touch-enabled drag-and-drop implementation within the web platform itself. Not only did we do all this, but we made sure it was compliant with the HTML 5 drag-and-drop spec. This allowed us to enable smooth, native drag and drop within ListView for Windows Store apps. As a bonus, it also means that websites in Internet Explorer get access to touch-optimized, standards-based drag and drop functionality.
Script with native code, and the power of WinJS
By building new native components within the web platform and exposing them via HTML and CSS we have reduced our dependence on script for user-interaction related scenarios. This ability to create a tight coupling of HTML 5-compatible features coordinated with JavaScript makes the Windows Library for JavaScript incredibly compelling and will make your apps really shine!
We hope that you’re enjoying WinJS 2.0. We believe it’s a very useful tool for developing great web apps and we’re pleased to bring you new features that improve the polish, speed, and relevance of your apps.
— Adam Barlow, Program Manager, Windows Library for JavaScript