¿Cuáles son las novedades de Microsoft Edge en Windows 10 Creators Update?
Por: Kyle Pflug, Gerente Senior de Programa para Microsoft Edge
Windows 10 Creators Update ha comenzado a llegar a más de 400 millones de dispositivos Windows 10. Con esta actualización, vamos a mejorar Microsoft Edge con docenas de nuevas características y mejoras que no se encuentran a la vista para volver al navegador de Windows 10 más rápido, eficaz y capaz que nunca.
Este lanzamiento actualiza la plataforma web de Windows a EdgeHTML 15, el cuarto lanzamiento de EdgeHTML y un gran paso hacia adelante tanto en términos de la experiencia de navegador del usuario, capacidades de la plataforma web, y cosas fundamentales como desempeño, eficiencia y accesibilidad. En este texto, vamos a compartir un rápido resumen de lo nuevo que hay en cada área, tanto para usuarios como para desarrolladores web. Estén al pendiente en las próximas semanas, que compartiremos una visión más profunda de algunos de los temas de manera individual.
Los desarrolladores web pueden empezar a probar EdgeHTML 15 hoy tras actualizar su dispositivo Windows 10, o tras descargar una máquina virtual gratuita de Microsoft Edge Dev. También pueden probar Microsoft Edge gratis en BrowserStack, el cual ofrece pruebas instantáneas basadas en la nube desde una Mac o una PC, incluyendo la automatización WebDriver. BrowserStack será actualizado para incluir el lanzamiento final de EdgeHTML 15 en las próximas semanas.
Presentamos Microsoft Edge en Windows 10 Creators Update
En los últimos ocho meses, el equipo de Microsoft Edge se ha enfocado en emocionantes nuevas funciones para hacer que la experiencia del navegador sea mejor que nunca.
Organicen su web con nuevas experiencias de administración de pestañas
Los usuarios de Windows invierten más de la mitad de su tiempo en la web y es muy fácil perderse en el caos de los resultados de búsqueda, sitios, y otros contenidos que se pueden apilar en cuestión de horas, días o semanas de navegación. En esta actualización, hemos presentado dos nuevas características para deshacernos de la molestia de la administración de pestañas.
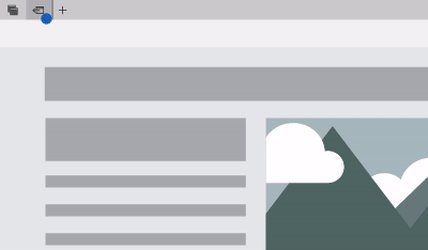
Microsoft Edge ahora les permite apartar sus pestañas para después, alejándolas y organizándolas con mayor orden en una sección especial para un fácil acceso cuando estén listos.

Aparten sus pestañas para después
Solo den clic en el botón “Dejar estas tablas a un lado” que se encuentra junto a su fila de pestañas, y estas dejarán de ser visibles. Cuando estén listos para regresar a ellas, solo den den clic en el ícono de “Pestañas que han dejado aparte”, y tendrán una vista ordenada de sus sesiones previas. ¡Pueden restaurar una sola tabla, o restaurar el conjunto completo!
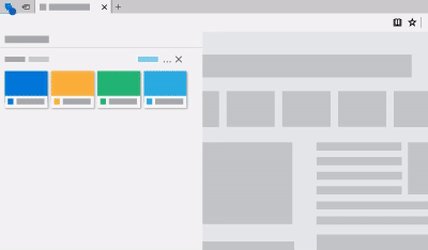
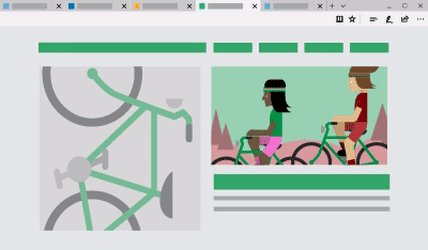
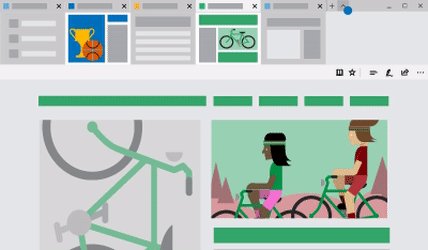
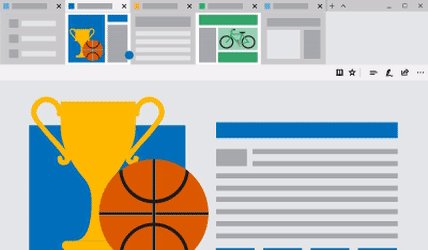
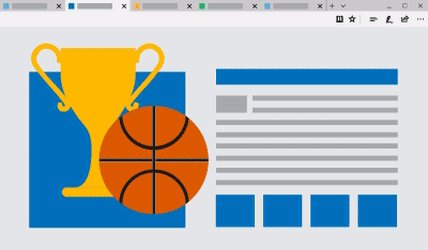
Si tienen muchas pestañas abiertas, puede ser muy complicado identificarlas o encontrar una página específica en el mar de pequeños íconos y títulos. Microsoft Edge ahora incluye la capacidad de tener una vista previa de todas sus pestañas abiertas al mismo tiempo, por lo que pueden regresar de manera rápida a lo que veían con anterioridad.

Mostrar vistas previas de las pestañas para recorrerlas de una manera más sencilla.
Solo den clic en la flecha de “Mostrar vistas previas de pestañas” a la derecha de su botón para una pestaña nueva y estas se expandirán para mostrar la vista de toda la página. ¡Pueden recorrer esta lista para ver todas las pestañas que han abierto, cuando encuentren lo que quiern ver, solo den clic para regresar a navegar!
Nuevas experiencias de lectura en Microsoft Edge
Microsoft Edge ahora les permite leer libros justo desde dentro del navegador, y poner sus ebooks favoritos de la Tienda Windows o EPUBs en la web junto con su lista de lectura y otros contenidos que esperan encontrar en su navegador.

Encuentren ebooks en el Hub de Microsoft Edge
Pueden encontrar libros en la nueva sección “Libros” en el Hub de Microsoft Edge, así como una amplia selección de libros para cada gusto en la Tienda de Windows.
Eso es solo el principio, podrán encontrar nuevas características y extensiones y mejoras para el desempeño, usabilidad y más, todo a través de Microsoft Edge. Pueden encontrar consejos sobre lo nuevo y cómo obtener el máximo de Microsoft Edge en Microsoft Edge Tips.
Mayor eficiencia, respuesta y seguridad
No es un secreto nuestra continua obsesión con hacer que Microsoft Edge les permita tener mayor vida de su batería, corra más rápido en la web y los mantenga cada vez más seguros. Hemos estado ocupados en estos temas, y EdgeHTML 15 es mejor que nunca en cada medida.
Empujar los límites de la eficiencia de energía
En Creators Update, hemos tomado el navegador más duradero en Windows y lo super-cargamos de nuevo. Gracias a grandes mejoras en Microsoft Edge, como alentar el contenido de HTML5 en flash, mejorar la eficiencia de iframes, y optimizar las pruebas de impacto, Microsoft Edge en Creators Update utiliza 31% menos energía que Google Chrome 57, y 44% menos poder que Mozilla Firefox 52, como se ha medido por parte de nuestra prueba de eficiencia de código abierto que simula una búsqueda en tiempo real.
Estas mejoras se traducen en horas de mayor navegación para nuestros clientes, tiempo para terminar un reporte crucial mientras están en una cafetería sin energía para cargar, o mirar otra película en un vuelo largo. ¡En un video de prueba cara a cara, Microsoft Edge superó a Google Chrome por más de tres horas en la reproducción de un video!
Existen inumerables mejoras para incrementar la eficiencia en Creators Update, y somo metódicos al momento de medir el impacto de cada reparación o nuevas características, para asegurar que ustedes obtendrán todo el potencial de su navegador. Pueden ver este espacio y revisar una actualización detallada en el trabajo de ingeniería que libera nuestro mayor poder de eficiencia, y encontrar más en las siguientes semanas, sobre cómo medimos el consumo de energía.
Respuesta que pone en primer lugar al usuario
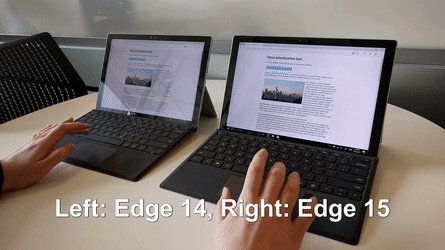
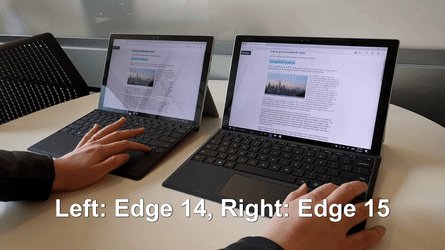
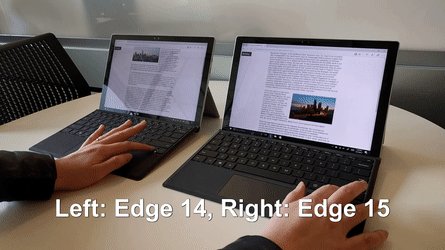
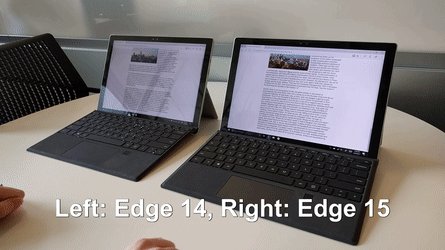
En el pasado, nos hemos alegrado de compartir nuestro liderazgo en los puntos de referencia sintéticos de JavaScript como el de Octane de Google, Jet Stream de Apple y otros. Microsoft Edge continua como líder en dichas mediciones, pero de manera reciente, cualquier comparación cuenta sólo una parte de la historia. En EdgeHTML 15, nos hemos enfocado en hacer que Microsoft Edge se sienta más rápido y con mejor respuesta, incluso cuando la página esté saturada o suspendida, tras priorizar la entrada del usuario por encima de cualquier otra actividad, y optimizar la reproducción de escenarios del mundo real.

Comparación de desplazamiento a través de una página saturada, antes y después de las mejoras de respuesta en EdgeHTML 15.
Estas mejoras reducen de manera importante el bloqueo de entrada en sitios saturados, explicado de manera sencilla, el buscador responde con mayor velocidad a las entradas del usuario como hacer clic en enlaces o desplazarse a través de la página con el teclado, incluso cuando una página tarde en cargar o ejecute JavaScript en el fondo.
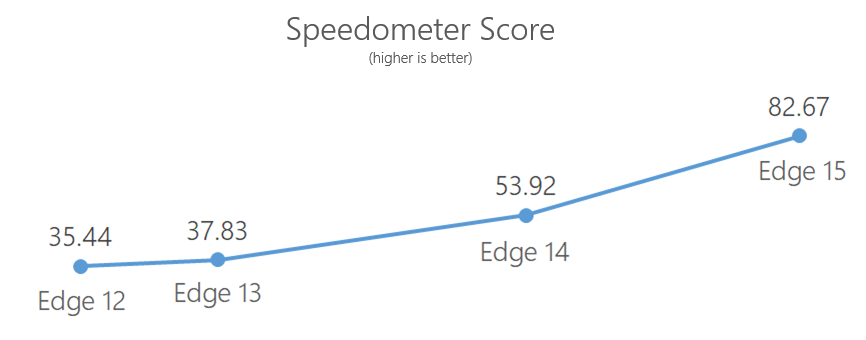
Esto sólo alcanza a tocar la superficie, por ejemplo, en los últimos dos lanzamientos, hemos trabajados en una continua refactorización de varios años sobre el árbol DOM de Microsoft Edge, el cual ya está completo de manera substancial. Juntos con un número de optimizaciones de desempeño, esto ha dado como resultado el doble de mejoras de desempeño dentro de muchos escenarios del mundo real, como se ha medido por parte del punto de referencia Speedometer, el cual simula patrones de una aplicación del mundo real que utiliza marcos de referencia comunes.

Gráfica que muestra los resultados de Microsoft Edge en Speedometer en los últimos cuatro lanzamientos. Edge 12: 5.44. Edge 13: 37.83. Edge 14: 53.92. Edge 15: 82.67.
Vamos a explorar estos desempeños y mejoras en la respuesta con más detalles en las próximas semanas, ¡Estén atentos!
Más seguro que nunca
Microsoft Edge en Creators Update incluye dos amplias categorías de mejoras de seguridad las cuales hacen que el buscador sea más resistente a los ataques estratégicos típicos.
Primero, hemos presentado una serie de mitigaciones para prevenir ejecuciones arbitrarias de código nativo: Code Integrity Guard y Arbitrary Code Guard. Estas mitigaciones hacen que cargar código maligno en la memoria sea mucho más difícil, y que sea menos probable y económico para los atacantes tener éxito en diseñar tecnología que puedan dañarlos. Pueden leer más acerca de este trabajo en la Mitigación de ejecución arbitraria de códigos nativos en Microsoft Edge.
Segundo, hemos mejorado de manera importante la resistencia de la caja de arena de Microsoft Edge. Microsoft Edge siempre ha sido probado dentro de una serie de contenedores de aplicaciones de Windows 10, en Creators Update, hemos calibrado estos contenedores tras reducir el alcance de acceso a solo las capacidades que son necesarias para que Microsoft Edge trabaje de manera adecuada. Este trabajo reduce de manera importante la superficie de ataque de Microsoft Edge (donde se incluye un 90% de reducción en el acceso a WinRT y API DCOM), y cuando se combinan con las mitigaciones de explotación que se aplican a Microsoft Edge y sus corredores, aumenta la dificultad de aprovechar cualquier vulnerabilidad restante. Pueden leer más acerca de este trabajo en Fortalecimiento de la zona de pruebas de Microsoft Edge.
Capacidades modernas para los desarrolladores web
Windows 10 Creators Update mejora la plataforma web de Windows a EdgeHTML 15, lo cual presenta un número de nuevas y modernas capacidades para los desarrolladores web. Algunas están resaltadas abajo, pueden encontrar la lista completa de los cambios en la Dev Guide de Microsoft Edge.
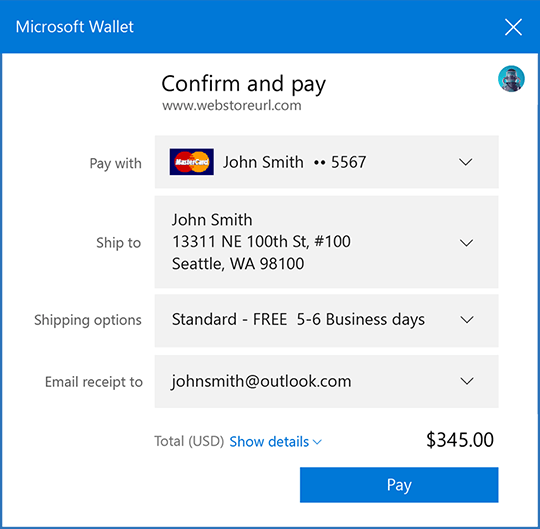
Pagos web más sencillos con la API Payment Request
La nueva API W3C Payment Request permite sencillas revisiones y pagos en PC y teléfonos Windows 10. En Microsoft Edge, la API se conecta con la cuenta de Microsoft del usuario (con el permiso del usuario), y le permite un sencillos acceso a información de pagos. Ya que la información de pagos está guardada con seguridad en una cartera digital, los compradores no tienen que navegar a través de estados de cuenta e ingresar numerosas veces la misma información sobre la dirección de pago y entrega.

Esto puede brindar una experiencia más rápida y consistente a través de sitios web, lo cual ahorra a los compradores tiempo y esfuerzo al permitirles compartir de manera segura información de pago guardada. Pueden aprender más acerca de esta API en nuestra publicación, Pagos web más simples: Presentamos la API Payment Request, o pueden ver Muestras de la API Payment Request en Microsoft Edge Dev.
CSS Custom Properties
CSS Custom Properties (antes llamadas Variables CSS) son un nuevo y primitivo tipo de valor para modificar las variables en cascada a través de las propiedas de CSS. Custom Properties permiten el mismo uso fundamental de casos como variables en los pre-procesadores CSS, pero tienen los beneficios adicionales de ser ordenadas por completo en cascada, interactuar vía JavaScript y sin requerir procesos adicionales para trabajar. Pueden leer más acerca de las CSS Custom Properties en nuestra publicación, CSS Custom Properties en Microsoft Edge, o ver Custom Properties Pooch: una demo de Microsoft Edge en Microsoft Edge Dev.
Versión previa de WebVR para desarrolladores
Microsoft Edge ahora soporta planes de especificación WebVR 1.1, cuyos autores han sido Mozilla, Google, Samsung, Microsoft, Oculus y otros de manera colaborativa. Los desarrolladores ahora pueden utilizar esta API para crear experiencias inmersas VR en la web con los dev kits de Windows Mixed Reality, que ya están disponibles. Incluso ya pueden comenzar sin una diadema y utilizar el Simulador de Realidad Combinada de Windows. Acer, ASUS, Dell, HP y Lenovo enviarán las primeras diademas de realidad combinada en el mundo más adelante en este año, con un precio inicial de $299 USD. Noten que mientras WebVR ya está habilitada por defecto en Microsoft Edge, utilizar el Portal de Realidad Combinada de Windows o los dev kits requieren de activar el Modo Desarrollador en los ajustes de Windows.
Brotli
Brotli es un formato de compresión que logra hasta 20% mejores radios de compresión y con velocidades similiares de compresión y descompresión (PDF). Al final, esto resulta en una reducción sustancial del peso de las páginas para los usuarios, lo que mejora los tiempos de carga sin un impacto substancial en los costos de CPU del lado del cliente. En comparación con los algoritmos que ya existen como Deflate, la compresión de Brotli es más eficiente en términos del tamaño de archivos y tiempo de CPU. Pueden saber más acerca de Brotli en nuestra publicación, Presentación de la compresión de Brotli en Microsoft Edge.
Y mucho más…
Hay demasiado como para listar todo en una sola publicación, la lista sigue con características que incluyen WebRTC, async-await, TCP Fast Open, Intersection Observer, soporte experimental para WebAssembly, y más. Pueden encontrar la lista completa de lo que hay de nuevo en la Dev Guide de Microsoft Edge, o tener una vista completa de los estándares que serán soportados, planeados o que estarán como versión de prueba en Microsoft Edge Platform Status.
Diseñado al aire libre
Estamos orgullosos de continuar con el diseño de Microsoft Edge al aire libre, al usar la voz de nuestra comunidad para dirigir la planeación del producto, y compartir nuestro mapa de ruta de manera transparente. Windows por sí mismo está en un emocionante viaje con 10 millones de Insiders. Estas iniciativas son mejores juntas, los Insiders de Windows son esenciales para diseñar Microsoft Edge con mayor velocidad y con mejor calidad, y Windows por sí mismo ha podido aprovechar las herramientas como Microsoft Edge Platform Status, así como los problemas de Microsoft Edge Platform, para el lanzamiento por vez primera de un rastreador abierto de backlogs y bugs para la plataforma Windows.
La voz de nuestra comunidad nos ayuda a poner en gráficos el curso para el 2017 y más allá. Nolan Lawson compartió de manera reciente una vista a las funciones CSS mejor calificadas en el UserVoice de Microsoft Edge:
https://twitter.com/nolanlawson/status/843290007347507200
En An Event Apart en Seattle, anunciamos de manera reciente que el desarrollo ya ha empezado en nuestra implementación de la Grid CSS actualizada. Con este anuncio, cada una de las funciones en las imágenes presentadas se encuentran en desarrollo (o, en el caso de las Propiedades Personalizadas CSS, ya han sido entregadas hoy).
Más allá de CSS, nuestro mapa de ruta para los lanzamientos de versiones previas a lo largo del 2017 está enfocado en tres áreas: Duplicar las cosas fundamentales como el desempeño y resistencia, entregar Progressive Web Apps en Windows, y continuar con la innovación de la experiencia de usuario en Microsoft Edge. ¡Estamos emocionados de compartir más acerca de lo que el futuro traerá pronto!
Empiecen hoy en Windows 10, o prueben de manera gratuita vía BrowserStack
¡Pueden probar Microsoft Edge en Windows 10 Creators Update hoy! Si están en un dispositivo Windows 10, solo estén pendientes de las actualizaciones, vean aquí las instrucciones para tener más detalles. Si se encuentran en otra plataforma, pueden probar EdgeHTML 15 al instante de manera gratuita vía BrowserStack, o descargar una máquina virtual de manera gratuita desde Microsoft Edge Dev.
