Mobile
-
Building in 10k: Markup for Accessibility, Clarity, and Affordance
-
Building in 10k: Content and Strategy
-
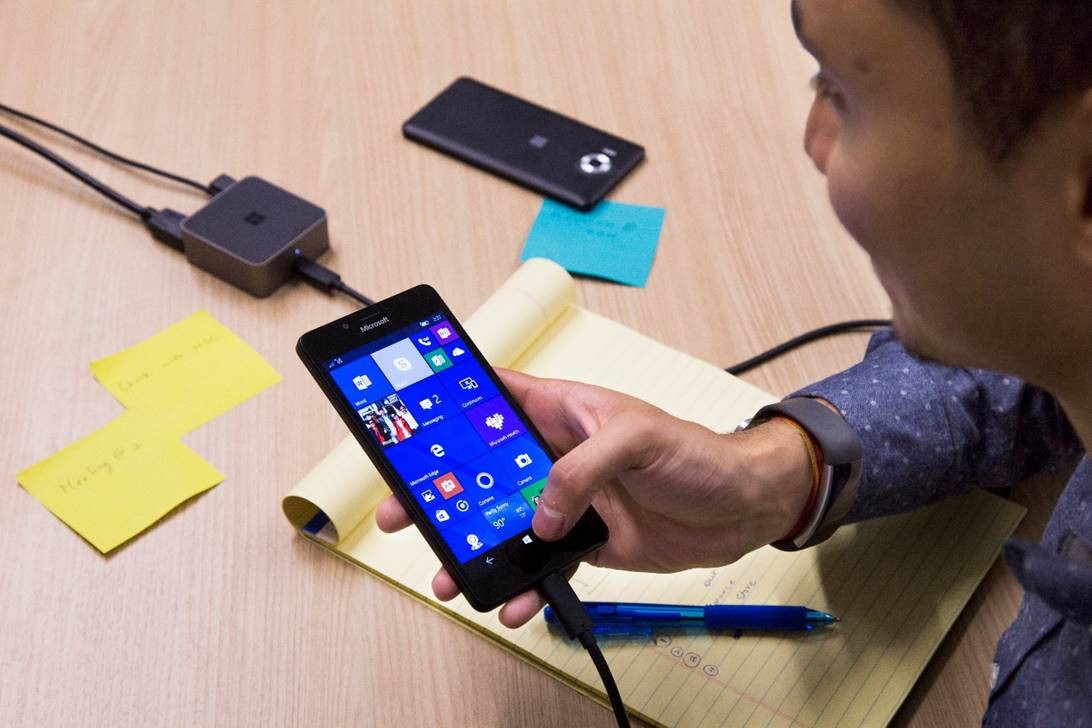
Microsoft Edge and Continuum: Your desktop browser on Mobile
-
What would you do with 10kB?
-
Introducing #EdgeBug: File web platform bugs with a Tweet
-
RC4 is now disabled in Microsoft Edge and Internet Explorer 11
-
Introducing EdgeHTML 14 with the Windows 10 Anniversary Update
-
The Progress of Web Apps
-
JavaScript performance updates in Microsoft Edge and Chakra
-
Building a more power efficient browser
-
Building a faster and more secure web with TCP Fast Open, TLS False Start, and TLS 1.3
-
Open-sourcing the Microsoft Edge WebGL GLSL transpiler