Introducing EdgeHTML 13, our first platform update for Microsoft Edge
When we first introduced Microsoft Edge as “Project Spartan” back in January, we promised an evergreen browser. This means developers can rely on Microsoft Edge users always having the latest version of the rendering engine, and can expect frequent updates to the platform with new features and standards support. With EdgeHTML 13, we’re excited to deliver a broad set of major new platform features only a few months after the first public release of Microsoft Edge, as an automatic update to all Current Branch customers of Windows 10.
Feature updates in EdgeHTML 13
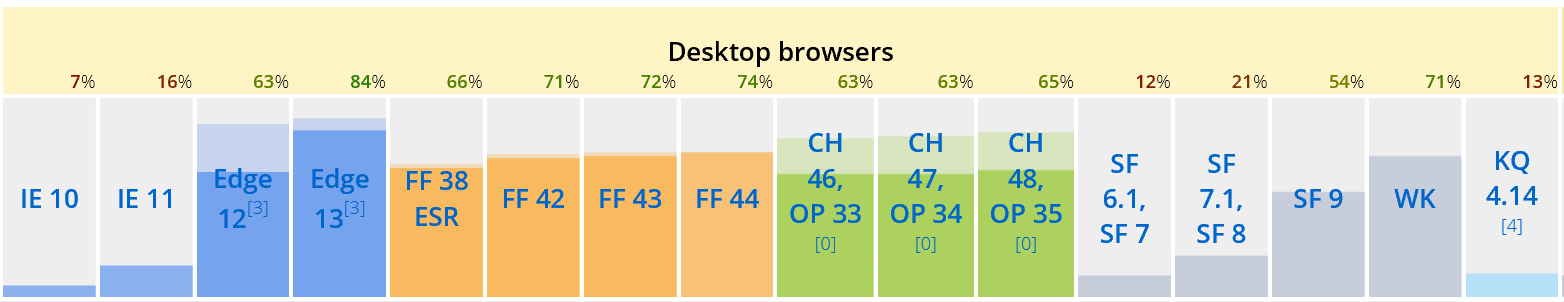
Back in August, we gave our first peek at our priorities for this release, as well as some longer term goals for future releases. If you have been watching the Microsoft Edge changelog, you may have seen these features lighting up build-by-build in the Insider Program. These updates bring Microsoft Edge to a score of 458 on HTML5Test – an improvement of 56 points in just a few months, and 117 points over Internet Explorer 11.

Here are the highlights of what’s now supported in EdgeHTML (for a full breakdown, visit the changelog):
CSS
- CSS Mutability Pseudo-classes
- :read-write
- :read-only
- CSS Range Pseudo-classes
- :in-range
- :out-of-range
- CSS initial keyword
- CSS unset keyword
File APIs
User Input
- input type=text selectionDirection
- input type=time
- input type=datetime-local
- <meter> element
- oninvalid event handler for the element document and window
- Pointer Lock (Mouse Lock)
Graphics
- Canvas ellipse
- Canvas blending modes
- Extended srcset and sizes (see the associated blog post and demo)
- <picture> element (see the associated blog post and demo)
- SVG external content
Communication
- Object RTC (see the associated blog post and demos)
Tools
- Restored support for docking the F12 Developer Tools
Web Components
Feature updates in Chakra
In addition to the improvements in EdgeHTML, this release also includes major improvements and new feature support in Chakra, the JavaScript engine powering Microsoft Edge. Major features like asm.js are now enabled by default. With these updates, Microsoft Edge is by a wide margin the highest-scoring desktop browser in the Kangax ES6 compatibility table, which measures support for the component features of ES2015, perhaps the largest update in JavaScript history.

In addition, the “Experimental JavaScript features” flag under about:flags now includes experimental support for early ES2016 features, including Async Functions and the Exponentiation operator.
Here’s the full list of the major new features supported in Chakra:
- ES2016 Async Functions (behind “Enable experimental JavaScript features” flag)
- ES2016 Exponentiation operator (behind “Enable experimental JavaScript features” flag)
- asm.js is now enabled by default (previously behind a flag); see our blog post and demo
- ES2015 Classes now enabled by default (previously behind a flag)
- ES2015 Destructuring now available behind the Experimental JavaScript features flag
Many Windows 10 devices, one web platform
This update marks a special moment for the Windows 10 web platform as we ship the same version of EdgeHTML to all Windows 10 devices: PCs, Windows 10 phones (via the Windows Insider Program), and even Xbox One. Whether it’s adaptive images on phones with the <picture> element and extended srcset, or even in-browser gaming on the Xbox One with WebGL and GamePad API, Microsoft Edge empowers users and developers alike to be confident in a consistent, modern, and powerful experience across devices.

New end-user features in Microsoft Edge
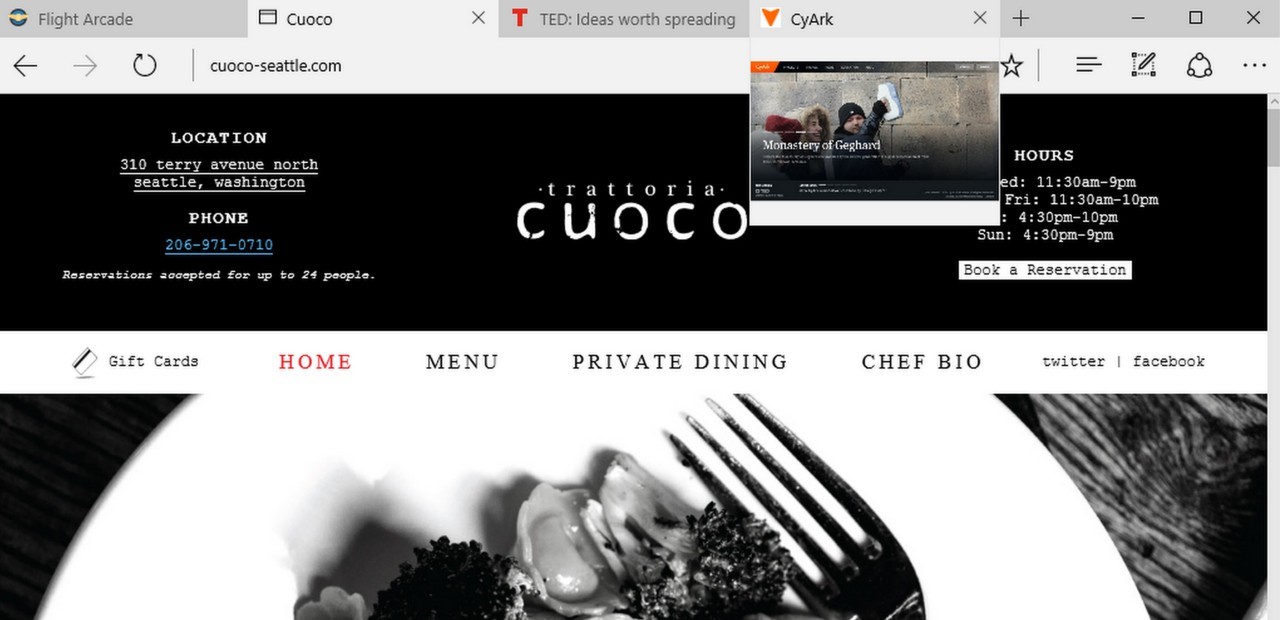
While this blog is focused on developer features, this release also updates the Microsoft Edge app to Microsoft Edge 25, which includes powerful new features like Tab Preview, synced Favorites and Reading List, and wireless multimedia casting for video, audio, and photos. You can learn more about the updates to Microsoft Edge and other Windows apps on the Windows Experience blog.

This update also includes major security improvements in Microsoft Edge, with industry-leading code integrity enforcement in the Windows kernel, and updates to SmartScreen to protect users from drive-by attacks in the browser. We’ll be exploring each of these features in separate posts soon.
What’s next?
This is just the first step in a journey of delivering Microsoft Edge updates regularly, and we’re excited to get right back to work on our next set of improvements. As always, the Windows Insider Program is the best way to preview our upcoming features early, and we’ll continue to share details on our plans as soon as we begin development. Expect to hear more about our next feature investments and our priorities for 2016 in the coming months. In the meantime, we welcome your feedback and look forward to seeing what you do with the powerful new capabilities in Microsoft Edge!
– Kyle Pflug, Program Manager, Microsoft Edge
