Looking back: Microsoft Edge for developers in 2015
2015: Building on a new foundation
In 2014, we articulated our ambitions for what would become the new engine for Microsoft Edge when we shared our web platform priorities for Windows 10: getting users current, improving security, and delivering on both modern web interoperability and reliable backwards compatibility. Later that year, we took the first concrete steps when we shipped the first preview of our new evergreen engine (EdgeHTML). This new engine was a break from the past: including a new user-agent string, ending support for legacy document modes and other Internet Explorer-specific technologies like ActiveX, and aiming instead to focus on the “interoperable intersection” of APIs supported by modern browsers and sites across the web.
In early 2015, we announced that Windows 10 would be a free upgrade with a brand new browser, Microsoft Edge. Microsoft Edge is kept up-to-date “as a service,” helping us to deliver on our promise to keep users current. Internet Explorer 11 would ship largely unchanged in Windows 10 for enterprises and other customers who depend on backwards compatibility.
For the rest of 2015, we focused on building on our new foundation in time for Windows 10’s launch in July and the subsequent November update. We delivered: EdgeHTML diverged rapidly from Trident over the course of 2015, with nearly 1200 APIs added, nearly 1000 APIs removed, and over 5,000 interoperability fixes.
So, how did we do?
That sounds great, but doesn’t prove that we delivered the right set of platform improvements for our developers and end-users. There is no perfect measure for this, but numbers speak louder than words, so we’d like to share some of the metrics that we use to validate our progress.
Are we making developer’s lives easier?
All browsers expose overlapping API surfaces, many of which are described in web standard specifications. We gather data on the overlap between them using public interface API definitions. When we studied the data, two things became obvious:
- There were significant differences between all browsers and web standards specifications
- There was an opportunity to increase the overlapping API surface (the “interoperable intersection”) between browsers to make web developer’s lives easier.
This animation shows how Microsoft Edge improved real-world interoperability in 2015, increasing the number of common APIs it shares with Safari and Chrome.

| Google Chrome 48 | Apple Safari 9 | |
| Internet Explorer 11 | 4076 shared APIs | 3769 shared APIs |
| EdgeHTML 13 | 4724 shared APIs (+16%) | 4157 shared APIs (+10%) |
Do websites “just work” in Microsoft Edge?
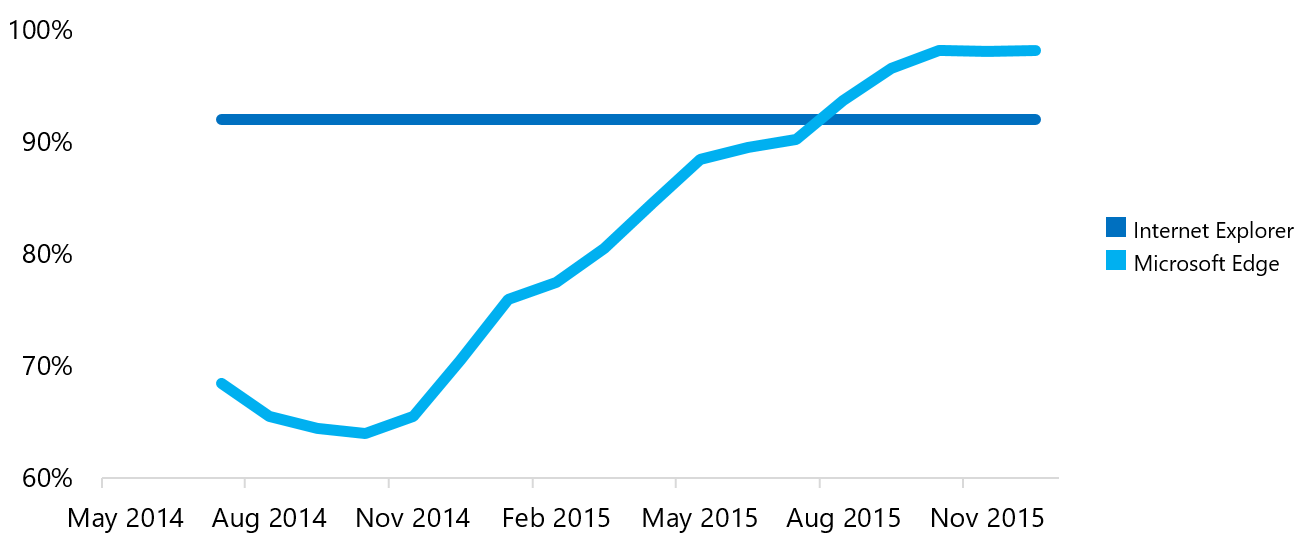
We knew that we were taking a short-term risk by dramatically updating the user-agent string to ensure that we get content intended for other modern browsers and removing a broad swath of Internet-Explorer specific technologies. In 2014, our interoperability lead Frank Olivier drew a whiteboard graph predicting that after forking EdgeHTML, our initial web compatibility rate would fall well below that of IE11, get even worse as we finished removing IE-specific technologies, before climbing as we fixed interoperability bugs and added new interoperable features.
To validate our decision, we ran a rolling test pass against top sites throughout 2015 to get a sense of how Microsoft Edge compatibility was doing. The result exactly matches the trajectory that Frank predicted: It shows that although we initially had a lot of work to do to handle the same content as other modern browsers, EdgeHTML 12 was roughly at parity with IE11 by launch in July and grew to be significantly more compatible when we released EdgeHTML 13 in November. Best of all, these compatibility improvements are “durable” and scale to the tail of the web, since they are not dependent on the CV list, which was previously used to force IE11 into older emulation modes in order to make many top sites work.

Chart showing pass rates for internal compatibility testing on top sites.
Are we delivering new platform features quickly and predictably?
In addition to making existing sites work, we also needed to deliver the next set of features that web developers are using to build the next generation of the web. With Windows shipping continuously and public early access via the Windows Insider Program, we’re now able to preview and deploy improvements to our platform faster than ever before, all without fragmenting the Windows customer base. As evidence, our first major update came only a few months after the initial release, with support for dozens of major new platform features like <picture>, ObjectRTC, and asm.js.
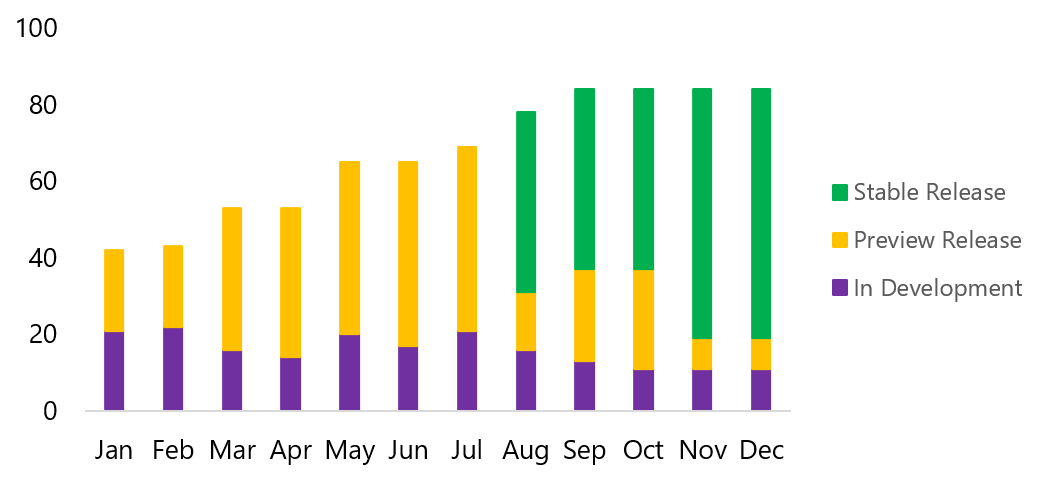
Since we started tracking our roadmap in the open in April 2014, we can also use that data to track our progress of moving features through the stages of In Development -> In Preview -> Shipped. Here’s how we did in 2015:
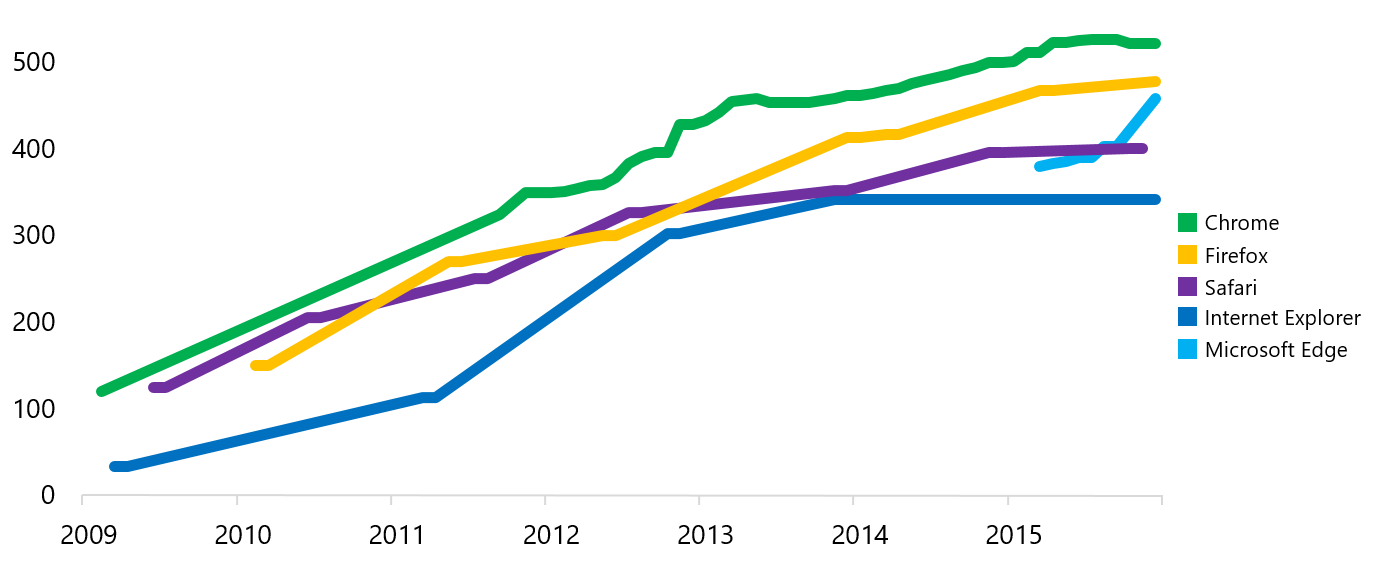
Another popular public metric used to track web standards feature support is HTML5test.com. While we don’t think it necessarily reflects what features should be prioritized next, it can be a useful indicator of overall progress. Here is how Edge arrived on the HTML5test.com charts in 2015:

Chart showing HTML5Test.com scores for various browsers over time. HTML5Test measures declared support for web standards, standards proposals, and experimental APIs.
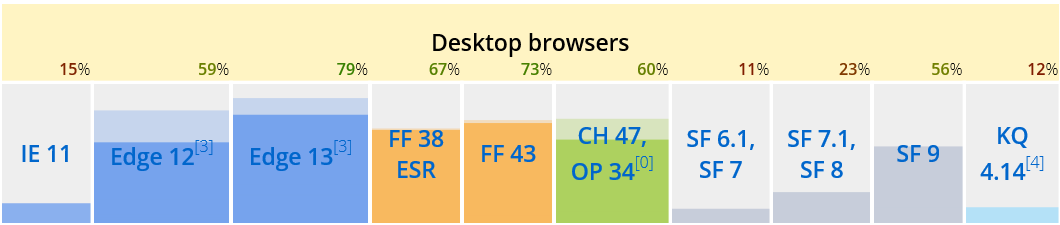
A similar third-party benchmark measuring support of ES6 features shows rapid improvement from IE11 to Microsoft Edge, which now has the highest number of ES6 features implemented of any stable browser:

We also made great progress on the priority of improving security with powerful new features like module code integrity and app container sandboxing protect the user from potential threats both on the web and in unwanted or potentially malicious software.
Although this post is focused on web developer-facing progress, we’d be remiss to not mention that we also delivered a new user interface for Microsoft Edge, built from the ground up for the Universal App Platform in Windows 10. This fresh start gave us the opportunity to make major innovations in performance, security, and user experience, including innovative end-user features like Web Notes, Cortana, and Continuum.
Building Microsoft Edge in the open
Another theme we emphasized in 2014 was the desire to bring more openness to the EdgeHTML development process, which manifested with initiatives like Platform Status and UserVoice. In 2015, we’ve made great progress opening up even more.
Communicating what we’re up to
We published over 70 blog posts here (and previously on the IE Blog) throughout 2015, covering everything from a guide to responsive images to an overview of the present and future of Web Components. We also introduced our new Microsoft Edge Dev site in May, including an all-new changelog (updated every Insider build), and a brand new “roadmap priority” measure on our Platform Status page.
Participating in a 2-way conversation with web developers
We hosted the Microsoft Edge Developer Workshop preview event, followed by our first annual Microsoft Edge Web Summit, which will be returning in 2016. Developers from around the world and from over 100 organizations joined us, along with thousands of livestream viewers, to hear the latest EdgeHTML plans directly from the engineering team and provide feedback directly to us. Our team also attended and spoke at dozens of web developer conferences around the world throughout 2015. For those that couldn’t make these events, we took feedback and questions via @MSEdgeDev which more than doubled its followers in 2015, and ran our busiest-ever tweet chats regularly.
Web Standards
We’re more involved than ever in web standards bodies, including spearheading the new Web Incubator Community Group, and lending our very own Adrian Bateman and Brian Terlson as chair of the new Web Platform Working Group at W3C and the new editor of the ECMAScript specification at TC39 (the standards body responsible for the evolution of JavaScript), respectively.
Open Source
We’ve dramatically expanded our open-source initiatives in 2015, including making all our Test Drive demos open-source on GitHub, new open-source tools like JS and developer documentation, and last but not least open-sourcing Chakra, our JavaScript engine. We’re grateful for the opportunity to learn from and give back to the open-source community.
What’s next
We are proud of what we delivered against our priorities in 2015: a new evergreen rendering engine, over 50 new or expanded platform features in stable releases, and a brand new browser—all while providing a new level of visibility into the team’s activities. Though the progress is very encouraging, we know there is plenty more to do. We have been listening to your feedback, meeting with customers and poring over data and telemetry to form an updated set of priorities for 2016. Check back soon for a follow up post with more details on what we have planned for the year ahead!
― Charles Morris, Principal Program Manager Lead, Microsoft Edge