デュアルスクリーン向けプレビュー版 SDK の公開と Microsoft 365 Developer Day 開催のお知らせ
※本ブログは、米国時間 1/22 に公開された Announcing dual-screen preview SDKs and Microsoft 365 Developer Day の抄訳です。
昨年 11 月 (英語)、マイクロソフトはデュアルスクリーン デバイスのビジョンを発表し、この新しいデバイス カテゴリが、よりコンパクトでモバイルなフォーム ファクターでユーザーの作業効率をいかに向上させるかについてご説明しました。このブログ記事では、デュアルスクリーン デバイス向けの開発を始める方、デュアルスクリーンを最大限に活かしたアプリを開発したい方に向けて最新情報をお届けします。
- プレビュー版 SDK とアプリおよび Web サイト向けの規格案の紹介
- デュアルスクリーン エクスペリエンスの採用に向けて
- Microsoft 365 Developer Day 開催のお知らせ
1) プレビュー版 SDK とアプリおよび Web サイト向けの規格案の紹介
Microsoft Surface Duo 向けプレビュー版 SDK をご利用いただけるようになりました。今後数週間のうちに、Windows 10 向けプレビュー版 SDK の提供も開始します。また、Android と Windows 10X の両方で Web サイトや PWA 用のデュアルスクリーン エクスペリエンスを実現するための新しい Web 規格を提案したいと考えており、これには、デュアルスクリーン デバイスに必要な機能やツールが盛り込まれる予定です。
Microsoft Surface Duo 向けプレビュー版 SDK を利用する
本日より開発者の皆様は Surface Duo 向けプレビュー版 SDK をダウンロードしていただけます。ドキュメント、サンプル (英語) からベスト プラクティスに触れ、UX デザイン パターンなどをご確認ください。プレビュー版の SDK をお試しになると、デュアルスクリーン エクスペリエンスの活用方法をいち早くご理解いただけるのではないかと思います。
SDK には以下が含まれます。
- ネイティブ Java API: Surface Duo 向けのデュアルスクリーン開発をサポートします。DisplayMask API、ヒンジ角度センサー、新しいデバイス機能が含まれます。
- Android エミュレーターとプレビュー版 Surface Duo イメージ: Android Studio に統合されているため、物理デバイスがなくてもアプリをテストできます。エミュレーターを使えば、デバイスの姿勢、ジェスチャ、ヒンジ角度、2 画面間の継ぎ目などをシミュレートできます。今後も機能を追加していく予定です。
- 要件: Android Studio (英語) と Android Emulator が必要です。
今後数か月のうちにさらなる発表を予定しており、引き続き話題を提供していきます。皆様からのフィードバック (英語) をお待ちしています。

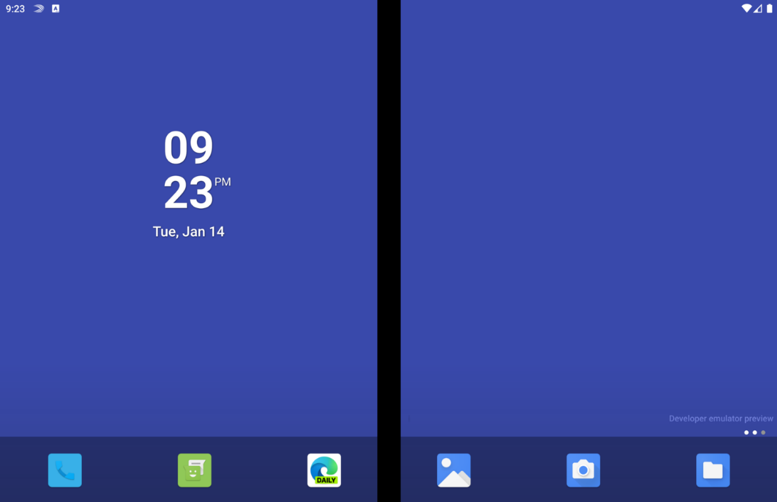
図 1: プレビュー版 Surface Duo イメージを表示する Android Emulator
Windows 10X 向けの開発にいち早く乗り出す
開発者の皆様は、今後数週間のうちに通常の Insider ビルドからプレリリース版の Windows SDK をご利用になれます。これは、2 月 11 日に Microsoft® Emulator、デュアルスクリーン対応の新しい API、ドキュメント、コード サンプルを提供することに合わせた動きです。
この SDK には以下が含まれます。
- ネイティブ Windows API: デュアルスクリーン向けの開発をサポートします。2 画面での表示、ヒンジ角の検出、Windows 10X の活用をアプリで行えるようになります。
- Microsoft Emulator: シングルスクリーンとデュアルスクリーン両方のシナリオでテストできる Hyper-V エミュレーターです。既存のユニバーサル Windows プラットフォーム (UWP) アプリや Win32 アプリを展開できます。このエミュレーターで物理デバイスをシミュレートして、Windows 10X でのアプリの動作確認ができます。
- 要件: 64 ビット Windows 10 (Pro、Enterprise、Education) の最新の Windows Insider Preview ビルド、4 コアの 64 ビット CPU、8 GB 以上の RAM (推奨は 16 GB)、Direct X 11.0 以降をサポートする Hyper-V 対応の専用 GPU が必要です。

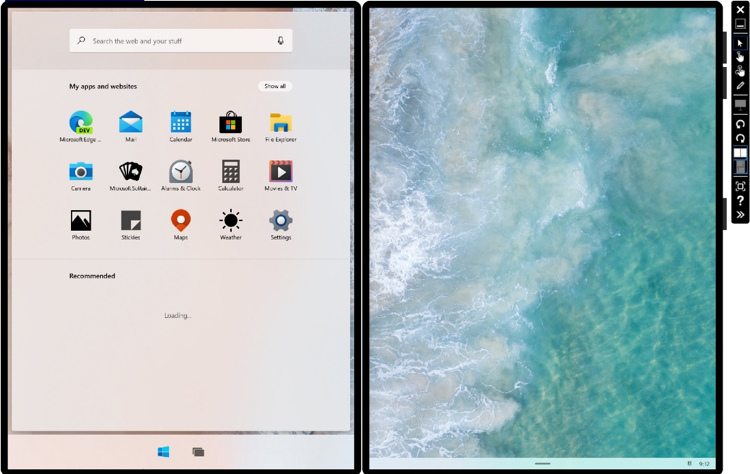
図 2: Windows 10X を表示する Microsoft Emulator
Web のデュアルスクリーン エクスペリエンスを構築する
先週リリースされた新しい Microsoft Edge (英語) は Chromium をベースにしており、あらゆるデバイスで Web サイトや Web アプリ エクスペリエンス向けに強力かつ互換性の高い基盤を提供します。現在マイクロソフトでは、Web コンテンツがブラウザーで実行されているかアプリとしてインストールされているかにかかわらず、デュアルスクリーン デバイスで優れたエクスペリエンスを提供できるよう、新機能を鋭意開発しています。
- デュアルスクリーン レイアウト向けの新しい Web 規格: マイクロソフトが Web 開発者の皆様に提案するのは、デュアルスクリーン レイアウトと JavaScript の Window Segments Enumeration API のための CSS プリミティブ (英語) です。これは、複数のディスプレイの検出、ディスプレイをまたいだコンテンツのレイアウトを可能にする Web プラットフォーム プリミティブです。近日中に、これらの機能をブラウザーのプレビュー ビルドで試験的に導入していく予定です。
- デュアルスクリーン用 Polyfill: 上記機能が Web 標準化プロセスで進められているのに伴い、マイクロソフトは開発者の皆様がデュアルスクリーン開発に乗り出す際に取り込める Polyfill を公開しました。以下から Polyfill と関連ドキュメントを入手していただけます。
- JavaScript の Window Segments Enumeration API 用 Polyfill (英語): 論理的に分割したコンテンツ パーツの配置が可能なセグメント (個別のディスプレイ上の領域) を列挙します。
- 「spanning」CSS メディア機能の Polyfill (英語): 複数のディスプレイにまたがるウィンドウにコンテンツをレイアウトできます。
- プログレッシブ Web アプリ: 新しい Microsoft Edge で標準サポートされており、Windows 10X および Android 上のブラウザーから直接インストールが可能です。PWA では、ブラウザーと同様のデュアルスクリーン レイアウト用の機能とツールがサポートされる見込みです。
今後数か月にわたって、Web テクノロジを活用したデュアルスクリーン デバイス向けの開発に関するさらに多くの情報をお届けしてまいります。Microsoft Edge ブログ (英語) をチェックしてください。
2) デュアルスクリーン エクスペリエンスの採用に向けて
デュアルスクリーン デバイスはアプリの可能性を広げ、まったく新しい画期的な方法で快適なエクスペリエンスを実現します。開発を始めようという皆様を支援するため、タッチ、ペン、ドラッグ アンド ドロップをサポートするための基本的なチェックリストや、アプリ パターンの初期アイデアなどを提供していきたいと思います。

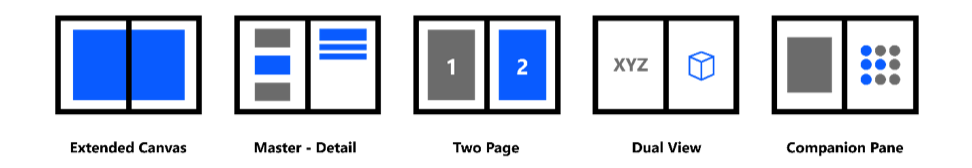
図 3: デュアルスクリーン アプリのパターン
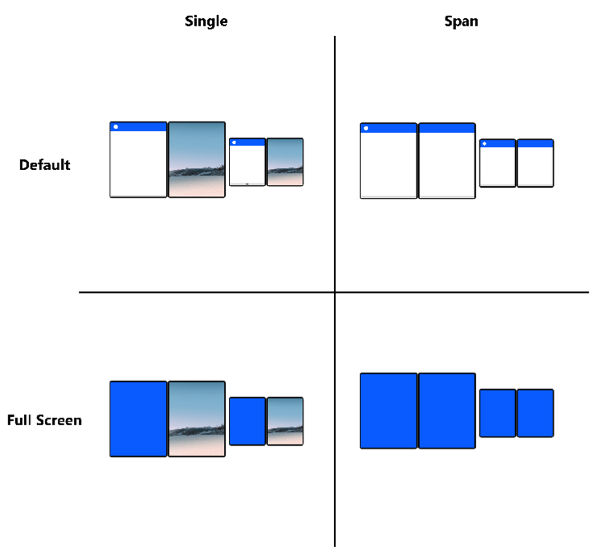
既定でアプリの表示領域は 1 画面ですが、デバイスが 2 画面縦長レイアウト、2 画面横長レイアウトの場合に、ユーザーは両方の画面にアプリを広げる (スパニング) ことができます。アプリの全画面表示モードをプログラムで常時有効化することは可能ですが、現時点では、スパニングはユーザー操作に限られています。

図 4: デュアルスクリーンの向きとレイアウト
React Native または Xamarin.Forms (英語) を使用したネイティブ クロスプラットフォーム開発に関心をお持ちの方のために、それらのフレームワークとコード サンプルの改善に努めています。デュアルスクリーン チェックリスト、アプリ パターン、新しいコード サンプルは、デュアルスクリーン ドキュメント サイト (英語) から入手可能です。ぜひ [email protected] までご意見をお寄せいただき、理想的で革新的なデュアルスクリーン エクスペリエンスの構築にご協力ください。
3) Microsoft 365 Developer Day を開催 – デュアルスクリーン エクスペリエンス
デュアルスクリーン エクスペリエンスに焦点を当てた Microsoft 365 Developer Day を 2 月 11 日 (火) 午前 8:30 (太平洋夏時間) から開催します。ぜひオンライン (英語) でご参加ください。基調講演とセッションは以下を予定しています。
- デュアルスクリーン向け SDK とエミュレーターを最大限に活用
- クロスプラットフォームのツールと言語の使用
- デュアルスクリーン デバイス対応アプリの設計
- Web のデュアルスクリーン エクスペリエンスの構築
- 既存アプリと Microsoft 365 の接続
皆様のご参加をお待ちしています。また、今後皆様がどのようなデュアルスクリーン エクスペリエンスを構築されるのか楽しみにしております。
