UI redesign
First, let’s talk about the redesigned Share experience. We’ve rethought it from beginning to end – and that includes the Share icons that users will be utilizing. You can read a great blog post about the reasons and the process here, but in short, we’ve refreshed the Share icon in Windows to be more familiar and user-friendly!
Previous Windows Share icon on the left and the new Share icon on the right.
As a developer, if you use the standard icon for Share, you’ll get this change for free. The flow begins in the same way: tapping on the icon will launch the new Share dialog to show what apps can share this content.
For example, within Microsoft Edge, users can tap on the Share icon to share the web page they are currently on:
Launching Share from Microsoft Edge with the new icon
You should see the new Share dialog launch in the center of the invoking app. For developers, nothing has changed so far – the same code you used to launch Share in the past will now automatically launch the new Share dialog. This Share dialog contains some information about the content being shared as well as the apps that they can share this content with.
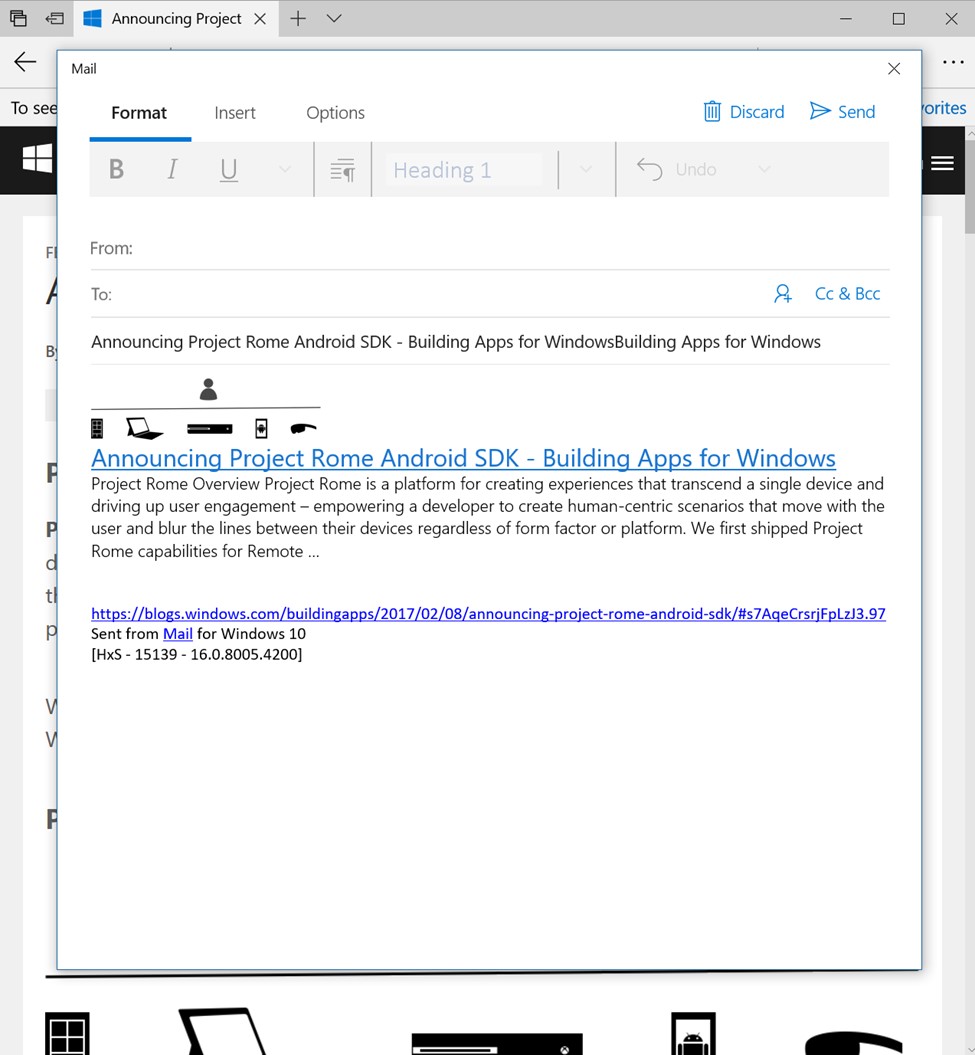
When the user selects an app (e.g. Mail or Facebook), it will invoke the Share target modally in the center of the app.
Store promotion
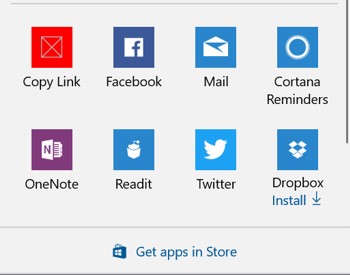
In the new Share dialog, you may have noticed there are a couple apps tagged with “Install.” In the past, we’ve noticed that users will leave the Share experience when they don’t see the app they want to share content with. To make it easier for everyone to find the right target, we’ve started promoting some of the top Share target apps in the Windows Store directly in the Share experience. For example, in the Share window displayed above, the user can choose to share with one of the installed apps (e.g. Facebook, Mail, Twitter, etc.), or download one of the suggested apps to Share (e.g. LINE, Messenger). Picking one of the promoted apps will take the user to the Store to install the corresponding app. Promoted apps are chosen based on their popularity in the user’s region (i.e. the most popular Share targets are promoted). Once the app is installed, the user will be able to share content with it. As a developer, you don’t need to do anything – the top apps will show up for your users immediately. This makes it easier than ever before for our users to share content to popular apps they might care about.
Developer features
Share Providers
We wanted to go even further to make it easier for users to find apps and targets that they might want to share with (Share Providers). Share Providers are app-defined targets that enable you, as the developer, to inject targets directly into the Share contract as part of your Share experience. This means that even if a given app or behavior is not currently available in the Windows ecosystem, you can include a Share Provider to bring this functionality to your users. Furthermore, if the app you want your users to share to is available on Windows but there are web SDKs that offer richer functionality, you can choose to include a Share Provider to build the experience you desire. As a developer, it’s easy to add one of these into Share:
First, register for the ShareProvidersRequested method in the OnNavigatedTo method of your page.
[code lang=”csharp”]
// Add Share Events in OnNavigatedTo
protected override void OnNavigatedTo(NavigationEventArgs e)
{
// Get the current Data Transfer manager
this.manager = DataTransferManager.GetForCurrentView();
// Setup Data package in DataRequested event as before
manager.DataRequested += OnDataRequested;
// Register for ShareProvidersRequested event
manager.ShareProvidersRequested += OnShareProvidersRequested;
}
[/code]
Then, handle the event when it’s raised and add Share Providers into the list provided in the event args.
[code lang=”csharp”]
// Handle this event to add a Share Provider
private void OnShareProvidersRequested(DataTransferManager s,
ShareProvidersRequestedEventArgs e)
{
// Deferral included for any long running tasks
Deferral d = e.GetDeferral();
// Show "Copy Link" Share Provider only if the shared content includes a link
if (e.Data.Contains(StandardDataFormats.WebLink))
{
// Specify icon for the Share Provider
RandomAccessStreamReference copyIcon =
RandomAccessStreamReference.CreateFromUri(new Uri(@"ms-
appx:///Assets/StoreLogo.png"));
// Create the Copy Link Share Provider with Display Name, icon and callback function
ShareProvider copyProvider = new ShareProvider("Copy Link", copyIcon,
Windows.UI.Colors.Red, OnCopySelected);
// Add to the list of Share Providers and pass them to DataTansferManager
e.Providers.Add(copyProvider);
}
// Complete Deferral
d.Complete();
}
[/code]
In the screenshot at the beginning of this section, you can see “Copy Link” as a Share target, which has been added to Share dialog using the code snippets shown above. To implement the Share Provider, all you need to do is implement the Callback function specified when you create the object. The code below simply takes the WebLink from the ShareDataPackage and places it on the Clipboard.
[code lang=”csharp”]
// Implement Copy Link ShareProvider
private async void OnCopySelected(ShareProviderOperation operation)
{
Uri copyURI = await operation.Data.GetWebLinkAsync();
DataPackage package = new DataPackage();
package.SetText(copyURI.ToString());
await CoreApplication.MainView.CoreWindow.Dispatcher.RunAsync (CoreDispatcherPriority.Normal,
() =>
{
Clipboard.SetContent(package);
});
}
[/code]
Share completed
We also heard feedback from source apps that were interested in learning more about content that users share from their apps. Content that people choose to share is often important or valuable in some way, so we want to give developers information about the content and the target. To make this possible, we have introduced a new event called “OnShareOperationCompleted”. Your app can subscribe to this event to get information about the Share target and to build experiences around content that users have shared in the past.
Here’s how you use it:
First, register for ShareCompleted in your OnDataRequested method in your share implementation. This gets called when the target calls ReportCompleted.
[code lang=”csharp”]
private void OnDataRequested(DataTransferManager sender, DataRequestedEventArgs args)
{
// Get the current DataRequest
DataRequest request = args.Request;
// Setup sample share data
request.Data.Properties.Title = "Share Link Example";
request.Data.SetText("Hello World");
request.Data.SetWebLink(new Uri("http://www.bing.com"));
// Register Share Operation Completed
request.Data.ShareCompleted += OnShareCompleted;
}
[/code]
Then, handle the event when it’s raised to see all of the information about the shared content. This simple implementation just prints out information about the target into the debug console.
[code lang=”csharp”]
// Use the OnShareCompleted event to get information about successful shares
private void OnShareCompleted(DataPackage sender, ShareCompletedEventArgs args)
{
Debug.WriteLine("Share Completed");
Debug.WriteLine("AUMID: " + args.ShareTarget.AppUserModelId);
Debug.WriteLine("Share Provider: " + args.ShareTarget.ShareProvider.Title);
}
[/code]
Wrapping up
Sharing is important to us, and that’s why we’re excited to have everyone start using the new Share experience and other exciting features with the Creators Update. Universal Windows app developers can start building on these features today with in the most recent Windows Insider Builds. As always, we’ll keep listening to your feedback and embrace the opportunity to iterate and improve as needed. We hope all app developers and users alike will love the new changes to Share in Windows! Happy sharing, everyone.