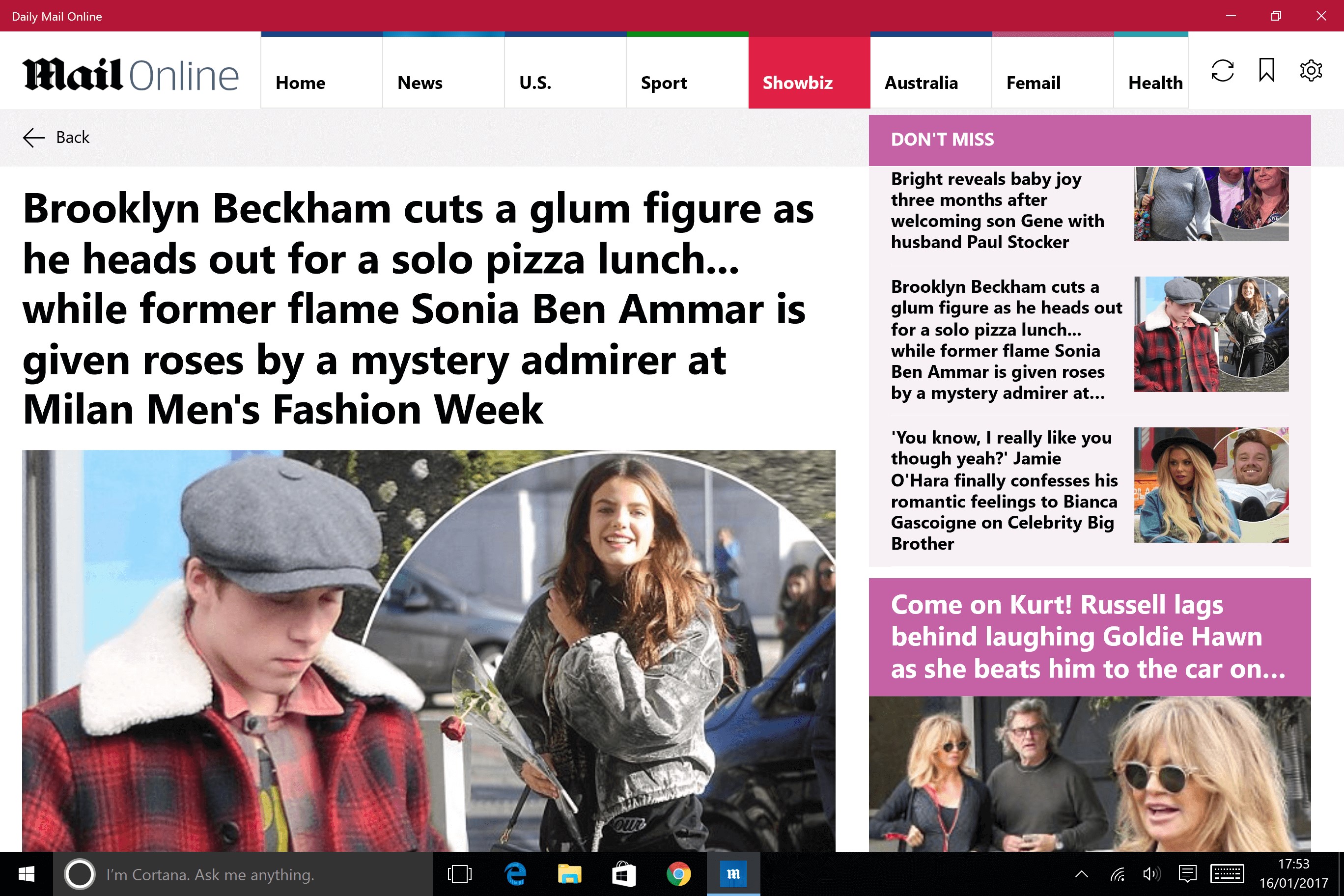
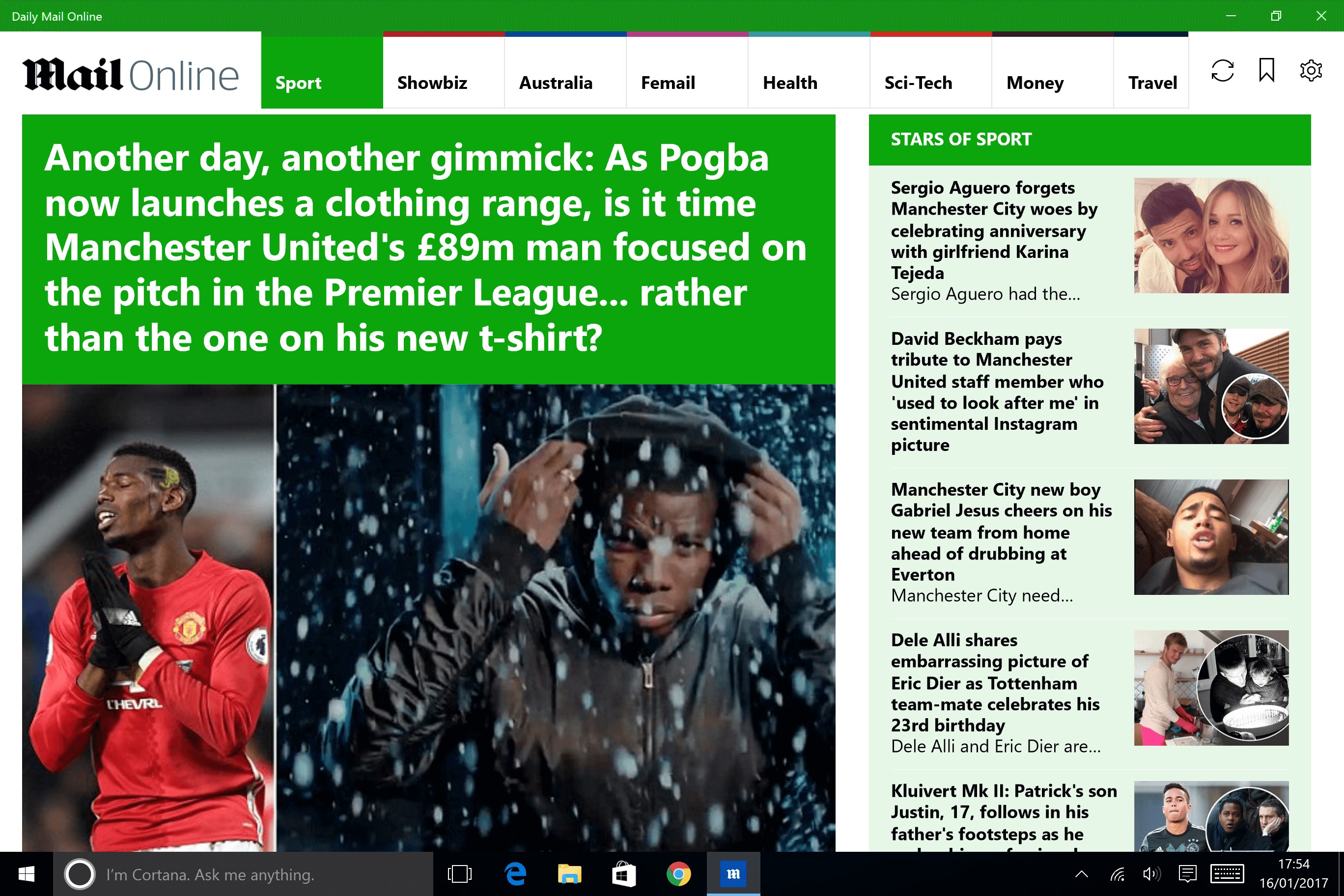
We recently caught up with two developers who have used the toolkit to help create their apps. Hermit Dave developed the Daily Mail Online app for Windows. It’s the official Windows app for the Daily Mail, a British newspaper. David Bottiau is a member of the Github organization, UWP Squad. He developed a Windows 10 app for TVShow Time, a site that helps you track your favorite TV shows.
We asked them how the UWP Community Toolkit helped them. Here’s what they had to say:
Tell us about the app you built with the help of the UWP toolkit.
Hermit Dave: I joined MailOnline in November 2015 to expand their mobile offering to Windows. After initial talks on Phone + Xbox offering, I suggested the UWP as a means to target all the platforms. After the initial release, Windows was deemed a suitable platform to try out UI + UX tweaks and the current version of the app kicked off in April 2016.
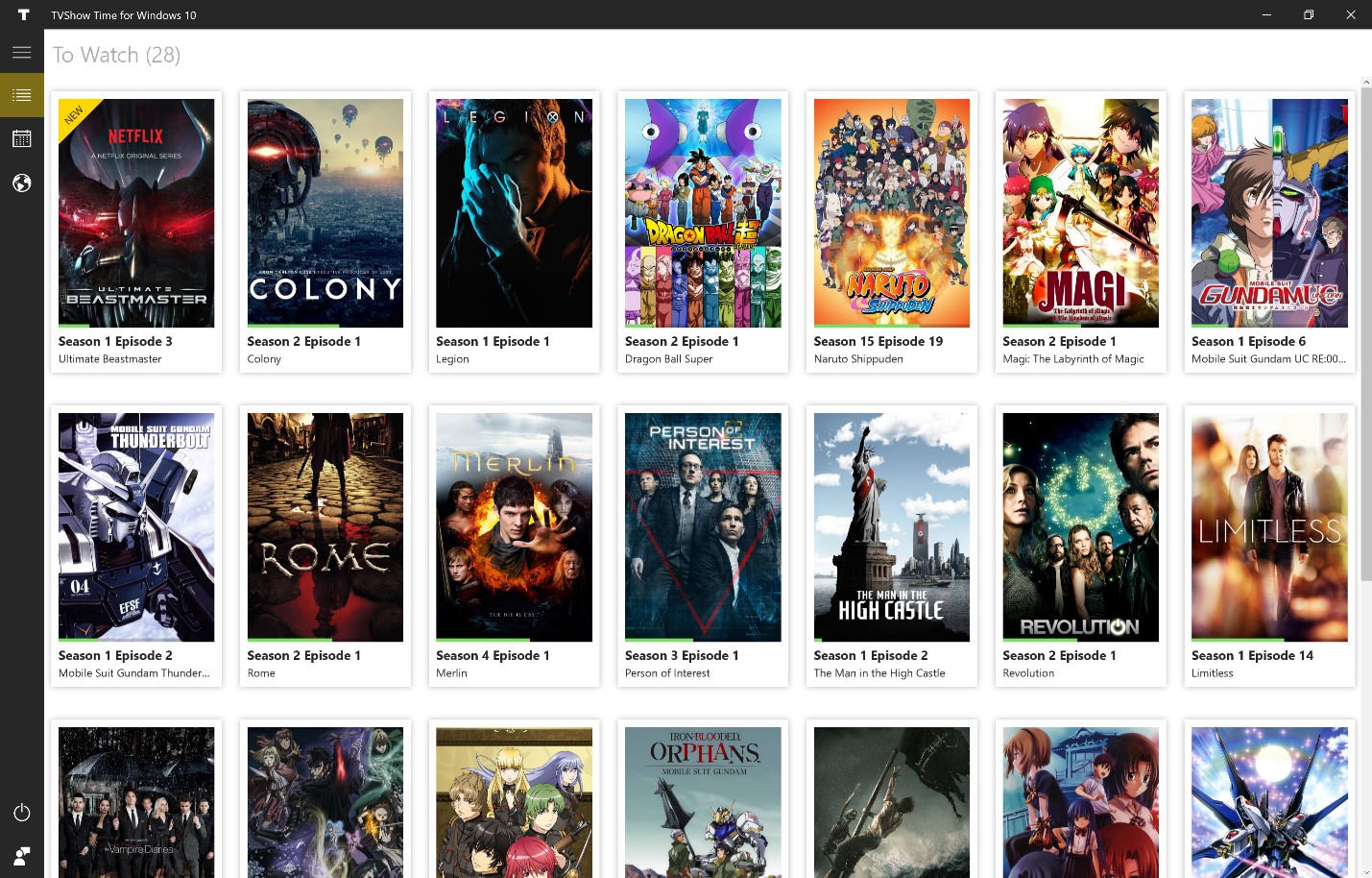
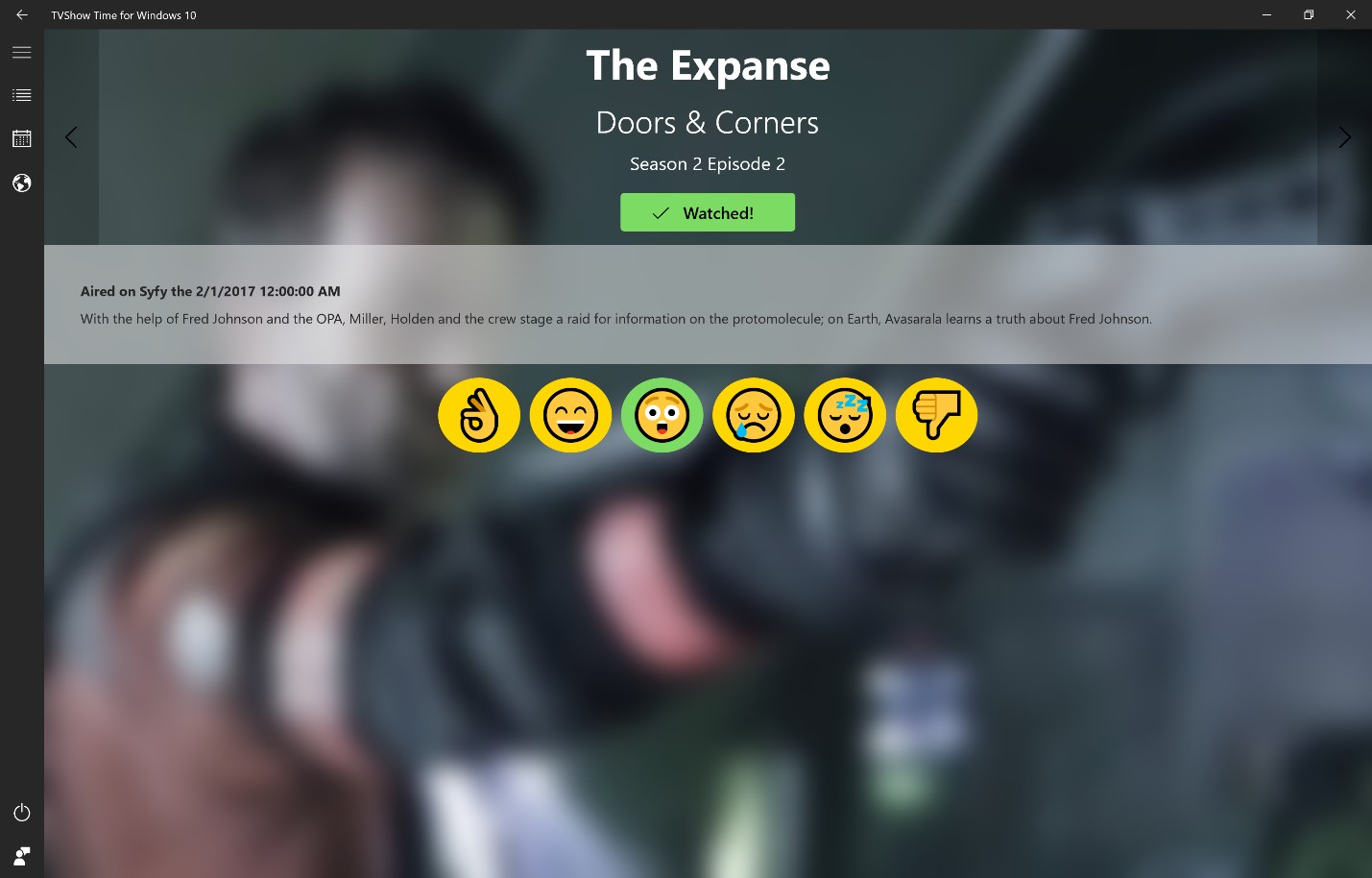
David Bottiau: I really needed a service that offers me a way to track my favorite TV series and animated shows, and I recently discovered the TVShow Time service. I use the beautiful TVShow Time web app really often and I wanted access to the information even faster and closer. So, I decided to bring the service to Windows 10 and Windows 10 Mobile using the existing API provided by TVShow Time team.
Why did you use the UWP Toolkit to help you create your app?
HD: Offline reading and availability is a major requirement for news apps and MailOnline strives to be among the best in news applications. News content often contains images and the toolkit’s ImageEx control proved itself very handy. In addition to offline images, the ability to control cache size is important. I previously created an offline image control and a cache mechanism and the toolkit provided a simple yet very elegant solution for both.
In addition to ImageEx and ImageCache, I have used the toolkit’s CacheBase to create VideoCache (offline animated previews) and ConfigurationCache to ensure they are kept up to date. The toolkit also contains helpers like HttpHelper which makes it easy to talk to Http data sources. I use this to make API calls as needed.
DB: I started to use it to have access to a larger list of UI controls. Moreover, by simplifying/removing code for repetitive tasks, it helps me focus on the main part of app development. Either it is C# or XAML, I can work quickly and add new features faster.
Was the UWP Toolkit simple to use?
HD: Yes — image control can be replaced by ImageEx and can provide offline capability in one line of XAML code. Others, like creating custom cache helpers, reduces the effort to create similar functionality by a very huge margin.
DB: The UWP Toolkit is really simple to use because the different items (Controls, Helpers) are really well written. Moreover, the documentation goes straight to the point: You can read the markdown files (in GitHub) or as a website (http://docs.uwpcommunitytoolkit.com/).
And if it isn’t clear enough, you can try the sample app that gives a visual of what you can achieve with the code, a simple example that you can copy/paste in your app and a view of the documentation in case you want more explanation and you do not want to switch between the app and the website.
How was the UWP Toolkit helpful to you?
HD: The toolkit helped me to create offline images, custom cache, images, videos, configuration and trending data. Also, HttpHelper to make API calls. In one instance, I needed a card layout with drop shadow, and there’s a control for that, too.
DB: The UWP Toolkit gives me the ability to create beautiful apps in a short period of time and with the minimum effort (minimum code). The HamburgerMenu control allowed me to create the entry point of my application where users can navigate easily between the different pages. The AdaptativeGridView control is perfect for displaying a collection of items, like the collection of TV shows I am currently watching. The control is also useful because the item’s size will be adapted to the screen size; it has never been easier to create an app that looks great on a mobile, a tablet, a PC or even a TV.
The DropShadowPanel control can add some effects to the page/items of the page. I used it to highlight important elements like my TV show collection. Another effect is Blur; to make the app even more beautiful, I added a Blur background image for each show episode so users can get visuals along with the description of the episode. And the Helpers can reduce the amount of code needed to read/save data in the application, to register background tasks or even to push notifications.
To simplify, it is the combination of the current Windows 10 SDK and the added elements in UWP Community Toolkit that helped me to achieved a really beautiful app with the least effort.
Did you run into any glitches or issues in creating your app? If so, what were they?
HD: There are always glitches in code. I often refer to them as features. I contributed to the toolkit in places I thought it could do better.
Hermit Dave
DB: I remember that there was a bug with the HamburgerMenu in v1.1. The property SelectedIndex could not be changed in code-behind. I really wanted to the ability to change the value and I did not understand why it wasn’t possible. So, I checked in the GitHub repository to see if they can fix that. The fact is that it was already fixed, and the update HamburgerMenu was then published in v1.2.
Did the UWP Toolkit make it easier for you to develop your apps and push them onto the app store? Why or why not?
HD: If I was hand-crafting the functionality in the toolkit — the bits I use — my effort would have increased significantly. The toolkit helps by offering building blocks that help you go from 0 to 60 in seconds.
DB: Whatever Windows 10 application you are doing, you’ll find at least one great thing in the toolkit. It could be a UI control, an animation/effect behavior, a simple method to access the LocalStorage, or a rich structure to create notifications.
Dave Bottiau
Do you have any suggestions on how the Toolkit could be improved?
HD: It’s a community toolkit. If there are things you think it can do better, do not hesitate to say so. Raise an issue, push a PR to make it better. Raise user voice for items you think the toolkit should add.
DB: I think developers still have go through a lot of effort to understand and create great animations. The Composition API is a really nice improvement to the Windows SDK and it will continue to grow and offer more features — but it should be also simple to make animations. The Toolkit added some great stuff like the Blur effect and the reorder grid animation. These are good enhancement but at the same time can be better. I heard that the Windows/XAML team is working on the simplification of the animation system and I am happy to hear it. I hope the Toolkit will be improved as well with this future evolution.
What advice would you give to other developers who want to develop UWP apps?
HD: The UWP SDK, the toolkit and Visual Studio make app development a joy. The toolkit allows you to re-use helpers, converters, extension methods, and components not in the SDK.
DB: If you want to develop a great UWP app and need some inspiration for User Interface, you can download the sample app of the UWP Community Toolkit and check UI Controls and Animations. Let the magic happen!
Are there any tips about the UWP toolkit that you can share with other devs? If so, what are they?
HD: The toolkit is much more than controls. There are tons of services, helpers, converters, extensions. There’s a library just for animations, which simplifies the use of Composition API.
DB: I’ll give only one tip: Please visit the GitHub repository and share with the other contributors.