Introducing EdgeHTML 14 with the Windows 10 Anniversary Update
Developers can start testing EdgeHTML 14 today by updating their Windows 10 device or downloading a free virtual machine from Microsoft Edge Dev.
Introducing EdgeHTML 14
EdgeHTML 14 raises the bar across every component of the browser, introducing a new extension platform, a class-leading focus on accessibility and inclusive design, and doubling down on fundamentals like efficiency, security and performance. It also represents another leap forward in compatibility and interoperability with the modern web, making it more painless than ever for developers to code and test for Windows customers.
Back in January, we set out five priorities for the Windows web platform in 2016. With that lens, let’s walk through what’s new in EdgeHTML 14!
Microsoft Edge, Extended
Our top priority since we shipped EdgeHTML 13 has been delivering a modern extension platform. Extensions have been the number one feature request since we initially shipped Windows 10 last July, and after previewing a growing set of extensions with Windows Insiders over the last several months, we’re thrilled to make them available to the general public alongside the Windows 10 Anniversary Update.

Today, a selection of popular extensions is available from the Windows Store, covering everything from ad blocking to shopping, password management, and automatic translation. You can find extensions in the Windows Store by selecting “Extensions” from the Microsoft Edge menu – try them out today!
Making the web work for everyone, of any ability
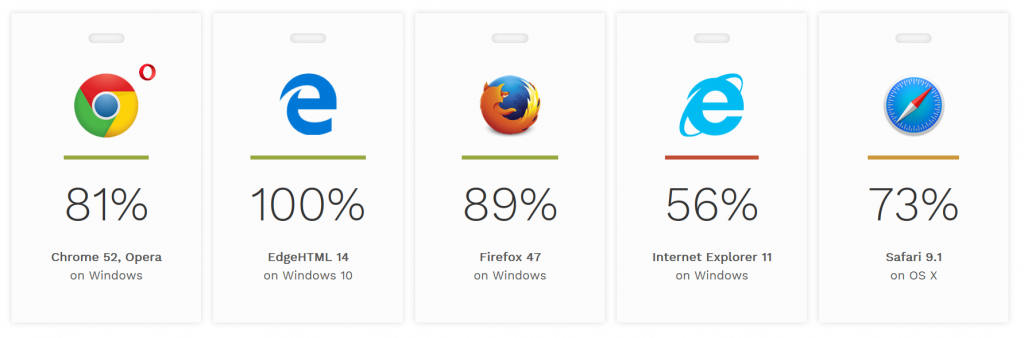
In September 2015, we outlined the state of support for popular assistive technologies in Microsoft Edge and shared our roadmap to improve that support. Since then, our investment in accessibility has paid off in EdgeHTML 14, and we’re proud to say that Microsoft Edge in the Anniversary Update is easily the most accessible browser we’ve ever shipped as well as the only browser to earn a perfect score on HTML5Accessibility’s browser benchmark.

Major improvements across both the browser frame and rendering engine mean that Microsoft Edge is easier to navigate with a keyboard and to use in high contrast mode or with assistive technologies like screen readers. Thanks to native support for the modern UI Automation accessibility framework powered by an all-new accessibility architecture, Microsoft Edge empowers developers to build more accessible user experiences powered by HTML5. We’ve even built new open-source tools so sites and other browser vendors can automate the HTML5Accessibility test suite.
We’ve always been committed to making the web just work for everyone, and with these changes we’re proud to provide a better experience to the broad spectrum of users who depend on assistive technology every day.
Fundamentally better: Improved efficiency, security, performance, and compatibility
Windows customers spend more time in the browser than any other app, and we take that responsibility seriously. To help make sure our customers get the most out of their PCs, we’re constantly investing in fundamentals like power efficiency, security, performance, and compatibility. In the Anniversary Update, we’re taking every one of these to the next level, so customers can browse with confidence that their battery will last, their sites will just work, and they will be protected from malware and other threats by industry-leading security.
All day efficiency
With the Anniversary Update, we’ve added even more endurance to the longest-lasting browser on Windows. In EdgeHTML 14, we’ve improved the efficiency of background tabs by reducing the frequency of JavaScript timer execution, leading to energy savings of up to 90% in some scenarios. We’ve improved Flash efficiency by pausing non-essential Flash content until the user clicks to play it. And because Flash is now isolated in a separate process, if Flash consumes too many resources or crashes, Microsoft Edge can stop it without impacting the rest of the website.
You can read more about these changes and more in our blog post, “Building a more power efficient browser.”
Safer than ever
Microsoft Edge set a new high bar for security, improving all aspects of exploit protection and isolation with features like multiple AppContainer sandboxes and by running as 64-bit by default. In November, we added Code Integrity and image load restrictions to prevent malicious DLLs from being loaded and prevent unwanted DLLs from being injected into the content process.
In the Anniversary Update, we’re further reinforcing Microsoft Edge with features like Kernel Attack Protection, which makes kernel attacks more difficult by reducing the kernel components exposed to the browser and enforcing an allow list for kernel calls from Flash and the content process. In addition, Flash is now isolated to a separate process running in a separate AppContainer, reducing the risk associated with Flash vulnerabilities.
Faster where it counts
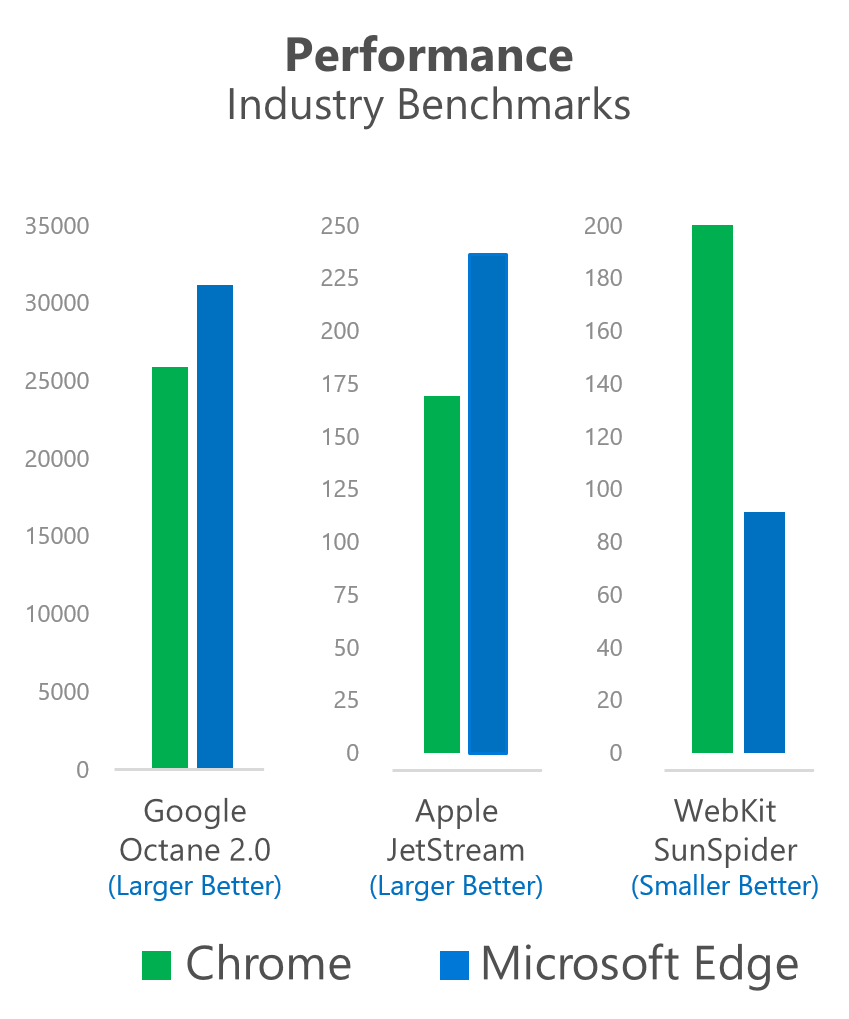
Browser rendering engines are made up of a number of different subsystems, which individual pages stress differently. In EdgeHTML 14, we’ve carefully measured and tuned performance across the board to make core components faster and more efficient, resulting in a faster experience. You can see this illustrated in artificial benchmarks maintained by Apple and Google, where Microsoft Edge wins consistently.

System Info: Dell Optiplex 7010 Intel(R) Core(TM) i5-3475S CPU @ 2.90GHz (4 cores) 4GB ram
Browser versions: EdgeHTML 14.14327, Chrome Canary 52.0.2712.0
In addition to general tuning throughout the product, we’ve specifically improved performance in the Chakra JavaScript engine with memory optimizations in functions and deferred parsing for event handlers, as well as optimizing performance for common JavaScript APIs like frame.contentDocument, iframe.contentWindows, scriptElement.src, and requestAnimationFrame, and dramatically reducing callback overhead, for a better experience with many of the most popular frameworks and coding patterns we see in the wild.
Finally, we’re further improving scrolling in Microsoft Edge by taking more scrolling, including most scrollbar actions, completely off of the UI thread. In practical terms this means that even when complex pages are busy loading and painting, the user can still begin to scroll through the document, whether they’re using touch, a touchpad, a mousewheel, or a scrollbar.
Web sites just work
Our relentless focus on interoperability (building our rendering engine to match the APIs that developers are actually using in the wild and the “interoperable intersection” of today’s most popular browsers) has paid off in spades over the last year. Back in January, we took a step back to grade ourselves on our mission of making sites “just work” in Microsoft Edge.
What we found was that when we released EdgeHTML 13 in November, Microsoft Edge was significantly more compatible with the modern web than IE11 and, in our tests, roughly equivalent to Google Chrome for the most popular sites on the web. The philosophy that enabled this improvement scales to the long tail of the web, unlike our previous approaches that depended on manually-maintained compatibility lists.
With EdgeHTML 14, we’ve continued to build on the same strategy, informed by more robust Internet-scale data than ever before and an unprecedented volume of direct developer and customer feedback enabled by the Windows Insider Program and the tools on Microsoft Edge Dev.

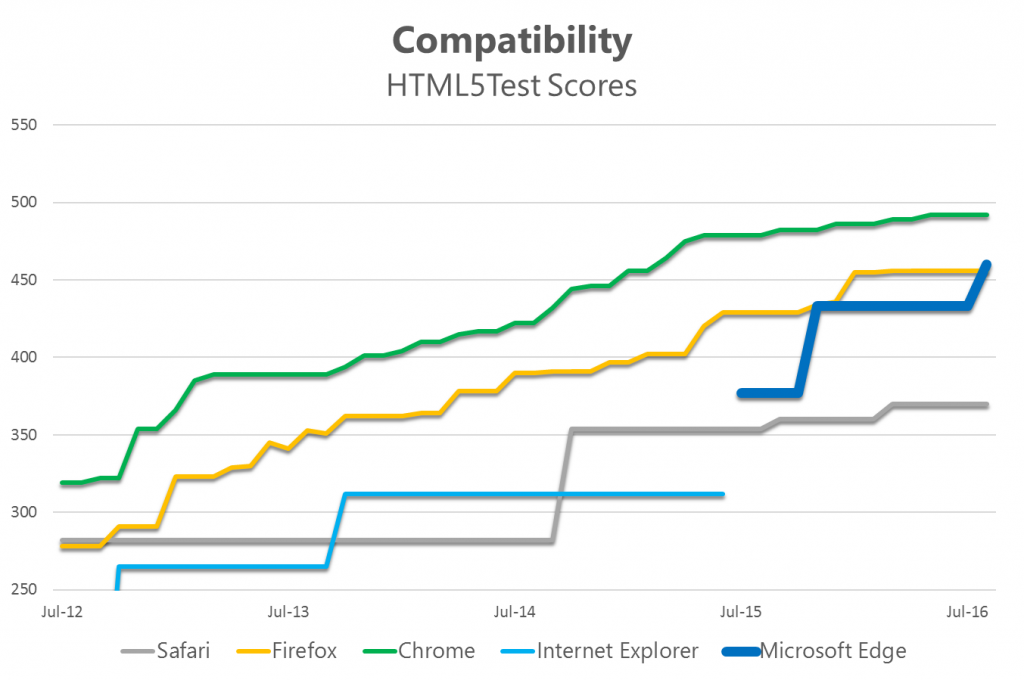
EdgeHTML 14 includes support for dozens of new HTML5 standards, media formats, and JavaScript features, for the first time tying Firefox on HTML5Test and maintaining a healthy lead over Safari (first passed with the initial release of EdgeHTML 12). HTML5Test tests for the presence of a subset of standards that make up the web platform. While it’s not a comprehensive benchmark, it’s a useful measure of platform momentum and, most important, illustrates how modern rendering engines are converging on a largely interoperable set of core technologies.
The new features supported in EdgeHTML 14 include:
- New HTML5 standards
- Web Notifications API (see Web Notifications in Microsoft Edge)
- Fetch API (see Fetch, or the undeniable limitations of XHR)
- Web Authentication API (FIDO 2.0 Web API) (see A world without passwords: Windows Hello in Microsoft Edge)
- Beacon Interface
- Time element
- Data element
- Output element
- Input type = color
- Canvas Path2D objects
- Web Speech API (synthesis) (see Introducing the Speech Synthesis API in Microsoft Edge)
- New formats
- New JavaScript features (on by default)
- Default parameters (ES6) (see Previewing ES6 Modules and more from ES2015, ES2016 and beyond)
- Exponentiation operator (ES2016) (see Previewing ES6 Modules and more from ES2015, ES2016 and beyond)
- Array.prototype.includes (ES2016) (see Previewing ES6 Modules and more from ES2015, ES2016 and beyond)
- Object.values and object.entries (ES2017)
- Experimental JavaScript features (enable via about:flags)
- F12 Developer Tools
- Accessibility tree view (see The Web Should Just Work for Everyone: Microsoft Edge and Inclusive Design – Web Summit 2016)
- Extension debugging (see Building Extensions for Microsoft Edge – Web Summit 2016)
- DOM API profiling
Built for what’s next: New standards lay a foundation for the future
In addition to supporting the standards that power today’s websites and cutting-edge support for new specifications like ES6, ES2016, and beyond, we’re now working in earnest on the technologies that will power next-generation web app experiences in the coming years. We continue to evolve our early Web Authentication implementation as the specification stabilizes, and as we invest in complementary technologies like Web Payments, which have the potential to revolutionize payment on desktop and mobile devices.
With new APIs like Fetch and Web Notifications, EdgeHTML 14 lays the foundation for next generation web apps that will work offline and connect to the Windows Store and Action Center for a seamless experience powered by web technologies. We recently began development on Service Worker and the associated technologies (Cache and Push) that make up Progressive Web Apps. You can read more about our evolving vision for offline web apps on Windows in our recent post, The Progress of Web Apps. We look forward to sharing more on these plans as development progresses.
Built in the open
EdgeHTML 14 is our third major release since unveiling Microsoft Edge in early 2015. We’re thrilled to be shipping faster and with a closer alignment to the pulse of users and web developers. In the last few months, we’ve opened our team more than ever before: Our new public bug database, Platform Issues, is connected directly to our team’s engineering database and is off to a great start! New tools like Platform Data give developers and browser vendors access to the same Internet-scale data we use to guide our product planning. And just last week, we ported our open-source JavaScript engine (Chakra) to Linux and macOS!
We have no intention of slowing down! As always, your feedback drives our planning, so reach out to us, file a bug, or vote on your favorite features to help shape what’s next for Microsoft Edge.
Finally, if you haven’t already, try out EdgeHTML 14 on your sites today! You can install the Anniversary Update simply by checking for updates on your Windows 10 device, or download the updated virtual machines from Microsoft Edge Dev for your Mac or PC.
― Kyle Pflug, Program Manager, Microsoft Edge

