Welcome to Babylon.js 4.1
Our mission is to create one of the most powerful, beautiful, and simple Web rendering engines in the world. Our passion is to make it completely open and free for everyone.
Today, we are thrilled to announce the official release of Babylon.js 4.1! Before diving into more detail, we also want to humbly thank the awesome community of 250+ contributors for their efforts to help build this framework.
Up to 3 times smaller and 12% faster, Babylon.js 4.1 includes countless performance optimizations, continuing our lineage of a high-performance engine. With the new Node Material Editor, a truly cross-platform development experience with Babylon Native, Cascaded Shadows, Navigation Mesh, updated WebXR and glTF support, and much more, Babylon.js 4.1 brings even more power to your web development toolbox.
Node Material Editor

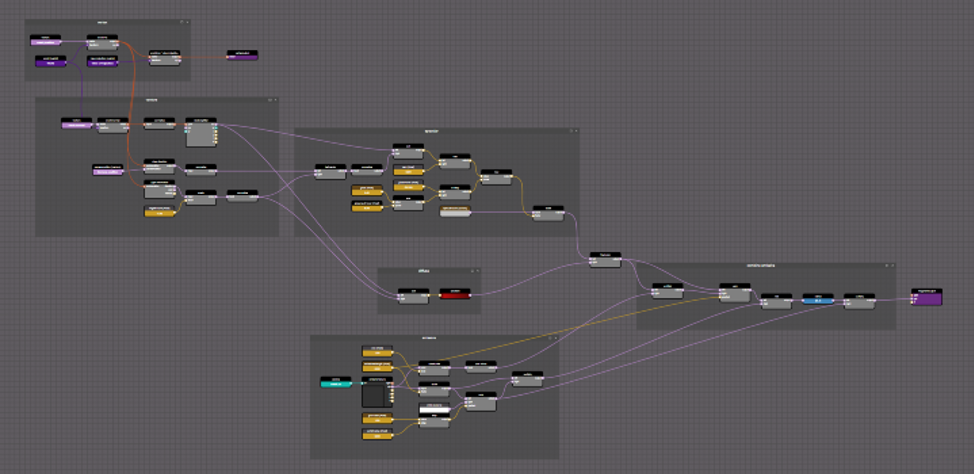
Introducing the powerful and simple Node Material Editor. This new user-friendly node-based system unlocks the power of the GPU for everyone. Traditionally, writing shaders (GPU programs) hasn’t been very easy or accessible for anyone without the understanding of low-level code. Babylon’s new node material system removes the complexity without sacrificing power. With this new system, absolutely anyone can create beautiful shader networks by simply connecting nodes together.

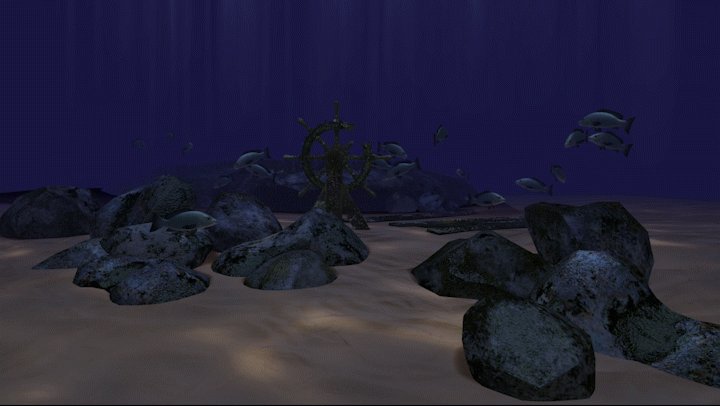
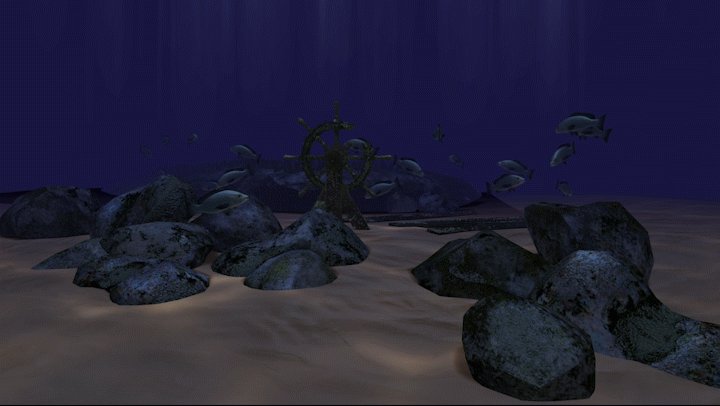
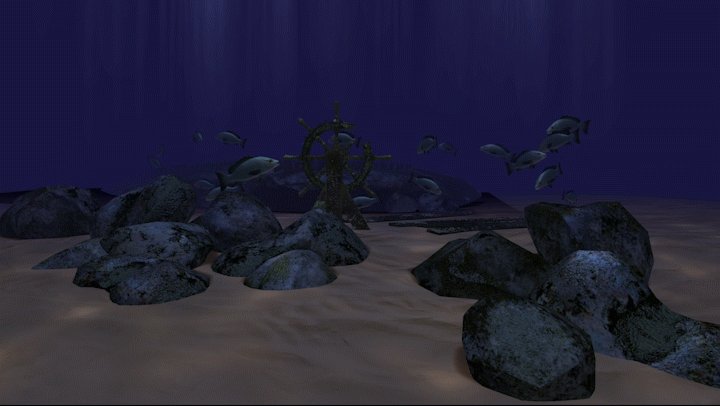
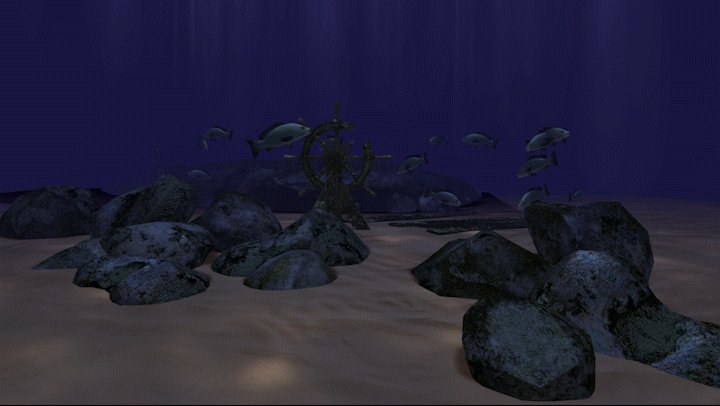
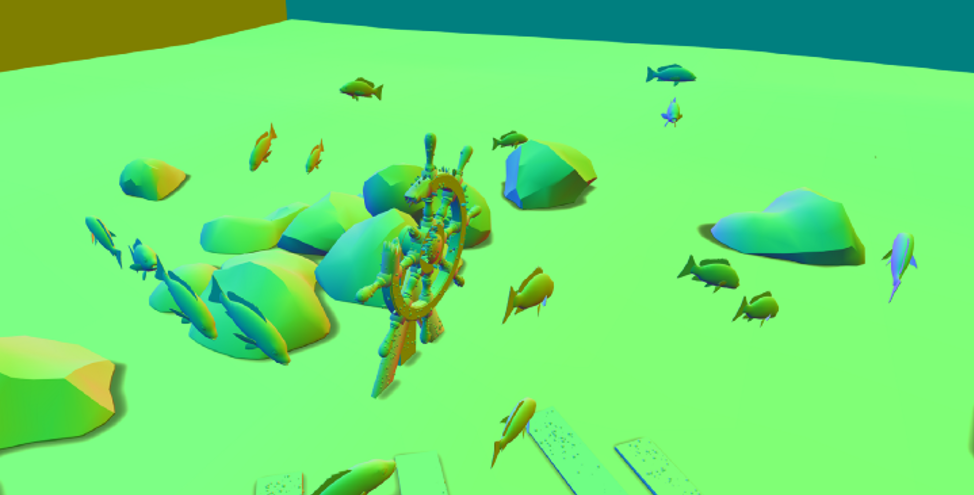
To see the Node Material in action, we put together a couple of demos for you. The Under Water Demo and accompanying Mystery Demo Tutorial Videos showcase how the Node Material makes writing complex vertex shaders easier. The Fantasy Weapons Demo shows off some truly amazing lighting effects shaders. If you just can’t wait to try out the Node Material Editor yourself, head on over here.
Babylon Native Preview

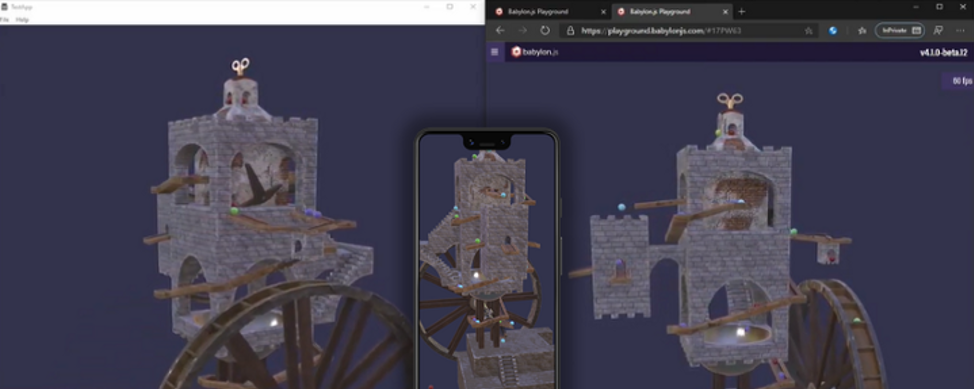
The holy grail of software development is to write code once and have it work everywhere: on any device, on every platform. This is the inspiration behind Babylon Native. This exciting new addition to the Babylon platform allows anyone to take their Babylon.js code and build a native application with it, unlocking the power of native technologies. You can learn more about it here.
Screen Space Reflections

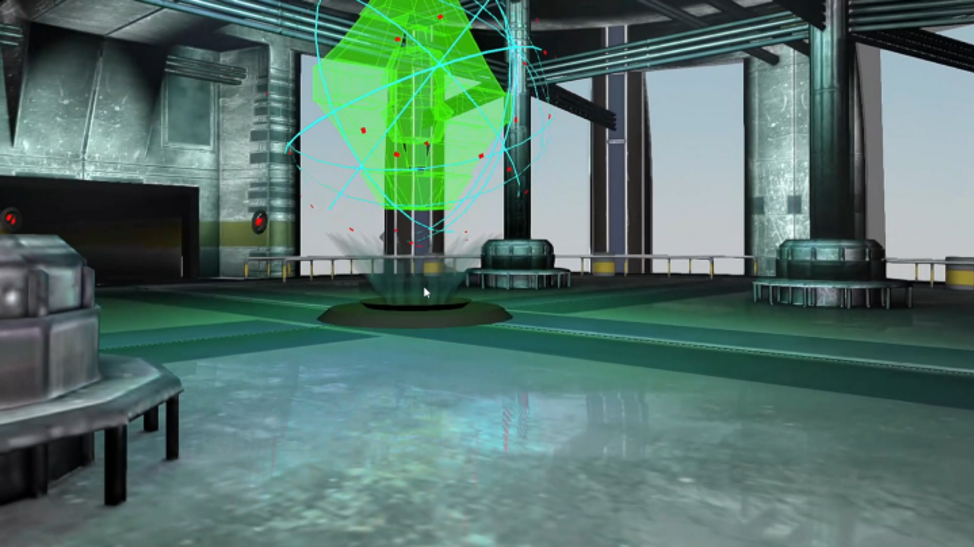
Real-time screen space reflections are here! With this amazing effort from the dedicated Julien Moreau Mathis, you can now add an entirely new level of realism, depth, and intrigue to all of your Babylon experiences. Simple to use and beautiful, this feature is truly a “must try!” Check out a live demo here.
Cascaded Shadows

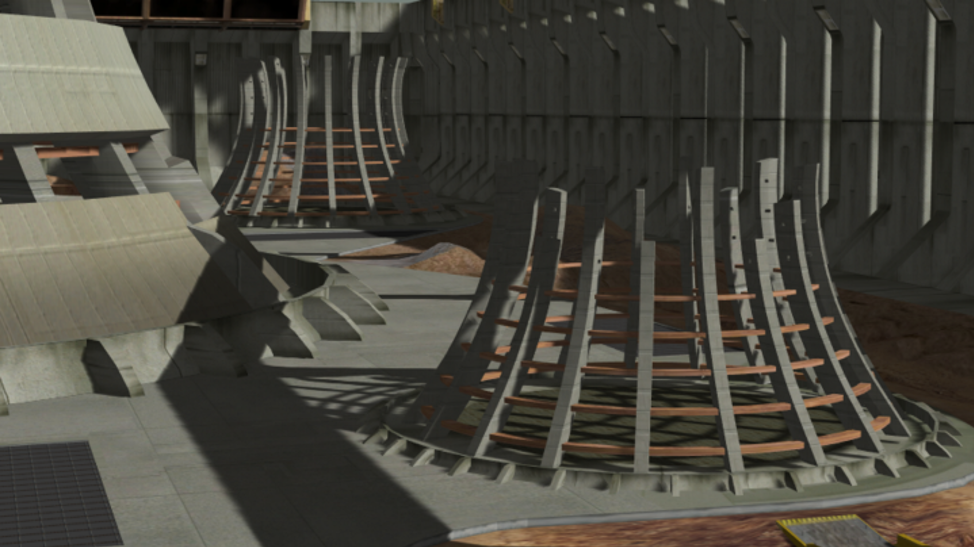
Babylon.js 4.1 brings one of the most community requested features to the engine: Cascaded Shadow Maps! This exciting new feature helps distribute the resolution of shadows making shadows look crisp, smooth, and beautiful. Best of all, it was created by one of our very own community members: Popov72. Check out a demo here.
Thin Engine for 2D experiences

The power of the core Babylon.js engine is now available in a stripped-down version that we are calling the “Thin Engine.”
Babylon’s scene graph and all other tools and features rely on an engine which functions as the central hub of the technology. The size of this central engine is critically important to anyone thinking about using Babylon.js at mass scale for 2D experiences. The Thin Engine removes features in exchange for raw power in a tiny package size. Stripping the core engine down to its bare frame, we created a version specifically for accelerating 2D experiences with the smallest possible package size (~100KB unpacked).
Navigation Mesh and Crowd Agents

With the new fun and simple Navigation Mesh system, leveraging the power of the excellent and open source Recast navigation library, it’s easier than ever to create convincing “AI” for your game or interactive experience. Simply provide a crowd agent with a navigation mesh, and the movement of that agent will be confined to the mesh. As seen with the fish in this Underwater Demo, you’ll find it very useful for AI and path finding or to replace physics for collision detection (only allow player to go where it’s possible instead of using collision detection). More info here.
Updated WebXR Support

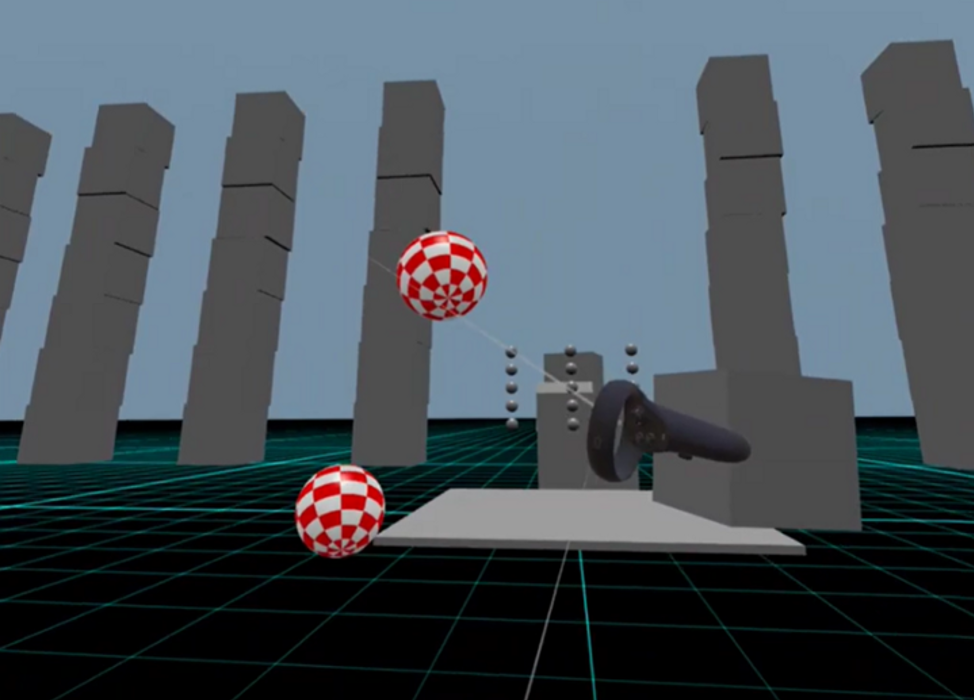
It’s no secret that the future is bright for AR/VR experiences on the web. Babylon 4.1 further advances the engine’s best-in-class WebXR support by bringing:
- An easy to use experience helper
- A dedicated session manager for more advanced users
- One camera to rule them all
- Full support for any device that accepts WebXR sessions
- Full input-source support
- API for Experimental AR features
- Teleportation, scene interactions, physics, and more
You can find more details on our introduction to WebXR.
Much, Much More
Of course, that’s all just the tip of the iceberg. There’s so much more packed into this release that it’s nearly too much to mention…nearly…
- Render the same scene from 2 different canvases with MultiView
- Render UI elements in a second worker thread with Offscreen Canvas
- Render thousands of objects with variance through Instance Buffers
- Speed up common web controls with powerful new 2D Controls
- Reduced 3D file sizes through experimental KTX2+BasisU support
- Experimental support for upcoming glTF extensions: KHR_texture_basisu, KHR_mesh_quantization, KHR_materials_clearcoat, KHR_materials_sheen, KHR_materials_specular
For a full list of new features, updates, performance improvements, and bug fixes, head on over here.
Babylon.js 4.1 marks another major step forward towards creating one of the most powerful, beautiful, simple, and open rendering engine in the world. We can’t wait to see what you make with it.

