Windows 10 October 2018 Update の Microsoft Edge の新機能
※本ブログは、米国時間 10/4 に公開された”What’s new in Microsoft Edge in the Windows 10 October 2018 Update”の抄訳です。
先日、新機能を搭載した最新のWindows 10 October 2018 Update (英語)を発表いたしました。史上最高のバージョンとされる Microsoft Edge には、新機能と機能強化が実装されたほか、Web プラットフォームが EdgeHTML 18 に更新されています。
Windows 10 October 2018 Update は、Windows 10 デバイスの更新プログラム (英語)から入手できます。他のプラットフォームをお使いの開発者向けには、近日 Microsoft Edge Dev サイトでEdgeHTML 18 仮想マシン (英語)の更新版と、無償の BrowserStack によるリモート テスト (英語)イメージの更新版を提供いたします。リソースの提供状況は、今後も随時お知らせしてまいります。
今回の記事では、エンド ユーザー向けに October 2018 Update の主な新機能と、Web 開発者向けに EdgeHTML 18 の新機能をご紹介します。
Microsoft Edge の新機能
October 2018 Update では、メニューや設定画面の刷新、カスタム性の強化、新しい学習ツールや集中モードの実装など、Microsoft Edge のデザイン、使用感、機能がさらに洗練されたものとなっています。
ここでは、特に注目の機能をご紹介します。すべての機能についてはMicrosoft Edge のヒントをご確認ください。Web 開発者の方は、このセクションをスキップして、開発者向けの EdgeHTML 18 の新機能のセクションをお読みいただいてもかまいません。
メディアの自動再生を制御
Web 閲覧時に動画や音声が突然再生されるのは、心臓に悪いものです。ユーザーの皆様からは、ページ内の動画の自動再生を制御できるようにしてほしいというご意見が寄せられていました。そこで、October 2018 Update より、サイト上のメディアの自動再生を制御できるようになりました。これでもう突然の音に驚かされることはなくなります。

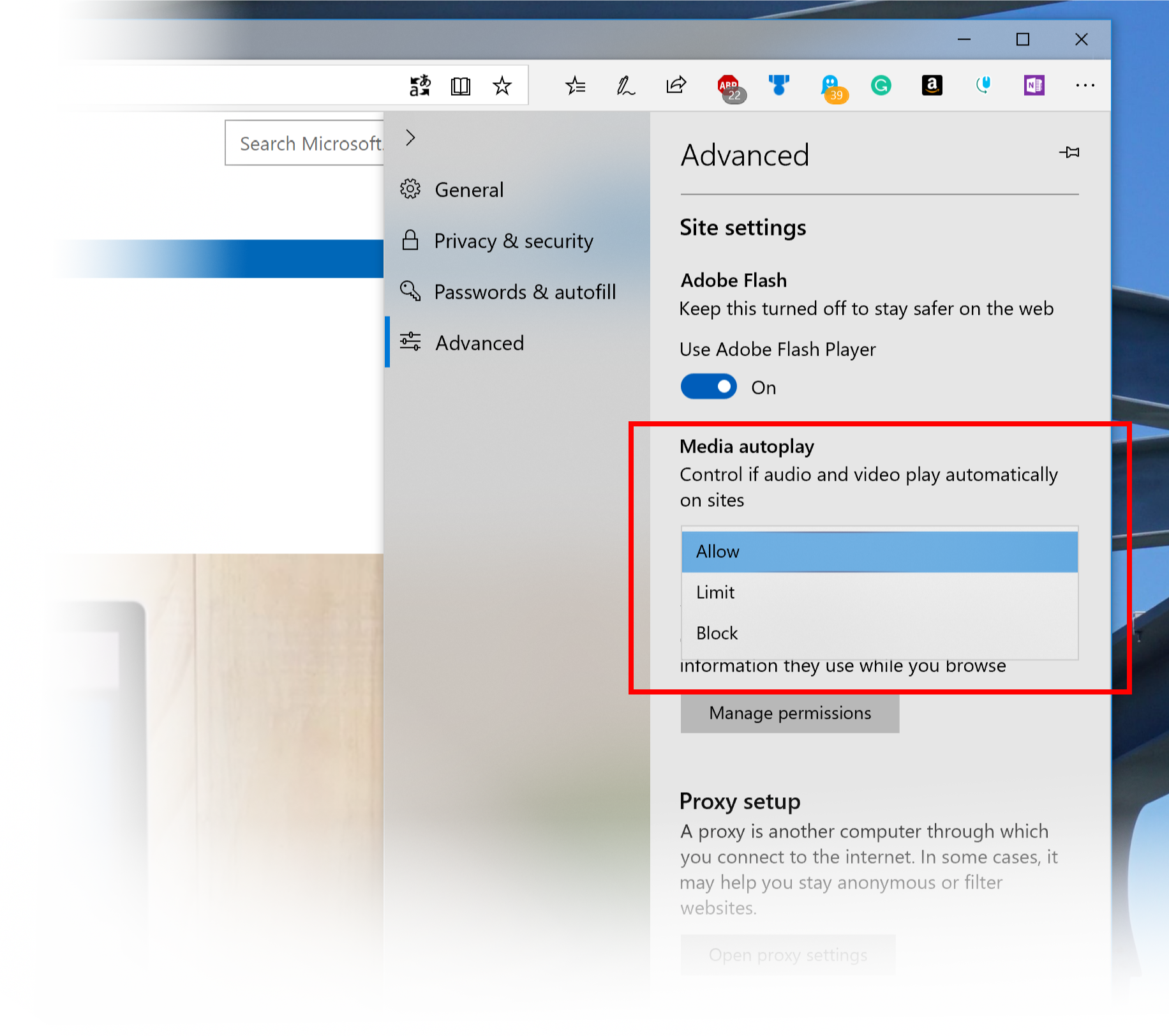
[Media Autoplay] は Microsoft Edge の設定メニューの [Advanced] から選択できます。
[Advanced]、[Media Autoplay] の順に選択すると、[Allow]、[Limit]、[Block] という 3 つのオプションが表示されます。
- [Allow] は既定の設定で、タブが手前に表示されたときにサイトの指定に従って再生します。
- [Limit] では、ミュート時にのみビデオが再生するように制限されます。そのため音に驚くことはありません。ページ上をクリックすると自動再生が再び有効になり、その後も同一タブ、同一ドメイン内に限り再生が許可されます。
- [Block] では、すべてのサイトで自動再生は無効化され、再生するにはコンテンツを操作する必要があります。この設定は強制的に適用されるため、サイトの一部に不具合が生じる可能性があります。動画や音声を正しく再生するには、画面を数回クリックしなければならないこともあります。
自動再生を有効化または無効化する場合は、アドレス バー (![]() または
または![]() ) で [Show site information] をクリックし [Media autoplay settings] を変更します。
) で [Show site information] をクリックし [Media autoplay settings] を変更します。

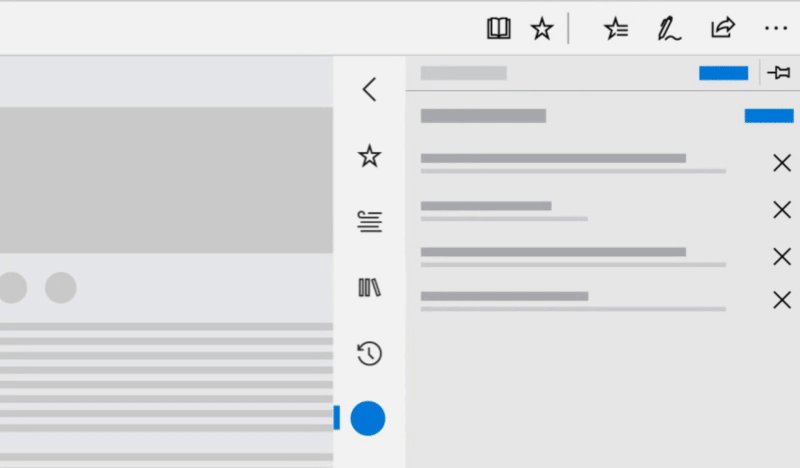
[Site Information] パネルから [Media Autoplay] やその他のアクセス許可をサイト単位で指定
メニューと設定画面の刷新
Microsoft Edge のフィードバックで、ページの設定メニューがわかりにくいというご指摘がありました。今回のリリースでは、設定メニューをわかりやすくするために、頻度の高いアクションを前面と中央に配置したほか、ブラウザーのツールバーのカスタマイズを拡張しました。
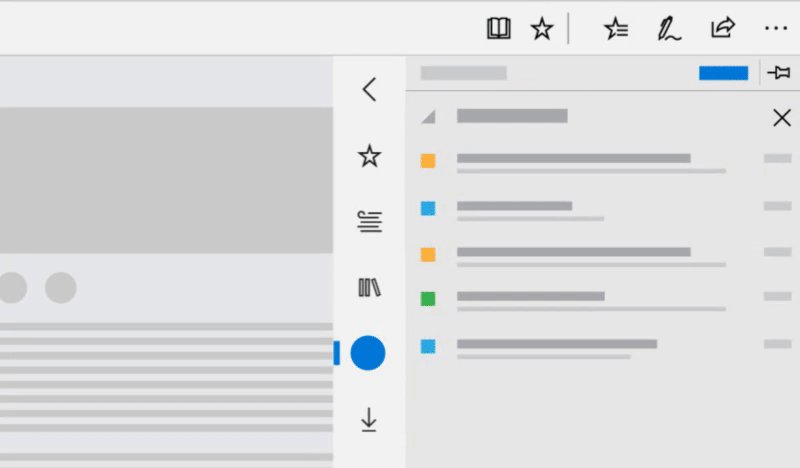
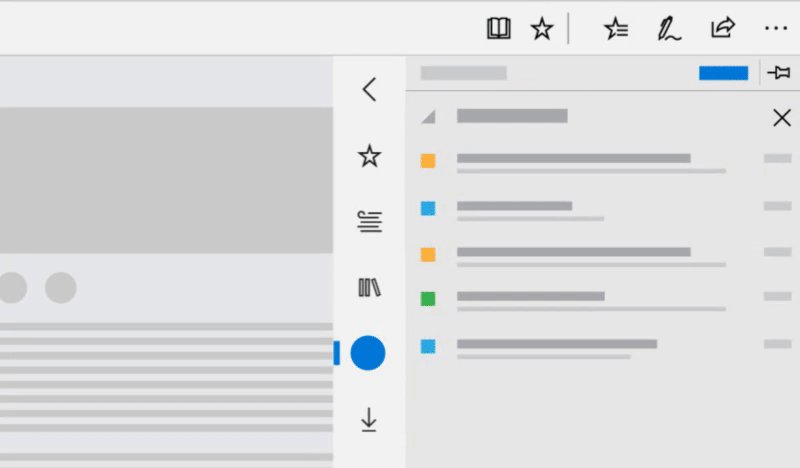
Microsoft Edge のハブメニュー上のブックマーク、履歴、ダウンロードなどが新しくなりました。アドレス バーの [Favorites(![]() )] をクリックすると、新たに [Reading List]、[Books]、[History]、[Downloads] が表示されます。
)] をクリックすると、新たに [Reading List]、[Books]、[History]、[Downloads] が表示されます。

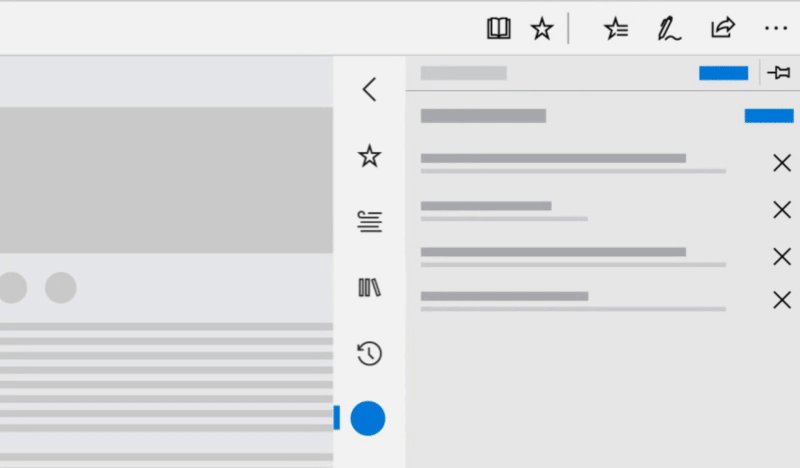
[Settings and more(![]() )]のオプションが複数のグループにまとめられ、それぞれの項目にアイコンとキーボード ショートカット (一部のみ) が設定されて、すばやく項目を探せるようになりました。
)]のオプションが複数のグループにまとめられ、それぞれの項目にアイコンとキーボード ショートカット (一部のみ) が設定されて、すばやく項目を探せるようになりました。

また、ご要望の多かった Microsoft Edge ツール バーに表示するアイコンのカスタマイズ機能を追加しました。すべてを非表示にしてシンプルな外観にしたり、お気に入りの機能を追加してすぐに使えるようにしたりできます。この設定は、[Settings and more(![]() )] の [Show in toolbar] オプションから指定できます。
)] の [Show in toolbar] オプションから指定できます。
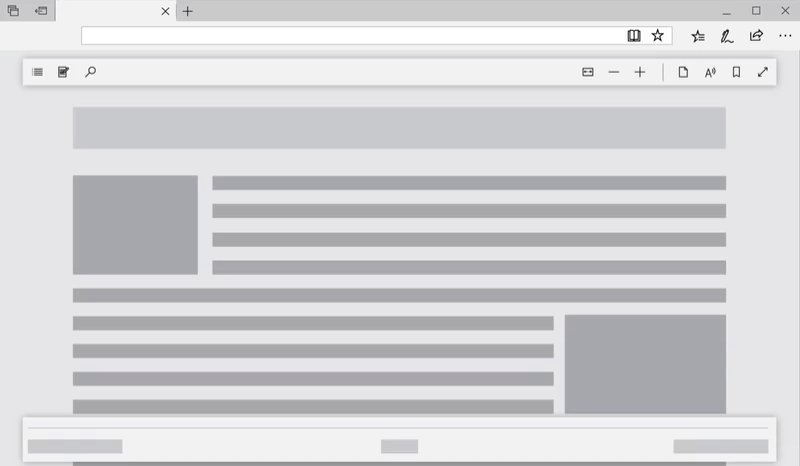
閲覧モードと学習ツールの強化により作業に集中
Microsoft Edge の閲覧モードと学習ツールを強化し、必要な情報に集中できるようになりました。
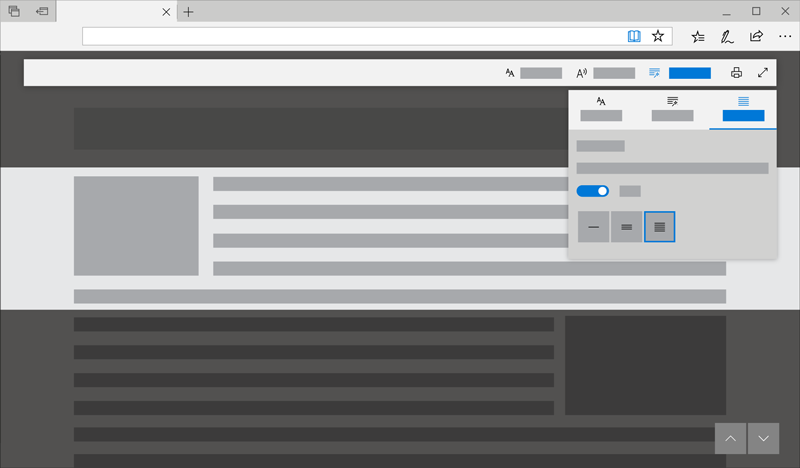
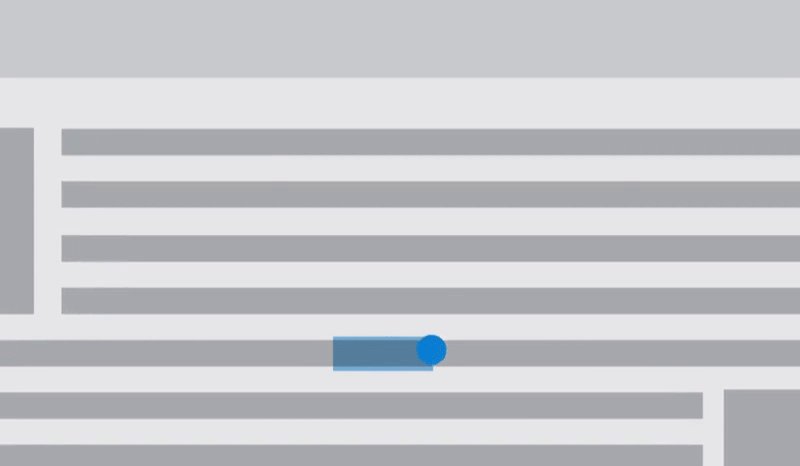
Web ページを読み取りビューで表示するときに、コンテンツを数行ハイライトすることで、情報に集中できるようにします。この機能を使用するには、ページ上の任意の場所をクリックまたはタップし、[Learning Tools(![]() )]、[Reading Preferences (
)]、[Reading Preferences (![]() )] の順に選択して、[Line focus] を有効化します。
)] の順に選択して、[Line focus] を有効化します。

行フォーカスを使用すると表示領域以外が濃い灰色となり、視点を最小限に絞って集中できる
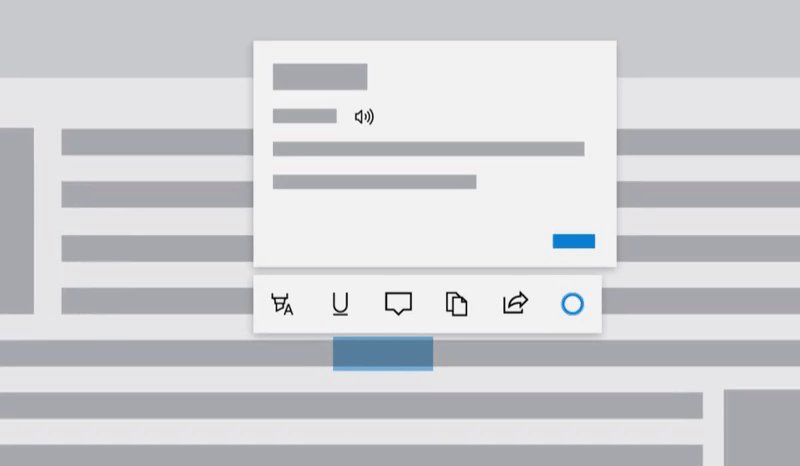
新たに追加された辞書機能では、コンテンツを読んでいるときに、読み取りビュー、書籍、PDF のキーワードの意味を調べることができます。単語を選択すると、その上に辞書の定義が表示されます。この機能はオフラインでも使用できます。

設定メニューの [General] タブで [Show definitions inline for…] のオプションを指定すると、どのドキュメントやサイトで辞書機能を有効にするかを指定できます。
その他の新機能
ここで紹介した新機能はほんの一部です。最新版の Microsoft Edge では、デザインの刷新、PDF の処理の改良、ダウンロード マネージャーの強化など、他にもさまざまな機能強化が実施されています。これらの機能はMicrosoft Edge のヒントからご覧いただけます。また、すべての機能リストは、Microsoft Edge の変更ログ (英語)でご確認ください。
EdgeHTML 18 の新機能 (Web 開発者向け)
October 2018 Update には、Microsoft Edge および Windows プラットフォーム向けの最新レンダリング エンジンである EdgeHTML 18 が搭載されています。
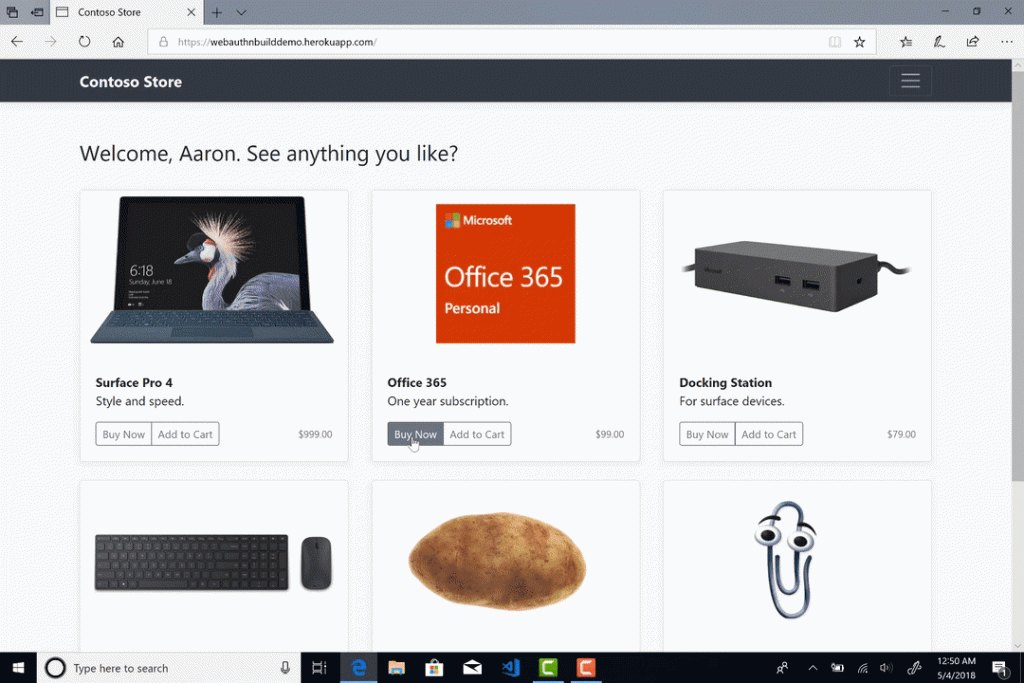
Web 認証
Microsoft Edge では、新たに Web Authentication API (WebAuthN (英語)) の接頭辞なしでのサポート (英語)を開始いたしました。Web Authentication は、シンプルな認証を可能にする、相互運用性を備えたオープンでスケーラブルなソリューションです。パスワードを使用する代わりにハードウェアに強力な資格情報を埋め込むことで、ユーザー エクスペリエンスの利便性とセキュリティを向上させます。これにより、Microsoft Edge でWindows Helloを使用できるようになり、FIDO2 セキュリティ キーや FIDO U2F セキュリティ キーなどの外部認証システム (英語)のほか、顔認証、指紋認証、PIN を使用して Web サイトに安全にサインインできるようになります。

詳しくはMicrosoft Edge の Web 認証 (英語)に関するブログ記事をご覧ください。
新しい自動再生ポリシー
Windows 10 October 2018 Update の Microsoft Edge では、音声メディアの不要な自動再生などを制限して帯域幅を節約するよう、Web サイトの閲覧設定をカスタマイズできるようになりました。メディアの動作は、グローバル レベルまたはサイト単位でカスタマイズすることができます。また、バックグラウンド タブのメディアの自動再生を自動的にブロックします。
開発者ガイドの自動再生ポリシー (英語)では、サイトに適したユーザー エクスペリエンスでメディアを提供するためのヒントやベスト プラクティスを紹介しています。
Service Worker の更新
Service Worker の概要としくみについては、MDN のパートナーが執筆したService Worker APIの記事をお読みください。EdgeHTML 18 では新しい Service Worker 機能をサポートしています。fetchEvent では、preloadResponseを使用して Service Worker の応答性を確保したり、resultingClientId (英語)を使用して Service Worker が制御しているクライアントの ID を返したりできます。リソースの事前読み込みを管理するNavigationPreloadManager (英語)インターフェイスでは、Service Worker の起動中に並列要求を発行して遅延を防止します。リソースの事前読み込みに対応している API プロパティは、こちらのドキュメント (英語)でご確認ください。
CSS の更新
今回の更新では試験的にCSS マスクを実装 (Enable CSS Masking フラグを使用)し、mask-composite、mask-position (英語)、mask-repeat (英語)のサポートを追加しました。また、サイトの互換性を保つため、Microsoft Edge で -webkit-mask、-webkit-mask-composite、-webkit-mask-image、-webkit-mask-position、-webkit-mask-position-x、-webkit-mask-position-y、-webkit-mask-repeat、-webkit-mask-size の各 -webkit- プロパティをサポートしました。
このほか、Microsoft Edge でoverflow-wrapをサポートし、さらにoverscroll-behaviorを部分的にサポートしました (auto 値と contain 値)。
Chakra の改良
EdgeHTML 18 でChakra JavaScript エンジン (英語)を強化し、ES 機能および WASM 機能を新たにサポートするほか、パフォーマンスと相互運用性が向上しました。Chakra の機能強化については、今月中に改めてブログ記事でお伝えいたします。
開発者向けツール
最新の Microsoft Edge 開発ツールは、UI と内部機能の両方に便利な機能を多数追加しています。Service Worker およびストレージの専用パネル、デバッガーのソース ファイル検索ツール、スタイルやレイアウトのデバッグに使用する新しい Edge 開発ツール プロトコル ドメイン、コンソール API などが含まれます。Microsoft Edge 開発ツールの機能強化については、別のブログ記事でお伝えいたします。どうぞご期待ください。
Web 通知プロパティ
Web 通知で新たにactions (英語)、badge (英語)、image (英語)、maxActions の 4 つのプロパティをサポートし、既存の通知システムと互換性のある通知を、プラットフォームに依存せずに Web 上で作成できるようになりました。
フィードバックへの対応
今回、EdgeHTML 18 でご要望の多かった API を実装いたしました。ドラッグ アンド ドロップ時のカスタム画像を設定するDataTransfer.setDragImage() (英語)メソッドや、ブラウザーがハンドシェイク処理を開始する直前にタイムスタンプを返して接続を保護する Performance Resource Timing API のsecureConnectionStart (英語)属性などを追加しています。
また、要素の属性名を文字列の配列として返すことで属性コレクションのリスト作成の手間を軽減できるElement.getAttributeNamesや、ブール値の属性を反転 (有効時は削除、無効時は追加) するElement.toggleAttribute (英語)もサポートしました。
前回のリリースではアクセシビリティを大幅に強化しましたが、今回も新たに 3 つの ARIA ロールをサポートしました。これにより、graphics-document、graphics-object、graphics-symbol ロールに対応した SVG 要素のセマンティックな意味を解釈し、ユーザー支援機能を使用できるようになります。
また、WebP 画像のサポートにより、Web 全体に対するサイトの相互運用性が向上しました。
先進的な Web アプリ
Windows 10 JavaScript アプリ (WWAHost.exe プロセス内の Web アプリ) が、ウィンドウがアクティブ化される前からプロセス終了まで、アプリケーションごとのバックグラウンド スクリプトをサポートするようになりました。これにより、ナビゲーションの監視と変更、ナビゲーション全体の状態の追跡、ナビゲーション エラーの監視、ウィンドウ表示前のコード実行などが可能になります。
アプリケーション マニフェスト (英語)でStartPage (英語)を指定すると、各アプリのウィンドウが新しいWebUIView (英語)クラスとしてスクリプトに渡され、通常の (Win32)WebView (英語)と同じイベント、プロパティ、メソッドが提供されます。スクリプトでNewWebUIViewCreated (英語)イベントをリッスンすると、新規ウィンドウのナビゲーションのコントロールを取得できます。
Windows.UI.WebUI.WebUIApplication.addEventListener(<span class="hljs-string">"newwebuiviewcreated"</span>, newWebUIViewCreatedEventHandler);
StartPage でバックグラウンド スクリプトを実行するアプリをアクティブ化する場合、ナビゲーションはスクリプト自体に依存します。
WebView
Service Worker
Microsoft Edge ブラウザーと Windows 10 JavaScript アプリに加えて、WebView コントロールでもService Workerをサポートいたします。Microsoft Edge のすべての WebView (PWA (英語)、UWP (英語)、Win32 (英語)) で Service Worker をサポートします。ただし、UWP バージョンと Win32 バージョンではPush APIはまだサポートされていません。
WoW64 プロセスは Service Worker をサポートしていないため、x64 アプリ アーキテクチャでは Neutral (任意の CPU) または x64 パッケージが必要です (ディスク領域節約のため、Windows には DLL の WoW バージョンは含まれません)。
Win32 WebView の更新
Windows デスクトップ (Win32) アプリ用 EdgeHTML のWebViewControl (英語)の更新により、ページ読み込みで同ページの他のスクリプト実行前にスクリプトを挿入したり (AddInitializeScript(英語))、特定の WebViewControl のフォーカスの付与や解除 (GotFocus(英語)/LostFocus(英語)) を把握したりできるようになりました。
また、window.openで開いたウィンドウとして WebViewControl を新規作成できるようになりました。NewWindowRequested (英語)イベントは以前より WebViewControl 内部のスクリプトで window.open が呼び出されるとアプリに通知するようになっていますが、EdgeHTML 18 ではNewWindowRequestedEventArgs (英語)に差分 (GetDeferral(英語)) を取得する機能が追加され、window.open のターゲットとして WebViewControl (NewWindow(英語)) を新たに設定できるようになりました。
WebViewControlProcess wvProc;
WebViewControl webView;
void OnWebViewControlNewWindowRequested(WebViewControl sender, WebViewControlNewWindowRequestedEventArgs args)
{
if (args.Uri.Domain == “mydomain.com”)
{
using deferral = args.GetDeferral();
args.NewWindow = await wvProc.CreateWebViewControlAsync(
parentWindow, targetWebViewBounds);
deferral.Complete();
}
else
{
// Prevent WebView from launching in the default browser.
args.Handled = true;
}
}
String htmlContent = “<html><img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3Ewindow.open(%E2%80%98http%3A%2F%2Fmydomain.com%E2%80%99)%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /><body></body></html>”;
webView.NavigateToString(htmlContent);
WebDriver
マイクロソフトでは WebDriver の実装の相互運用性と完全性の改善に取り組んでおり、Web プラットフォーム テスト (英語)では 1,357 個中 1,222 個が合格するようになりました (6 月の更新の時点では 783 個 (英語))。
WebDriver がWindows オンデマンド機能 (FoD、英語)として追加され、Microsoft Edge のテストの自動化とデバイスの正確なバージョンの取得が容易になりました。WebDriver インストール時にこれまで手動で行っていたビルド、ブランチ、バージョンの適用は不要で、WebDriver (英語)により最新版の Windows 10 に自動で適用されます。
WebDriver は開発者モードを有効化してインストールします。また、[Windows Settings]、[Apps]、[Apps & features]、[Manage optional features] の順に選択すると単体でインストールできます。詳しくはWebDriver の発表記事 (英語)をご覧ください。
EdgeHTML 18 をお試しになるには
October 2018 Update は Windows 10 ユーザー向けの自動更新としてご利用いただけます。リアルタイムのフィードバック、テレメトリ、機械学習によるターゲティング モデルに基づいて (英語)対象のデバイスに順次提供されます。すぐにインストールしてテストを実施したい場合は、Windows Update Assistantから手動でインストールできます。
Windows 10 デバイスをお持ちでない場合は、Microsoft Edge Dev の無料の仮想マシン (英語)が近日 EdgeHTML 18 に更新されますので、そちらをご利用ください。また、BrowserStack と提携 (英語)し、手動または自動で無制限に Microsoft Edge のテストをリモート実行できるようになります。この機能をご利用いただけるようになりましたら、追ってお知らせいたします。
Windows 10 October 2018 Update について、ぜひ皆様のご意見をお聞かせください。チームの Twitter アカウントの@MSEdgeDevまたは Windows の Feedback Hub アプリからお寄せください。また、https://status.microsoftedge.com (英語)では、今後の開発に関する最新のロードマップを公開しています。
–Kyle Pflug(Microsoft Edge 担当シニア プログラム マネージャー)
–Erika Doyle Navara(Microsoft Edge 担当シニア開発ライター)
–Matt Wojciakowski(Microsoft Edge 担当開発ライター)
