Without further ado, please see the highlights below and keep your feedback coming!
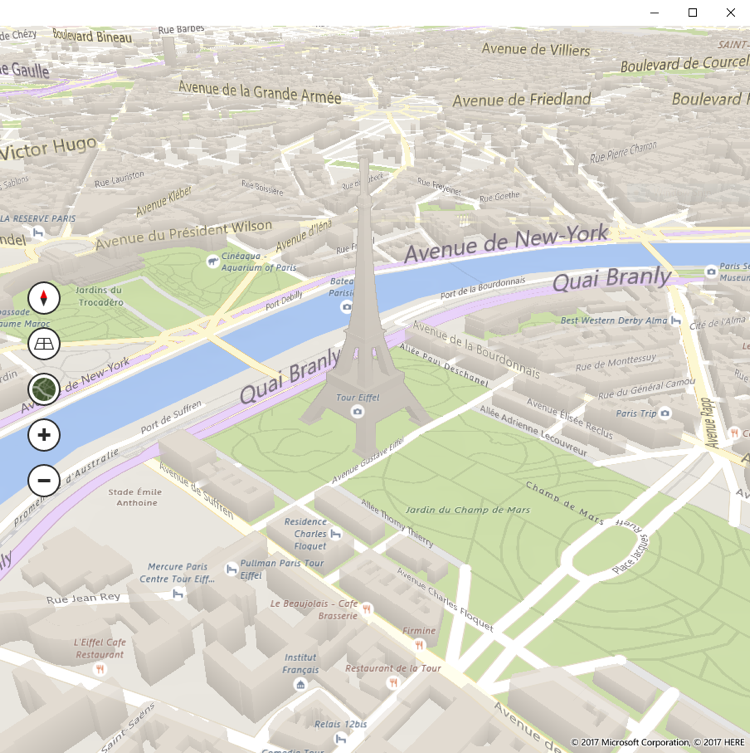
3D Buildings
You might recall that some 3D buildings were missing in the previous release. We have been working hard since then to bring them back (and improve the ones that didn’t look correct) with this update. Keep an eye out for more 3D buildings in the next few months!
3D Objects
We are adding a new MapElement called MapElement3D. Along with MapModel3D, this new API can be used to import and display 3D objects with ease. Think about fancy 3D push pins, cars, planes, etc. The possibilities are endless!
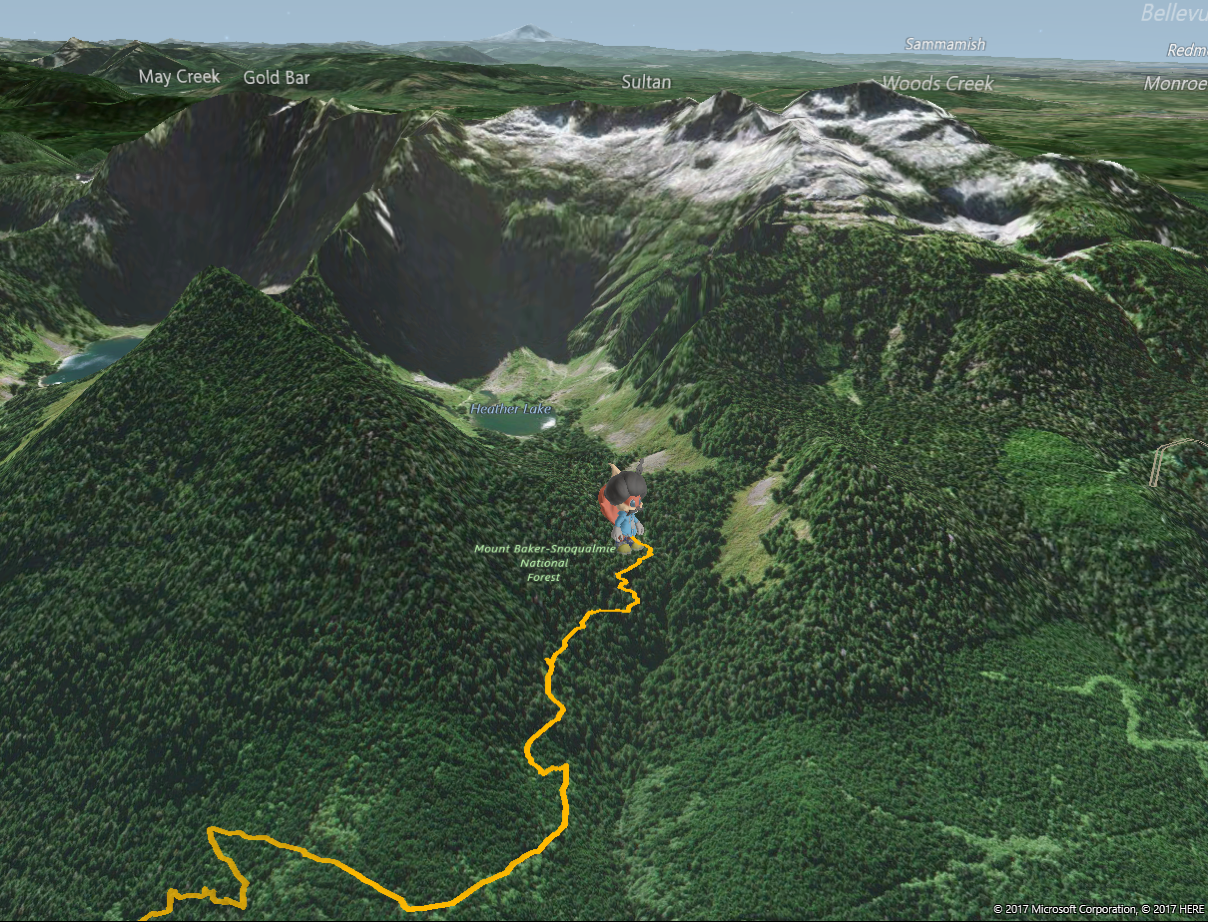
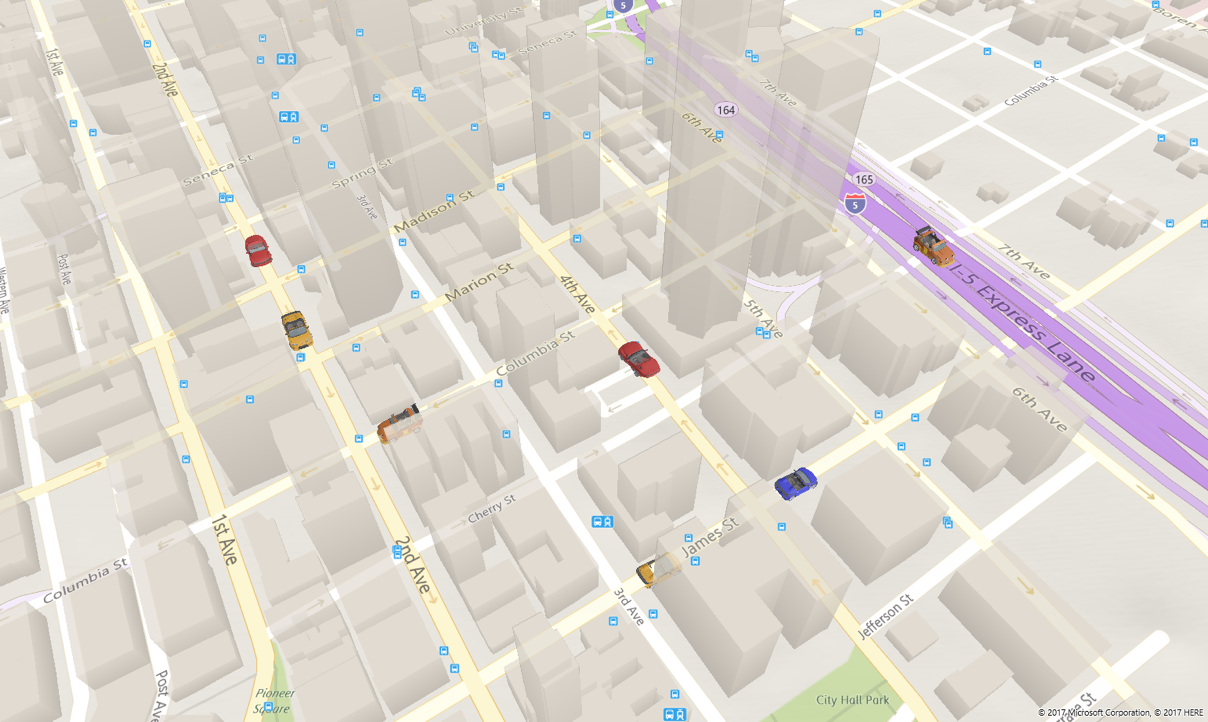
Here are some great examples of MapElement3D displaying 3D models at a specific location, orientation and scale on the Windows 10 Map Control:
Avatars
Cars
Clouds
Map Layering APIs
We also are adding a new MapLayer class, the first derivation of which is MapElementsLayer. Unlike the existing MapControl.MapElements API, this can be used to manipulate groups of elements independently as a unit or to designate a joint purpose.
Bind your data to the map using MapControl.Layers
You can bind elements on the map to your own custom collections of business objects with the Map Control.Layers API.
See How To: Display points of interest (POI) on a map.
Map Styling APIs extensions
We are extending the current set of Map Styling APIs for Windows 10 Map Control. In the previous release, we added the MapStylesheet API to allow you to dynamically change the look and feel of the map in real-time. In this release, we are adding support for two new properties on MapElement: MapStyleSheetEntry and MapStyleSheetEntryState, which can be used to more deeply customize the appearance of your map elements using one of the default style entries and states or custom ones.
See How To: Customize Your Map Elements
Here are some examples of the customization that can be done of map elements using the new styling extensions on the Windows 10 Map Control:
Integrate your elements better with the base map using MapStyleSheetEntry
You can make your map elements look like they are part of the base map by setting their style to an existing entry in the map style sheet such as Water. See MapStyleSheetEntry for the full list of entries you can chose from.
Bing logo is rendered by the Windows 10 Map Control through changing the map polygon’s MapStyleSheetEntry property to Water.
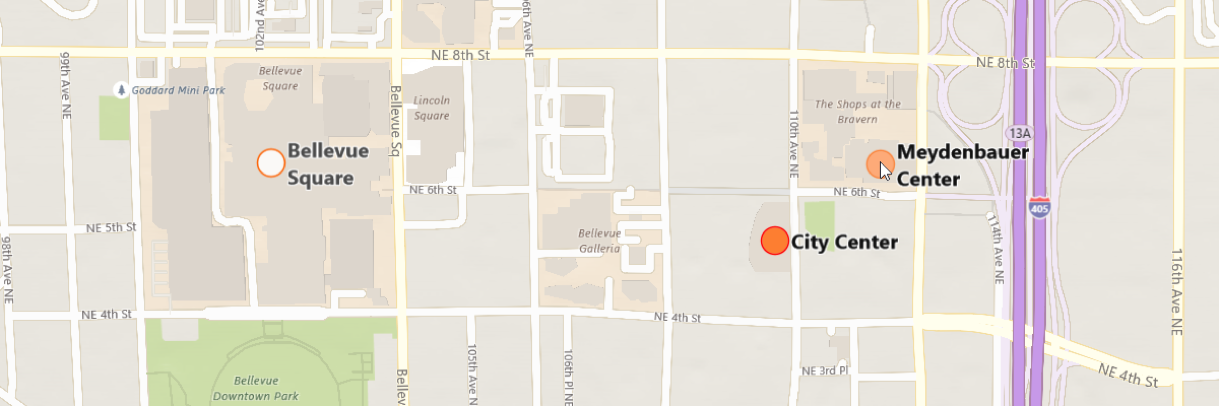
Implement states on your map elements using MapStyleSheetEntryState
You can further modify the appearance of your map elements by leveraging default states like Hover and Selected in the map style sheet, or override them to create your own. See MapStyleSheetEntriesStates for the full list of states you can chose from.
Bellevue Square, City Center and Meydenbauer POIs are rendered by the Windows 10 Map Control through overriding the scale of the existing UserPoint entry and changing the map icon’s MapStyleSheetEntryState property to a custom state that extends the existing Hover and Selected entry states.
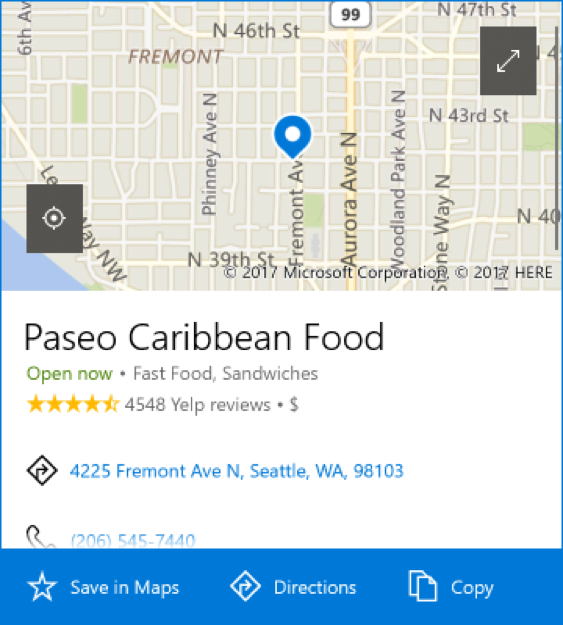
Place Info
Finally, we are happy to announce the new PlaceInfo API that allows you to see rich relevant information of a place without the need of switching context, in a pop-up UI, right within your own app.
https://github.com/Microsoft/Windows-universal-samples/tree/dev/Samples/MapControl
API Updates and Additions
For a list of the APIs added since Windows 10 Creators Update, please see here the following resources:
- MapElement: MapStyleSheetEntry, MapStyleSheetEntryState and Tag properties
- MapElement3D
- MapElementsLayer
- MapStyleSheetEntries
- MapStyleSheetEntryStates
- PlaceInfo
For more details on all new APIs go to MSDN.