What is a Hosted Web App?
Let’s take a look at what makes an app a Hosted Web App. In essence, a Hosted Web App is a container app. The content of the app (or the majority of the content) is hosted on a web server. To the customer, a Hosted Web App looks and feels like any other Store app. For the developer, the app is a standalone instance of the web app with all the features and privileges of a Store app. The same code that runs in the Hosted Web App can also run in a browser, as well as be reused on other platforms.
When the container app is launched, the code is loaded inside the app from the web server at runtime. As a UWP app, it now has access not only to the standard web APIs like in a browser, but also the entire range of UWP APIs just like any other Windows 10 app.
Many developers ask what it takes to create a great Hosted Web App. Let’s look at some of the features and characteristics that might make the difference between an average app that is just a view on the web and a Hosted Web App that takes full advantage of the UWP APIs.
Start with the right kind of web app
With Hosted Web Apps, it’s important to remember that your context is inside an app, not inside the browser. Some of the features you may rely on from the browser (like bookmarks, the back button or URL bar) will not exist inside the app. These differences, as well as new characteristics from devices that might be running your app, may alter or augment the way you build your web app.
Not all web apps are Single Page Applications (SPA), however SPAs tend to have more navigation controls inside the body of the app and rely less on the browser back button and URL bar for user navigation. For example, the Groove Music site is an SPA while the MSDN site is not.
Whether your app is an SPA or a traditional page flow application, it’s important to consider how a user will navigate between sections of your web app. A user should be able to go back easily to the previous content they were viewing or return to the start of the app at any time.
If your app relies on browser controls to help users with this high level navigation, then you may want to utilize the Windows APIs for the app bar or title bar back button. A large array of the UWP APIs are accessible in JavaScript, and we’ll talk about this in detail later in the post.
Planning for page loads
Not all the differences between a website experience and an app experience are obvious. An important thing to consider when you move out of the browser and into an app is how users will perceive what’s going on in different states of your app. Do you have indicators for when data is loading? While in the browser, users tend to tolerate delayed responses (click a link and wait for a page to load) and the browser itself often provide clues as to what is going on. In an app, however, you will most likely need to explicitly show a loading indicator while pages load or content is being rendered. Simply adding CSS loading indicators while XHR or page content is loading can go a long way to improve the user experience.
Support touch
Touch is another consideration for Hosted Web Apps. Many modern web apps already take touch devices into account (especially in the mobile space) and are well-suited to be presented as a Store app, where the likelihood of being used on a touch screen device increases. However, there are still a number of sites, especially in the desktop space, that rely on mouse-overs to access menus and site content. It’s also common to see websites that have click targets designed for the mouse and are too small for use on touch screen devices.
If your web app falls into this category, you’ll want to make some changes before moving into the Hosted Web App. Microsoft recommends that you consider all devices and platforms when you build your navigation. That may mean supporting both the W3C pointer event APIs as well as touch events, to make your web app ready for a Hosted Web App touch environment.
If you don’t have access to a touch screen device while developing, Visual Studio Community is a free tool that comes with a simulator for Windows 10. The simulator is a great way to see how touch and multi-touch interactions will work.
You’ll also want to test your interactive controls to make sure they work with touch as well. Objects like maps, JavaScript scrolling menus, and image carousels should cater to touch. Maps should support multi-touch and allow you to zoom by pinching. Carousels and scrolling windows should both support pans and flicks.
Consider the screen size
Responsive design and progressive enhancement patterns have been around the web for quite some time. When moving out of the browser and into the app space, those same principles apply, and can be even more essential. Even when only considering the family of Windows 10 devices, your app may need to cater to screens as small as a phone and as large as a TV with Xbox One, or even a Surface Hub.
Windows 10 devices come in all shapes and sizes and, being “Windows”, your app will likely be used inside of a window on the desktop. It may even be sharing the screen with other apps at the same time. These design considerations are useful on other platforms as well, with many Android and now some iOS devices introducing “windowing” to users.
There are a number of frameworks out there like Bootstrap and Foundation to aid you in customizing your web app for various screen sizes. You can also build custom solutions using CSS media queries. Be sure your app is easy to read and navigate no matter what the screen size and aspect ratio.
Some site owners, for legacy and business reasons, still maintain separate mobile and desktop versions of their site. In this case the question often comes up as to which of these sites should be used for a Hosted Web App. The answer depends on your app. Keep the above recommendations in mind. If your desktop app doesn’t scale down to a smaller screen, or isn’t touch friendly, then you may not want to move it into the app. Likewise, in order to use your mobile app effectively across screen sizes, it might need to be able to scale up and take advantage of screen space on larger devices.
Make it work offline
There are a number of technologies today that help your web app work offline. HTML5 AppCache, indexedDB and the upcoming Service Worker spec provide mechanisms for making your app work offline, and many of these technologies will work inside the Windows 10 Hosted Web App (service workers is on the roadmap). However, the majority of web apps don’t take advantage of any of these technologies to work offline. This becomes an issue when you move out of the browser context, and into the app context.
For example, a 404 is generally understood from within the browser, but serving a 404 response inside the app when a page is inaccessible would be confusing. Windows 10 provides an easy solution. By including an additional file within the appx package named “msapp-error.html”, the app will serve a custom message that makes sense when a user is offline:
[code lang=”csharp”]
<!DOCTYPE html>
<html>
<head>
<title>Navigation Error</title>
</head>
<body>
<h1>This app requires an internet connection and looks like we are having trouble connecting right now. </h1>
<div>
<p>reconnecting</p>
<progress></progress>
</div>
</body>
</html>
[/code]
Of course, more complex offline content can be included as well to provide a richer offline experience.
Start building your app
There are two ways to build your Hosted Web App in Windows 10. The first is via the command line with an open source tool called manifoldJS. The second method is with Visual Studio 2015 project templates.
Building a Hosted Web App with manifoldJS
Many web developers already have node.js installed, and are using npm to manage code packages on their system. ManifoldJS is a node.js client app that can be installed via npm:
[code lang=”csharp”]
> npm install manifoldjs
[/code]
ManifoldJS allows you to build your app from the W3C Manifest for Web Apps or simply your web URL. ManifoldJS doesn’t just build for Windows 10, it includes many other platforms like iOS and Android. A traditional W3C Manifest my look something like this:
[code lang=”csharp”]
{
"name":"My Awesome Web App for 2016",
"short_name": "My Awesome Web App",
"scope":"https://www.mysite.com",
"start_url":"https://www.mysite.com/my-start/",
"icons": [
{
"src": "images/windows-splashscreen-620-300.png",
"sizes": "620×300"
},
{
"src": "images/windows-squarelogo-150-150.png",
"sizes": "150×150"
},
{
"src": "images/windows-storelogo-50-50.png",
"sizes": "50×50"
},
{
"src": "images/windowsphone-appicon-44-44.png",
"sizes": "44×44"
},
{
"src": "images/android-launchericon-512-512.png",
"sizes": "512×512"
}
],
"theme_color":"white"
}
[/code]
As a developer, you can maintain your W3C manifest, and let ManifoldJS generate your apps for you. Apps can be generated from the tool on any platform: Windows, Mac or Linux machines.
Building a Hosted Web App with Visual Studio 2015
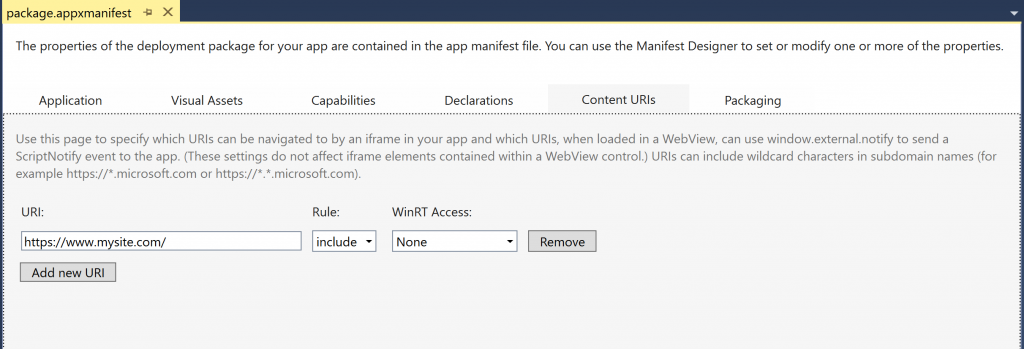
You can also build Hosted Web Apps inside of Visual Studio 2015. Simply start a new JavaScript app, and point the start URL of your app to point to your website. You’ll then need to make sure the scope is enabled by adding a few Content URI rules to the manifest. This can be done directly inside of the package.appmanifest file:
With Visual Studio, you’ll have extra files in the package that you will not need for a Hosted Web App (css, js local default.html and WinJS library) so delete those files from the project. Also, you’ll need to manually generate an msapp-error.html page as explained above.
Taking advantage of Windows
Hosted Web Apps in Windows 10 have the same advantages as any other Windows app, which means you can take advantage of platform specific APIs such as Live Tiles, back button, secondary pinning and support for Cortana interactions. Generally, users will expect the Store app to provide them with some additional functionality they can’t get in the browser, so it’s highly recommended you augment your web app with some of these features when moving outside the browser and into the Hosted Web App. You don’t need to fork your code to do this. Just like any web API, Windows 10 APIs can be feature detected. For instance, above we talked about adding a back button to your web app. That can be done simply:
[code lang=”csharp”]
if(window.Windows){
// add in Windows features…
}
[/code]
First, we will want to feature test to make sure we only execute the calls for Windows 10 APIs when we are actually inside a Windows 10 app. The next step is to hook up the back button by adding an event listener to handle button taps.
[code lang=”csharp”]
//this is the windows apis for the back button as well as an event handler for it
var systemNavigationManager = Windows.UI.Core.SystemNavigationManager.getForCurrentView();
systemNavigationManager.addEventListener("backrequested", handleSystemNavigationEvent.bind(this));
var systemNavigation = Windows.UI.Core.SystemNavigationManager.getForCurrentView();
// function to handle the system Navigation Event
function handleSystemNavigationEvent(args) {
args.handled = true; //cancels the default behavior of the system back button
history.back()
}
//if it on the home page we don’t want to show the back button
var homeURL = ‘https://www.mysite.com/my-home/’;
var curURL = window.location.href;
//set up event to show if it should be shown
window.addEventListener(‘load’, function(){
if (curURL !== homeURL) {
systemNavigation.appViewBackButtonVisibility = Windows.UI.Core.AppViewBackButtonVisibility.visible;
}
else{
systemNavigation.appViewBackButtonVisibility = Windows.UI.Core.AppViewBackButtonVisibility.collapsed;
}
});
[/code]
There is one last thing to do in order for the above code to work. We’ll want to use the Content URI rules above to make sure API access is available from the appropriate pages. If you build your app using manifoldJS, you’ll want to add an additional line to your manifest:
[code lang=”csharp”]
{
// parts of your manifest
"mjs_api_access": [{ "match": "https://www.mysite.com/*", "access": "all", "platform": "windows10" }]
}
[/code]
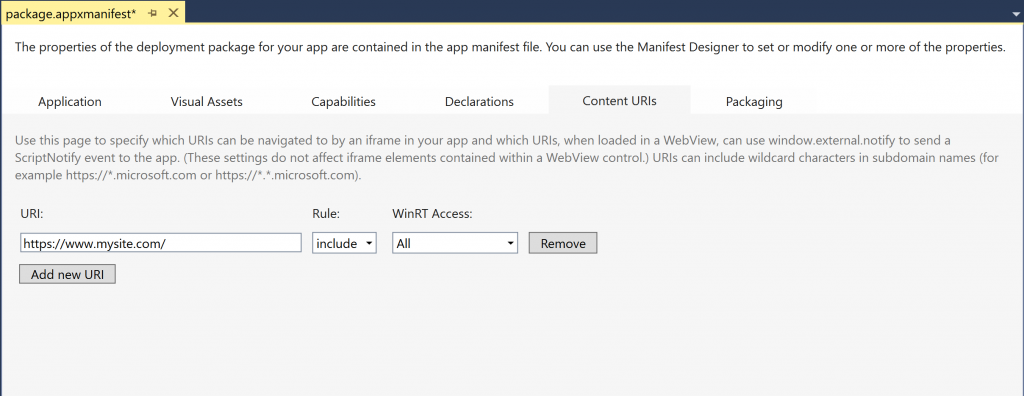
If you are using Visual Studio, you’ll want to update to Content URI rules by setting the “WinRT Access” value to “all”:
Conclusion
Before you make the leap out of the browser and into a Hosted Web App, make sure that your web app is ready to be a Store app. Follow the instructions outlined in this post to make sure your app has all the necessary features to provide a great experience for your customers. Hosted Web Apps are an excellent way to build apps for Windows 10 while maintaining your web workflow, and continuing to use the code, libraries and editors you’ve grown to love.
Be sure to check out the other posts in our series:
- Building a media-centric Hosted Web App
- Hosted Web Apps: Go Beyond the App
- Keeping your Hosted Web App secure
Written by Jeff Burtoft (@boyofgreen), Senior Program Manager for TED Services & Devices