In Windows 8.1, we introduced new app-to-app contracts that let your users easily interact with people in their address book and to integrate events into their calendar. In this two-part series we’ll look at both of these contracts, starting with contact cards that work specifically with people. The second post will then look at how you work with the calendar.
Here is a quick recap on contracts: To fulfill a contract, Windows creates a channel of communication between the source app (app that initiates an action) and the target app (app on the receiving end that can handle such an action). The target app is launched to a specific place in the app’s UI to complete the exact task. For example, sharing an article from the News app to the Mail app using the Share contract, or picking an address of a contact from the People app using the Contact picker contract and map their address in the Maps app. Using contracts, apps become better by working with the system and also with each other as users install more apps that implement contracts.
In this series, we hope to share our thinking behind creating the new People and Calendar contracts, demonstrate the user experience with screenshots from real Windows apps, and show how easy it is for you to incorporate these experiences in your apps, too.
Need for People-based communications in apps
The people we communicate and share with are important to how we use modern devices. Email, messaging, phone and video calls, social updates and comments—these are but a few of the people-based activities we do with our phones, PCs, and tablets that we use every day. The People app in Windows is built for the way you communicate today. It lets you connect to a variety of social accounts—Hotmail, Facebook, Twitter, LinkedIn, etc. and syncs a copy of your contact list from the cloud, aggregating and bringing together all of your contacts in one easy to access and use place. From here you can instantly connect with anyone using whatever service you prefer.
However, your people experience should not be confined to only the People app. You shouldn’t have to navigate away from your favorite app simply to lookup a contact or message them. As a developer, you want users to stay focused within your app for longer periods of time. Often, you strive to achieve this by having to replicate functionality that other apps already provide and that isn’t really the core value-add of your app. For example, experiences such as chatting with another user or sending email require you to build messaging and mail functionality into your app, not to mention additionally protecting sensitive and private contact data information yourself! Instead what you’d like is an easy way that lets users just “connect” with people right from your apps and stay in your apps longer, and leave it to the system to manage contact information. Well, we decided to do just that with the Windows contact card– a user interface that shows basic information about the contact along with different ways to interact with them, where each action launches the user’s preferred apps to complete those actions.
Contact Card in some real apps
The contact card is a system-drawn flyout that’s always overlaid on the calling app’s UI. It provides a lightweight, contextual, and consistent way for you to display information about a contact without leaving your app. It also serves as a jumping off point for users to launch their preferred apps to easily interact with contacts directly from your app. Let’s look at the workflow with a couple examples.
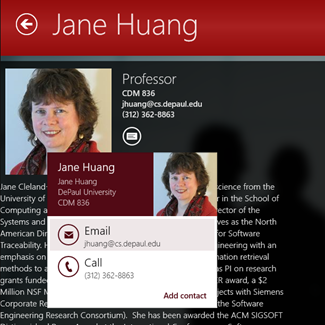
The DePaul University CDM app in the Windows Store enables students to keep up to date with CDM news, events, courses, professors, and computer lab availability. Students can search for professors and faculty members to find information about them and easily get in touch with them (Figure 1). The app (source app) calls the WinRT API to show the contact card when the user clicks or taps on the icon indicating contact details (Figure 2).
Figure 1
Figure 2
In this case, the app provides contact information like name, thumbnail, email, phone, job title, office, etc. Windows uses parameters such as email and phone and applies a query algorithm to find a match in the contacts database populated with the user’s contacts in the People app. If a match is found, the full contact information available in the contacts database is made available to the system to populate the contact card. Note that the contact information is not shared with the app calling the contact card API, but only shown to the user in the card itself. This helps protect the user’s privacy and greatly reduces the need for the source app to concern itself with privacy issues.
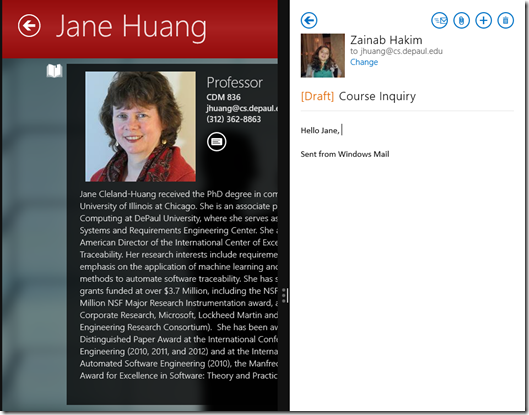
In this example, Jane Huang is not found in my contacts, and hence the information provided by the app is used to populate the data and actions on the contact card for Jane. From the contact card, I can tap on actions like Email or Call to interact with Jane. Tapping on the Email action launches the Mail app (my preferred target app for email) alongside the DePaul University CDM app, as per the view size preference specified by the Mail app (Figure 3). I type an email to Jane, hit send and swipe away the Mail app from the screen. As a user, I love the side-by-side app experience with the source app remaining on screen alongside the chosen target app that fulfills the action.
Figure 3
Now, because Jane isn’t an existing contact in my address book, you will notice that the contact card shows an “Add Contact” action. Tapping on Add Contact allows me to quickly save Jane’s contact data in the People app. Jane and I also know each other on other networks like LinkedIn and Skype. The People app automatically aggregates all of this information for me. So the next time I’m looking at Jane’s contact card in the DePaul University app or any other Windows Store app, I’m most likely shown the complete information available for Jane from my address book.
Note that this experience continues even outside of the apps. If anytime I search for Jane Huang using Windows Search, I see the same results for Jane’s aggregated contact information. I can still interact with her using my favorite communication mechanism, like messaging, and using my preferred app, like Skype.
Let’s also look at contact cards in a few other apps, such as Mail, Calendar, and People in Windows 8.1.
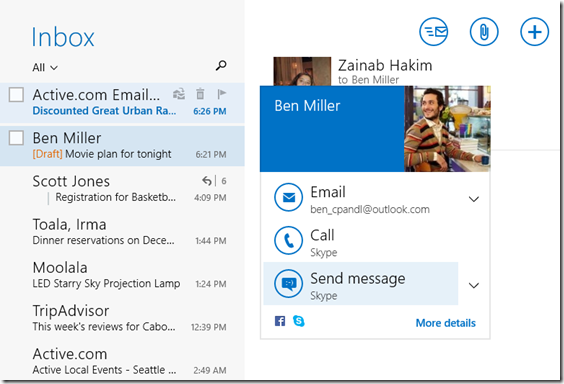
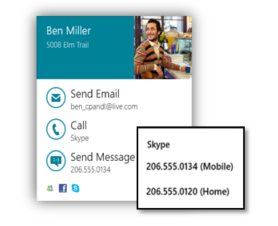
Figure 4
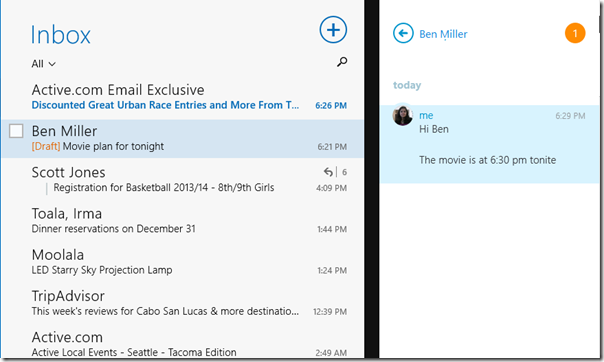
Figure 5
In Figure 4 I pull up the contact card for Ben from the Mail app to send him a message using Skype. The Skype app is launched alongside the Mail app (Figure 5). I send my message and hope to get a quick response from Ben on Skype or email!
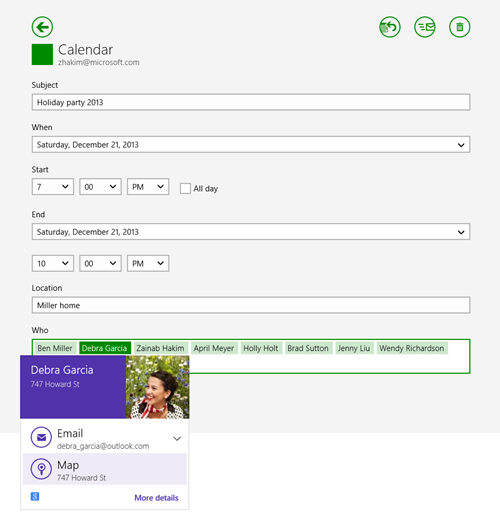
Figure 6
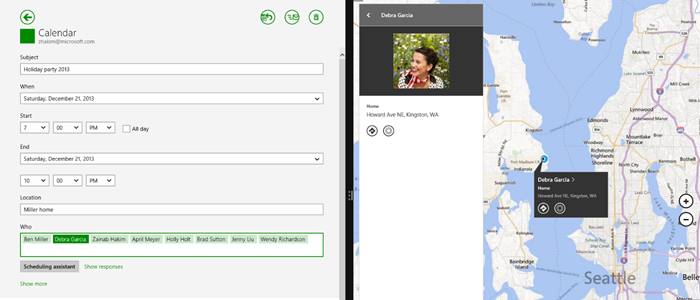
Figure 7
From an appointment in my calendar app, I bring up the contact card for Debra to look up her address for the party (Figure 6). I can quickly map her address in the Bing Maps app alongside the Calendar app (Figure 7). Note how the Bing Maps apps also displays Debra’s picture and name to provide a richer and personalized experience.
Q&A on Contact Cards
Q. What actions are supported to show on the contact card? Is this a finite set?
A. Yes, the supported communication actions in Windows 8.1 is a finite set. These are:
- Call phone number or connected service like Skype
- Message via SMS or a service like Skype
- Video Call
- Post to social networks such as Facebook or Twitter
- Map (launches mapping app to see a contact’s address on a map)
Q. How does the contact card determine which actions to show?
A. The contact card’s business logic layer determines what actions are possible based on the available data for a contact.
For instance, if the user has an email address but no phone number, the Call action can’t be completed for that contact, and hence will not be shown on the contact card.
- For contacts with a phone number, like my dentist, only the Call action is surfaced.
- Similarly, for Twitter contacts there will be no email or call actions, but we are likely to have data to show post and map actions.
Q. Can multiple emails or phone numbers for a contact be shown on the contact card?
A. Yes, of course. It’s common for a contact to have multiple email addresses (work, home) and phone numbers (work, home, cell). The contact card remembers the most recently used data for an action, and shows that as the default for each action. The remaining numbers, emails, addresses, etc. can be viewed and selected by using the dropdown control next to each action.
Q. Is there a limit to the number of actions shown on the contact card?
A. The set of actions surfaced on the contact card are always limited to the top three actions to ensure the experience is lightweight and isn’t overwhelming to the user. Email, Call, and Message take priority over the other actions, if available. If a user wants to interact with the contact using an action not surfaced on the contact card (say Map their address or Post to their wall), they can tap on “View Profile” to launch the People app alongside your app, and get access to the full set of actions available for that contact.
Q. Will the user’s contacts data be shared with the apps?
A. No. None of the contact data shown on the contact card is shared with the source app. When a user selects an action on the contact card, the target app invoked to handle the action is provided with the requisite data for that contact only to complete the action. In any case, the user’s entire address book data is never programmatically shared with any app. Building and maintaining trust with your users is integral to your app’s reputation. With this model, you don’t need to worry about safeguarding your user’s data. Users feel in control using your apps, while at the same time benefit from the rich interactive experiences within your apps.
Q. How does the contact card choose its banner color?
A. Windows sets the color of the contact card banner to be the same as the app’s tile color. This makes the contact card feel more like part of the app than the system. Besides the tile color, nothing in the contact card can be customized by the app.
Q. Is there a way to let the contact card always show the data from my app?
A. No. If a match is found in Windows contacts database, then the aggregated contact info will always be used to populate the contact card. This ensures that users get a consistent experience for their contacts across all apps showing the contact card.
Q. What happens if the user does not have the target apps to handle the actions from the contact card? What if the user has more than one target app for an action?
A. If no apps are installed to handle a particular action, the user will see a Windows dialog with the message that there are no apps installed to complete the given task, and a pointer to the Windows Store to find apps. However, if more than one app is installed and a default hasn’t been selected, Windows will prompt the user to select a default from the list of all installed target apps supporting the action. From this point on the selected app becomes the default until the user changes the default from PC Settings > Search and Apps > Defaults.
Q. How does the user hide or dismiss the contact card?
A. The contact card is a light dismiss UI. This means that if you tap or click anywhere outside the area of the contact card, it will disappear. Alternately, when a user selects an action, the contact card is dismissed and the target app is launched to complete the action.
Showing the contact card in your apps
You’re sold. You love the experience. You want to know how you can provide this experience in your apps. Well, you will see that it is really simple and easy to use our APIs.
Source apps get access to the contact card using the ContactManager.ShowContactCard() method. The app passes in a Contact object to identify the contact to be shown. At a minimum, the app must provide either an email address or phone number as part of the Contact object. If the app has additional contact data, it can also provide that as other Contact properties. Windows uses the email addresses and phone numbers within the Contact object to query against the user’s local contact database (populated by the data from People app). If a match is found then a contact card is shown using the information from the contact database. If no match is found then a contact card is shown using the information provided by the source app within the Contact object.
JavaScript
function ShowContactCard(evt) {
var ContactsNS = Windows.ApplicationModel.Contacts;
var emailAddress = document.getElementById("inputEmailAddress").value;
var phoneNumber = document.getElementById("inputPhoneNumber").value;
// Create input contact object for calling ContactManager.showContactCard().
var contact = new ContactsNS.Contact();
// Provide an email adddress
var email = newContactsNS.ContactEmail();
email.address = emailAddress;
contact.emails.append(email);
// Provide a phone number
var phone = new ContactsNS.ContactPhone();
phone.number = phoneNumber;
contact.phones.append(phone);
// Get the selection rect of the button pressed to show contact card.
var boundingRect = evt.srcElement.getBoundingClientRect();
var selectionRect = { x: boundingRect.left, y: boundingRect.top, width: boundingRect.width, height: boundingRect.height };
ContactsNS.ContactManager.showContactCard(contact, selectionRect, Windows.UI.Popups.Placement.default);
}
})
C#
/// This is the click handler for the 'Show contact card' button.
/// <param name="sender"></param>
/// <param name="e"></param>
void ShowContactCardButton_Click(object sender, RoutedEventArgs e)
{
// Create input contact object
Contact contact = new Contact();
ContactEmail email = new ContactEmail();
email.Address = this.EmailAddress.Text;
contact.Emails.Add(email);
ContactPhone phone = new ContactPhone();
phone.Number = this.PhoneNumber.Text;
contact.Phones.Add(phone);
// Get the selection rect of the button pressed to show contact card.
Rect rect = Helper.GetElementRect(sender as FrameworkElement);
ContactManager.ShowContactCard(contact, rect, Windows.UI.Popups.Placement.Default);
}
Handling contact card actions as a target app
As we’ve seen, the contact card is a jumping off point for communication actions like messaging, calling, email, video, etc. If your app provides functionality to handle one or more of these actions, your app can become a target app for that action. And if your app is the user’s preferred app to message or call, they can continue to use it from the contact card or Contact Search experience in Windows 8.1. To become an action target app, first you need to add manifest registrations for each action that your app will support under “windows.contact” extension category. Now your app can be activated for the supported action contract.
The example below shows the Manifest registration for the “Call” action using phone numbers and Skype Ids.
<Package xmlns="http://schemas.microsoft.com/appx/2010/manifest" xmlns:m2="http://schemas.microsoft.com/appx/2013/manifest">
<m2:Extension Category="windows.contact">
<m2:Contact>
<m2:ContactLaunchActions>
<m2:LaunchAction Verb="call" DesiredView="useLess">
<m2:ServiceId>telephone</m2:ServiceId>
</m2:LaunchAction>
<m2:LaunchAction Verb="call" DesiredView="useLess">
<m2:ServiceId>skype.com</m2:ServiceId>
</m2:LaunchAction>
</m2:ContactLaunchActions>
</m2:Contact>
</m2:Extension>
You can detect an action activation by inspecting the ActivationKind on the activation event. The ActivationKind is equal to “Windows.ApplicationModel.Activation.ActivationKind.contact” for contact actions. Use the “verb” property on the event args to determine the type of contact action. Use the “serviceId” property on the event args if you need to identify which service your app needs to use to complete the action (for example completing a call over Skype). Your app is passed a contact object through the activation event args. The contact object will always contain the core info you need to complete the action (for example the phone number for a call action). This object can also contain additional details about the contact, for example their name and thumbnail photo. Your app can inspect the contact object for the presence of these optional properties and enhance the user experience when they are present.
The code snippet below shows how to detect a “Call” action activation for a phone number and extract the “phoneNumber”, “name”, and “thumbnail” parameters in JavaScript.
function activatedHandler(e) {
if (e.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.contact) {
if (e.detail.verb === Windows.ApplicationModel.Contacts.ContactLaunchActionVerbs.Call) {
if (e.detail.serviceId == "telephone") {
var phoneNumberToCall = e.detail.serviceUserId;
var contactName = e.detail.contact.displayName;
var contactThumbnail = e.detail.contact.thumbnail;
}
}
}
}
Please refer to the Handling Contact Actions SDK sample that demonstrates how to handle app activation for contact actions.
In conclusion
There are several types of apps we use today–social groups, schools, event managers, birthday assistants, fitness trackers, social gaming, etc. that involve people and interacting with people. If you have such an app in the Store (or are working on one), think about how the contact card can help enhance the social factor in your apps and make using your apps fun. Connect your apps with People using the Windows contact card by providing as little information as email or phone number, or all available contact information. The contact card lets users quickly lookup aggregated information for their contacts right from your app. It is a great jumping off point for users to easily initiate actions like email, message, call, etc. using their preferred communication apps. Let Windows and the action target apps do all the heavy lifting while you focus on the core value-add of your apps.
In the second part of this post, we’ll look at another primary data store for users, Calendar, and see how we’ve made it easy for apps to integrate with users’ calendar with the new Calendar contract.
–Zainab Hakim, Senior Program Manager, Windows Developer Platform